
This article mainly introduces the detailed explanation of the login interface verification code using jQuery and Angular. Friends in need can refer to it. I hope it can help everyone.
Written in front:
In the previous event, I made a login function using ajax background asynchronous interaction, and I added a verification code function on it. This function The principle behind it is easy to understand, and it is also very simple to implement. I would like to share it with you. I encountered a lot of pitfalls in the process of writing it. I will write it in detail here as usual. You can use it as a reference. Friends who like it can click Like it, or follow it.
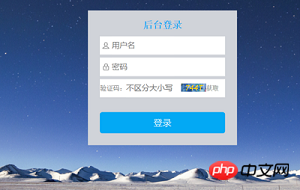
Finally achieved effect:

Before clicking to log in, it will first be judged whether the verification code is correct (the verification code does not need to be distinguished) Case sensitive (can also be case-sensitive). If the verification code is incorrect, the verification code will be refreshed. Before the verification code is verified, no cross-domain login operation will be performed.
the whole idea.
1. Take a four-digit random number
2. Assign the value to the input box of the verification code.
3. Before clicking to log in, use if to determine whether the value of the verification code input box is equal to the value of the input box. If they are equal, proceed to the next step. If they are not equal, an error will be returned directly
4. The ajax part inside can be directly inserted.
Details:
1. The background image of the verification code box here was found online. It seems that the verification code is more formal, otherwise it looks a bit low.
2. Being case-insensitive actually uses the toUpperCase() method of js to convert lowercase to uppercase. Because it is native js, it can also be used in angular!
3. Encapsulate the verification code into a function, and then call this function at the end when you click to log in. You can refresh the function every time.
4. To prevent the verification code from being copied, use: disabled="disabled" in HTML - to prevent the verification code box text from being selected.
The following is a detailed explanation of the implementation process of the code part (the comments are written in more detail):
htmlThe code should not be explained. If you don’t understand, you can leave it in the comment area ask me. There is some content about Angular below. If you haven’t learned it yet, you can skip it. It will not affect the implementation effect. (You can copy the code and try it locally.)
First let’s talk about the process of implementation using jq, and then the process of implementation in angular. Anyone who has read a few of my articles knows that I will try my best to All codes and every step are clearly commented. I hope it can help everyone.
Here is the content of html:
jnshu后台登录
Here is the jq code implementation part:
var authCode; randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom console.log(randomCode); function createCode() { authCode="";//设置这个为空变量,然后往里面添加随机数 var authCodeLength=4;//随机数的长度 randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z']; //创建一个数组,随机数从里面选择四位数或者更多 for(var i=0;i
Copy after login
This is the angular code implementation part:
jq part is written A little more detailed, here is quite detailed. If you don’t understand, you can go back and look at the jq part. The principles are the same. Copy it locally and try it yourself.
var enter=angular.module("myApp"); enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) { $scope.changeVerify=function () {//定义了一个点击事件,获取验证码 var authCode=""; var authCodeLength=4;//取几个随机数字 var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z']; for(var i=0;i
Copy after login
Afterword
I have been writing intermittently for two days, and now I am not writing as fast as before. . That’s pretty much it. If you have any questions, please leave them in the comment area. If you have any deficiencies, you are welcome to give me some guidance and advice.
Related recommendations:
Ajax implements partial refresh login interface with verification code
js Determine the account number of the login interface Whether the password is empty
CSS3 Create a material-design style login interface example
The above is the detailed content of Use jQuery and Angular to implement login interface verification code example sharing. For more information, please follow other related articles on the PHP Chinese website!




