
This time I will bring you dynamic display of selectdrop-down listdata, what are theprecautionsfor dynamically displaying select drop-down list data, the following is a practical case, let's take a look.
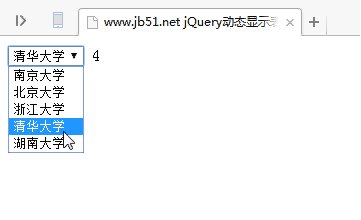
Let’s take a look at the running effect first:

The specific code is as follows:
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Problems in vue static resource packaging
Detailed explanation of the usage of async and await
The above is the detailed content of Dynamically display select drop-down list data. For more information, please follow other related articles on the PHP Chinese website!
 How to use insertBefore in javascript
How to use insertBefore in javascript What types of system architecture are there?
What types of system architecture are there? How to modify the text in the picture
How to modify the text in the picture Is it necessary to upgrade windows 11?
Is it necessary to upgrade windows 11? Three commonly used encoding methods
Three commonly used encoding methods The difference between paste mask and solder mask
The difference between paste mask and solder mask C language variable naming
C language variable naming How to take screenshots on Huawei mobile phones
How to take screenshots on Huawei mobile phones



