
This time I will bring you a browser html code quick preview gadget. What are the precautions for using the browser html code quick preview gadget? Here is a practical case, let’s take a look.
Pop-up preview directly:
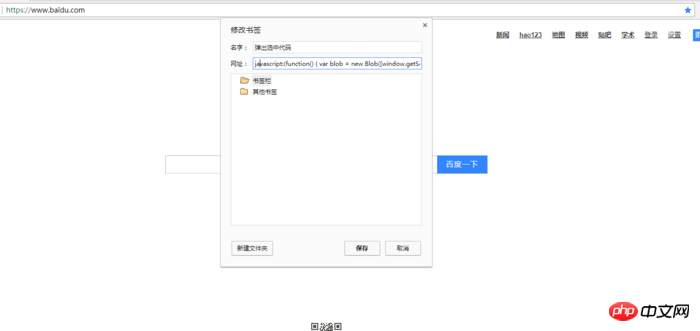
javascript:(function() { var blob = new Blob([window.getSelection().toString()],{type:"text/html"}); window.open(URL.createObjectURL(blob)); })()
Quickly save to local:
javascript: (function() { var blob = new Blob([window.getSelection().toString()],{type:"text/html"}); var a=document.createElement("a"); a.href=URL.createObjectURL(blob); a.download=document.title; a.click(); })()
Usage tutorial:
Click to favorite on any web page:



## I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
How nodejs uses the http module to write an upload image interface test client How nodejs uses jsonp to Implement single sign-on DemoThe above is the detailed content of Browser html code quick preview gadget. For more information, please follow other related articles on the PHP Chinese website!




