
This time I will show you how jQuery controls dynamic page elements. What are theprecautionsfor jQuery to control dynamic page elements? The following is a practical case, let's take a look.
Background
I recently made a small system, which requires adding, deleting, modifying and checking the user's friends on the page. It is not that complicated originally and can be implemented relatively easily in table form.
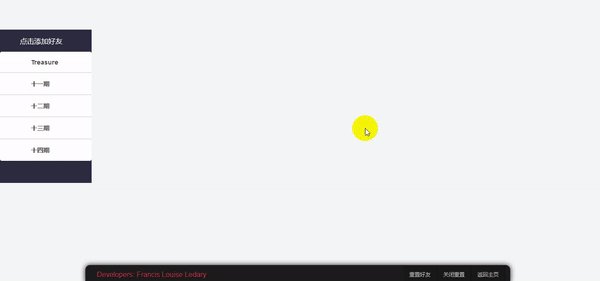
But considering the user experience, first add as little as possible without typing, just display all users in categories, and then click to add.
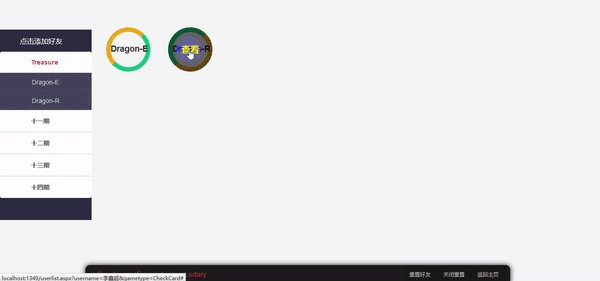
The added users are also displayed on the interface, showing the user's current friends. At the same time, click on the added friend to proceed with the next business operation.
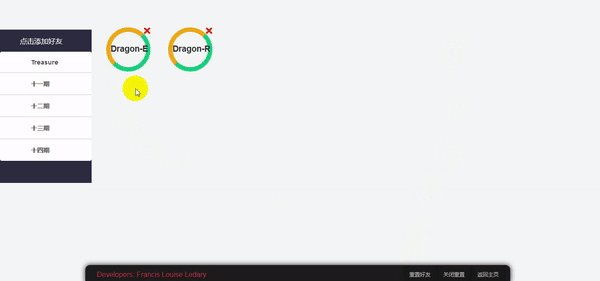
Of course, the deletion operation is the same as on the mobile phone. There is a red "x" in the upper right corner. Click on the friend to delete it.
The final interface can also exit the deleted mode and return to the normal mode.
Function description
1.Add user: Click to add a user in the list and addat the same time onclickEvent
2. Delete user: Click on the friend to delete
3. Enter deletion mode: Change the interface to delete mode, switch onclick event
4. Return to normal mode: Change the interface For normal mode, switch onclick event
Picture display

Code
//添加用户为自己常用好友 function Add(e) { var friend_id = e.id; var name = $("#" + friend_id).html(); //将要插入页面的好友html代码 var content = "" + info_word + "
"; //向数据库添加,通过结果来确定界面显示 $.ajax({ url: "userlist.aspx/AddFriend", data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}", type: 'Post', contentType: "application/json; charset=utf-8", dataType: "json", success: function (result) { if (result.d == "true") { $(".case-content").append(content);//数据库添加成功,插入html代码 } else { alert(result.d); } }, error: function (err) { alert("未知错误"); } }); } //删除好友 function Delete(e) { var friend_id = e.id; $.ajax({ url: "userlist.aspx/DeleteFriend", data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}", type: 'Post', contentType: "application/json; charset=utf-8", dataType: "json", success: function (result) { if (result.d == true) { $("#" + friend_id).remove();//在界面移除好友 } if (result.d == false) { alert("删除失败"); } }, error: function (err) { alert("未知错误"); } }); } //重置好友-切换到删除模式 function ChangeToDelete() { $(".case-item").removeAttr("onclick");//删除onclick事件 $(".case-item").attr("onclick", "Delete(this);");//添加新的onclick事件 $(".img_wrong").css("display", "block");//使删除图标可见 $(".info-word").html("删除");//改变提示文字 } //关闭重置-切换到正常模式 function ChangeToNormal() { $(".case-item").removeAttr("onclick");//删除onclick事件 $(".case-item").attr("onclick", "");//添加新的onclick事件 $(".img_wrong").css("display", "none");//使删除图标不可见 $(".info-word").html(info_back);//恢复提示文字 }
Summary
There are two points learned in this exercise:
1. Interaction between Ajax and the background;
2. JQuery’s attribute control of page elements
The last thing I want to say is that when there is a real need that drives you, you will practice a lot and learn a lot.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to automatically convert uppercase and lowercase letters when jackson parses a json string
After the ajax request for background data is successful How to deal with no reflection
Using tabs of jQuery EasyUI tab panel
The above is the detailed content of How jQuery controls dynamic page elements. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins? How to operate json with jquery
How to operate json with jquery What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly? What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page How to delete elements in jquery
How to delete elements in jquery Use of jQuery hover() method
Use of jQuery hover() method jquery implements paging method
jquery implements paging method What is a hidden element in jquery
What is a hidden element in jquery



