
This article mainly introduces the effect of using js to write web page progress bars in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
1. Basic idea
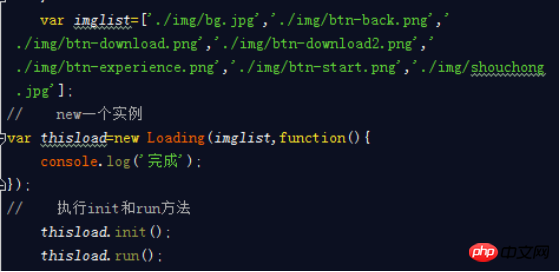
In order to make the web page progress bar we write meet the existing needs and be light enough, we use native js to write a constructor , for the sake of clarity, the function can be named "Loading". This function receives two parameters, namely arr and callback. Arr defines the image array, and callback defines the callback function after execution is completed. Inside the constructor, the image array is traversed to load images. After each image is loaded, the progress bar progress is modified until all loading is completed, and the progress bar progress is 100%.
2. Implementation steps
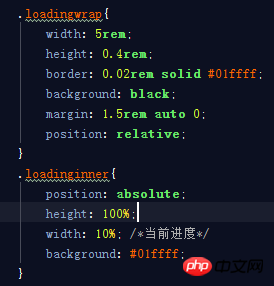
(1) First set up the progress bar and write the html and css.


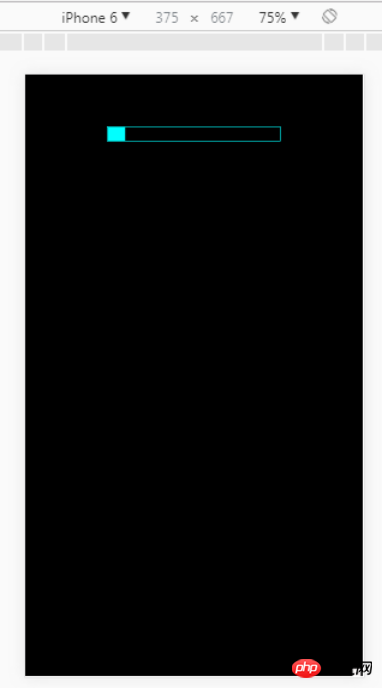
After writing, preview the effect of the progress bar

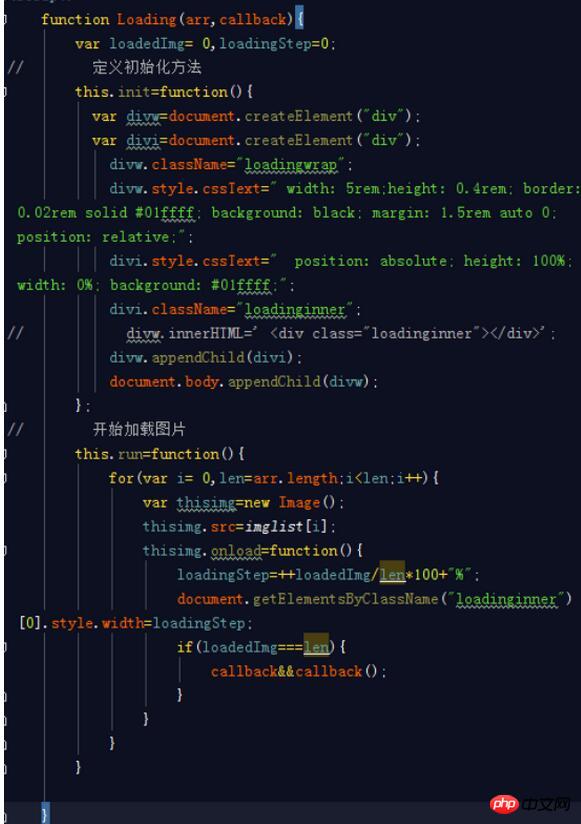
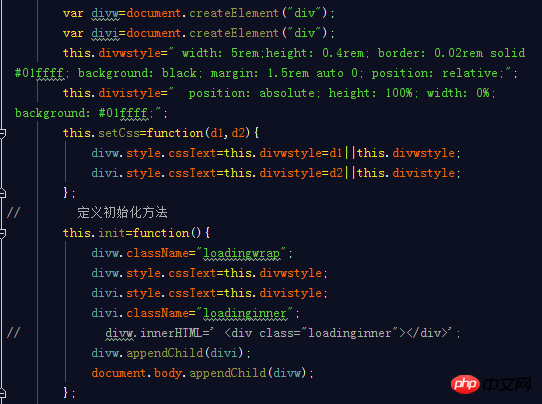
(2 ) Write the Loading constructor. In this constructor, the css and html of the progress bar are dynamically added and rendered when executing the init method of the progress bar. At this point, the progress bar module has been written. When using it, you only need to introduce the constructor and instantiate an object.

(3) Instantiate a progress bar object

3. Improvement
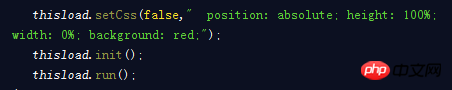
The scalability of this component is slightly weaker, mainly in the progress bar style, which can be defined according to different progress bar instances. Therefore, you can add a this.setCss method in the constructor to personalize different progress bar instances. Modify as follows:

#If the progress bar color is red and is not the default #01ffff, call the setCss method before initialization.

The page effect is as follows

4. Summary
The progress The bar plug-in has been developed, but there are still many points that can be optimized. For example, the animation of the loading progress bar can be more elegant, the style configuration can be more concise, and the code can be readable. There is no end to optimization, and students still need to work hard.
Related recommendations:
How to implement the progress bar function using the h5 timer
Javascript implementation of the progress bar function based on the timer
How to implement the text of css progress bar according to the progress
The above is the detailed content of js writing web page progress bar instance method. For more information, please follow other related articles on the PHP Chinese website!




