
This time I will bring you JS to implement default avatar filling. What are the precautions for JS to implement default avatar filling? The following is a practical case, let's take a look.
In many of my projects, there are problems with default avatars. In order to maintain individuality and facilitate identification, avatars with names will be filled in for users who do not have avatars. Code sharing:https://github.com/joaner/namedavatar

Simple call
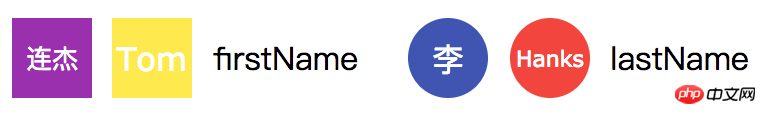
If the uploaded avatar does not exist, the default avatar will be filled directly on the<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script> The resource is invalid, namedavatar.setImgs() will fill in the user name in alt, and src will become like this
The resource is invalid, namedavatar.setImgs() will fill in the user name in alt, and src will become like this
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
Compared with other similar projects
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>How to call json with native js
JS imitation classic legendary game
How to set remote mode for webpack-dev-server
What should I do if webpack cannot access localhost through the IP address?
The above is the detailed content of JS implements default avatar filling. For more information, please follow other related articles on the PHP Chinese website!




