
Have you ever used mui to develop? This article mainly introduces the detailed explanation of the first experience of mobile development with the mui framework. The editor thinks it is quite good. I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Status bar settings
Now when most apps are opened, the status bar is integrated with the APP, which is not only beautiful, but also coordinated with the whole.
The blogger is a moderate obsessive-compulsive disorder patient, and the little black bar at the top really makes me uncomfortable.
First, we create a new mobile APP project on HBuilder
1.1 Immersive status bar (transparent status bar)
Generally, when the entire page is a picture, the status bar will be transparent.
First, detect whether the current environment supports the immersive status bar. Detection statement:
is not supported by default and false will pop up. If you want the environment to support it, you need to modify the configuration file manifest.json under the project
There is a manifest.json file under the project. After opening it, open the code view:

Add
"statusbar": { "immersed": true },
under the code view "plus" as shown in the picture:


 ##1.3 Status bar background color
##1.3 Status bar background color
Modifying the background color is generally used in scenarios where the background color at the top of the page is a solid color. Modify it to the same background color as the page to make the page more harmonious.
//设置系统状态栏背景色 plus.navigator.setStatusBarBackground('#6495ED');
The Android platform does not support this function. If there is an expert, please give me some advice.
2. Frosted glass effect
Blurring pictures can give people a hazy and beautiful effect. Click on the image blur effect not mentioned before:
css attribute filter:
filter: blur(16px);
The pixels in blur() are the degree of blur.
3. Simply use mui to quickly build a page
The status bar problem that bothered me most has been solved, and the page layout is easier to handle. It can be built quickly using mui templates.
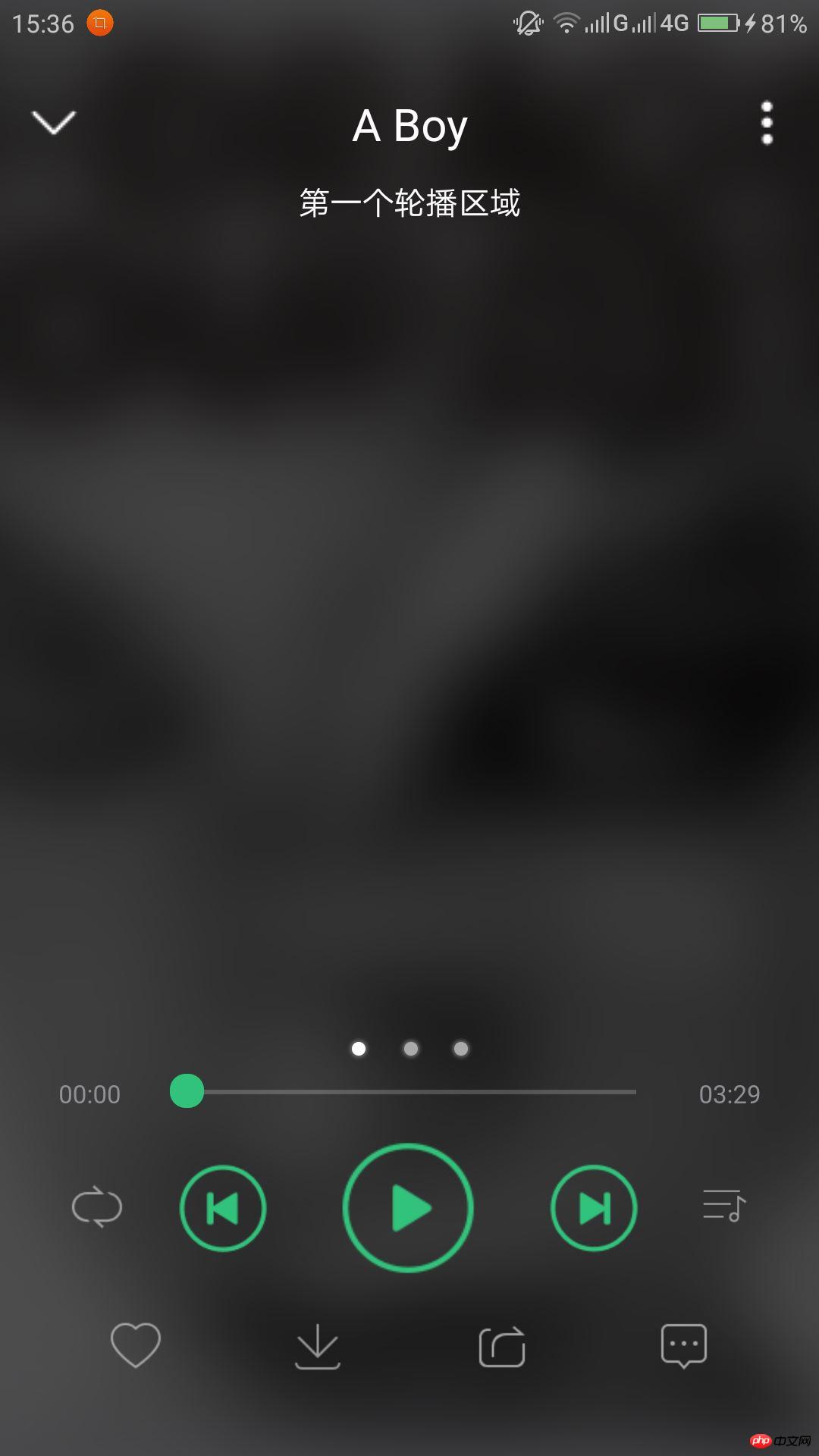
Take XX Music as an example:
2.1 Import file
2.2HTML code
The following HTML code is the mui framework part used and the above status bar The relevant part, this mui is about the regional carousel part
The top img is the background image, the p wrapped in the outer layer is very necessary, and the overflow attribute must be used flexibly to achieve perfect effects.
Because the header part of the APP uses positioning, the main part of the page needs to add a padding-top with a height of about 74px
G-DRAGON

A Boy - G-DRAGON
Main css code:
*{ padding: 0px; margin: 0px; } body{ overflow: hidden; height: 100vh; } #background{ overflow: hidden; text-align: right; } #background #backImg{ margin-left: -120px; height: 99vh; filter: blur(16px); } .mui-bar-nav{ top: 30px; background-color: rgba(0,0,0,0); box-shadow: 0 0px 0px #ccc; } .mui-bar-nav .mui-title{ color: white; font-size: 20px; font-weight: normal; line-height: 50px; } #continer{ width: 100%; height: 100vh; position: relative; top: -100vh; z-index: 5; padding-top: 80px; background-color: rgba(0,0,0,0.7); text-align: center; color: white; }
The latter is different I didn’t think of center-aligning the large and small pictures for a moment. Here we need to use the cross-axis alignment of flexible layout:
#continer .footer1{ margin-bottom: 0px; display: flex; align-items: center; justify-content: center; }
Show the effect below:

 小q It is said that
小q It is said that
bloggers also want to improve themselves when writing blogs, and they also ask for advice from experts.
In addition, the framework is indeed easy to use, but the blogger feels that you still have to master the native code first.
Related recommendations:
How to use the MUI framework in mobile HTML5 Mui uses jquery and uses click to jump to a new window example sharing Example details the encapsulation process of mui pull-up to load more pull-down refresh dataThe above is the detailed content of Simple experience of mobile development with mui framework. For more information, please follow other related articles on the PHP Chinese website!




