
This time I will bring you a detailed explanation of the communication between the vue sub-component and the parent component. What are theprecautionsfor using the vue sub-component to communicate with the parent component. The following is a practical case, let's take a look.
1. Communication between the parent component and the child component,
1. Pass in theattributevalue
to the label of the inserted child component, as shown in the figure:
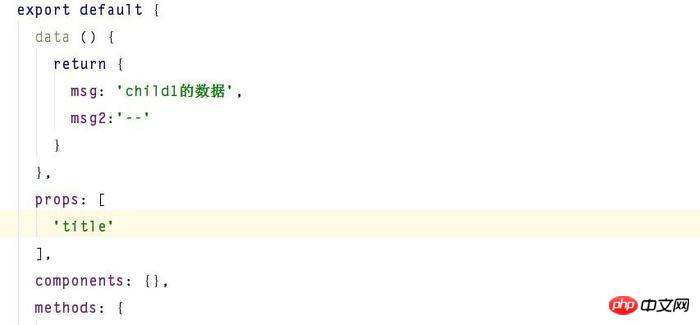
2. Use props to receive in the sub-component,
As shown in the figure:
Use this.$emit("parents",111) to listen to the parents
event, and directly bind the change method on the parent component, such as Figure:

1. First, create an event center in
main.js
this.$root.event.$emit("NAME2","child2's data")
this.$root.event.$on("NAME2",function (d) {
huang.msg2 = d;
})

Otherrelated articles !
Related reading:How to modify the scroll bar style
The above is the detailed content of Detailed explanation of communication between Vue subcomponent and parent component. For more information, please follow other related articles on the PHP Chinese website!




