
This article mainly introduces the method of vuejs using recursive components to implement tree directories. The editor thinks it is quite good. Now I will share it with you and give you a reference. I hope it can help everyone.
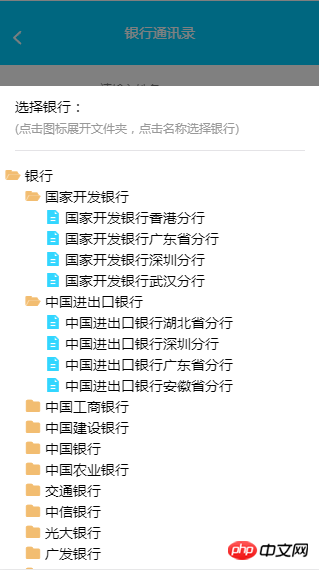
First of all, the effect is as follows. I think the menu is quite nice, right:

The data here calls the data of the database, and the database is needed to process the data. The structure of java involves the knowledge of constructing multi-trees. I will write another article to explain it in detail later. Here I will talk about the front end.
The data can be constructed as json first. The format used here is roughly as follows, using childList to nest the submenu:
{ id:YH, name:银行, pid:0, childList:[{ id:YH******, name:国家开发银行, pid:YH, childList:[{ id:YH*****3, name:国家开发银行香港分行, pid:YH******, childList:[] }, { id=YH*****1, name=国家开发银行广东省分行, pid=YH******, childList=[] }, { id=YH*****2, name=国家开发银行深圳分行, pid=YH******, childList=[] } ]} }
According to the idea, we are You need to put li inside ul, and ul inside li, so it can be applied infinitely, so write this in the subcomponent:
{{model.name}}
The name attribute is emphasized in the official document, so we At the beginning, we also need to define the name. The name here uses the tree-menu above:
export default { name: 'treeMenu', props: ['model'], components: {} }
According to the idea of vue, without operating the Dom tree, we define two There are two variables, one to show and hide the submenu (open), and one to modify the icon to save the submenu (isFolder).
data() { return { open: false, isFolder: true, } },
I wrote it with reference to an article. What I said in this step is "Use vue calculated properties to dynamically change the value of isFolder, modify the icon, and determine whether there are children. and sub-level length"
computed: { isFolder() { return this.model.childTreeNode && this.model.childTreeNode.length } }
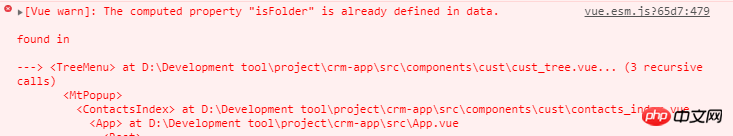
There is a problem here, and the error will be reported continuously:

Find I have been having this problem for a long time, and finally I solved it like this, remove the computed attribute of computed and put it in created:
##
created(){ //将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式 this.isFolder = this.model.childList && this.model.childList.length; }
methods: { toggle: function() { if(this.isFolder){ this.open = !this.open; } }, }
{{model.name}}
Tree directory example implemented by jquery_jquery
The above is the detailed content of vuejs uses recursive components to implement tree directories. For more information, please follow other related articles on the PHP Chinese website!




