
This article mainly shares an example of using JS to synchronize the selected content to the input box by clicking on the drop-down menu. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
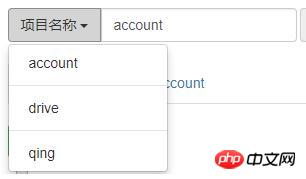
Recently, the blogger was learning flask while writing a test platform, and encountered a common scenario as shown in the figure below

Here is one Input box group, there are 3 options in the drop-down menu, and there is an input box. The code is written in bootstrap. The code is also posted for everyone
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>My purpose When I click on an option in this drop-down menu, I can automatically get the value and fill it in the input. This saves the user the trouble of manually typing in the previous version when there was only one input. How to do synchronization? Of course, you need to use js to monitor, which is relatively simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});The meaning of this code is to monitor the click event of ul. The object is the li element below. When li is clicked, the text text assignment in li is obtained. Give the value of the input input box, and the effect is as shown below.

Related recommendations:
jQuery realizes click display content drop-down effect
Dynamic statistics of the current input Example of the number of bytes and characters of the content
The above is the detailed content of JS clicks the drop-down menu to synchronize the selected content to the input input box.. For more information, please follow other related articles on the PHP Chinese website!




