
Vuex emphasizes the use of a single state tree, that is, there is only one store in a project. This store centrally manages all the data in the project and the operations on the data. But the problem this brings is that the store may be very bloated and difficult to maintain, so the state tree needs to be split into modules.
Example tutorial
The example is built on the basis of vue-cli. The following is the content directory under the src file.
├── App.vue ├── components // 组件文件夹 │ ├── tab1.vue │ ├── tab2.vue │ ├── tab3.vue │ └── tab4.vue ├── main.js // vue的主文件入口 ├── router // vue-router文件 │ └── index.js └── store // vuex文件 ├── action.js // action ├── getter.js // getter ├── index.js // vuex的主文件 ├── module // 模块文件 │ ├── tab2.js │ └── tab3.js ├── mutation-type.js // mutation常量名文件 └── mutation.js // mutation
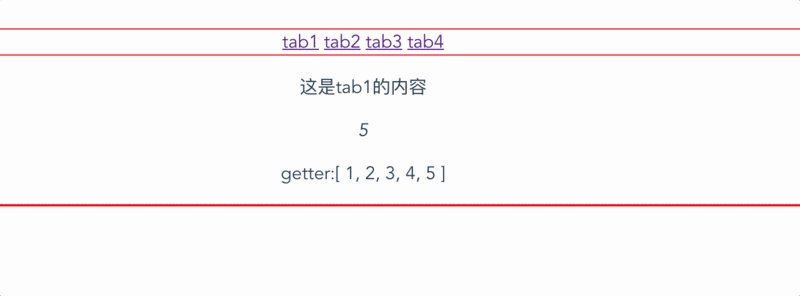
The effect is like this (don’t dislike the simplicity)

In this example, all the relevant knowledge of vuex mentioned in the document I have used it once, including module-related knowledge, and basically covered all general usage scenarios.
No more nonsense, let’s get started.
First of all, app.vue and router are related to routing. They are very simple things. You can understand them by looking at the documentation.
Modularization of vuex
Before writing this example, I read a lot of open source project code. It was quite fresh at first. After all, I have not used vuex in depth in previous projects. Basically, all the functions of vuex are completed in a store.js, but the project is complex and it cannot be written like this. There is a need now, so I want to write an example to clarify the ideas in this regard. The result is quite simple.
The content in the store file is built according to the five core concepts of vuex. The advantage of doing so is great convenience for sorting out business logic and later maintenance, such as mutation.js and mutation-type.js. Two files:
// mutation-type.js const CHANGE_COUNT = 'CHANGE_COUNT'; export default { CHANGE_COUNT }
// mutation.js import type from './mutation-type' let mutations = { [type.CHANGE_COUNT](state) { state.count++ } } export default mutations
Extract the method names in the mutation as constants, put them in separate files, and quote the relevant content when using them. This is very convenient for management and understanding what methods exist. It is very Intuitive. On the other hand, sometimes you may need to use action. You can use the same method name and just introduce the constant file.
// action.js import type from './mutation-type' let actions = { [type.CHANGE_COUNT]({ commit }) { commit(type.CHANGE_COUNT) } } export default actions
How about this, does it look less messy than writing it in a file?
...mapGetters and...mapActions
tab1.vue:
// tab1.vue
这是tab1的内容
{{count}}getter:{{NewArr}}
index.js file:
import Vuex from 'vuex' import Vue from 'vue' import actions from './action' import mutations from './mutation' import getters from './getter' import tab2 from './module/tab2' import tab3 from './module/tab3' Vue.use(Vuex) let state = { count: 1, arr:[] } let store = new Vuex.Store({ state, getters, mutations, actions, modules:{ tab2,tab3 } }) export default store
vuex It provides something called an auxiliary function. Its advantage is that it allows you to display some things you need to use on one page, and you can also write less content when using it. However, this is not necessary. You can use it according to your needs. .
It should be noted that the places where they take effect are different.
...mapGetters are written in the calculated properties of this page, and then you can use the content in the getters just like using calculated properties.
...mapActions is written in the methods of this page. It can be called in other methods or even written directly in @click, like this:
{{count}}
Jiang Zi, in tab1 The number will increase by 1 each time it is clicked.
mudule
The vuex documentation is vague about the module, so you still have to use it yourself.
In this example, I set up two modules: tab2 and tab3, which correspond to two components with the same name respectively. Of course, I did this just for testing. Just look at tab2.
// module/tab2.js const tab2 = { state: { name:`这是tab2模块的内容` }, mutations:{ change2(state){ state.name = `我修改了tab2模块的内容` } }, getters:{ name(state,getters,rootState){ console.log(rootState) return state.name + ',使用getters修改' } } } export default tab2;
// tab2.vue
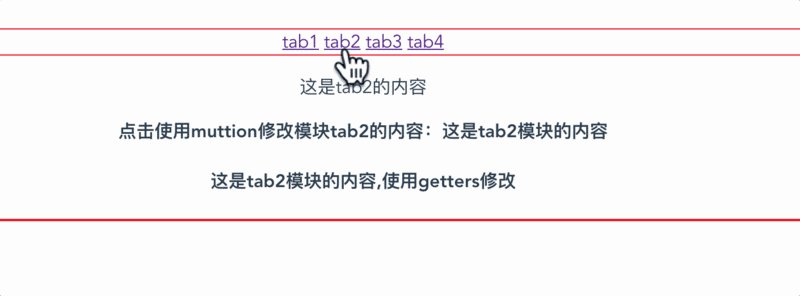
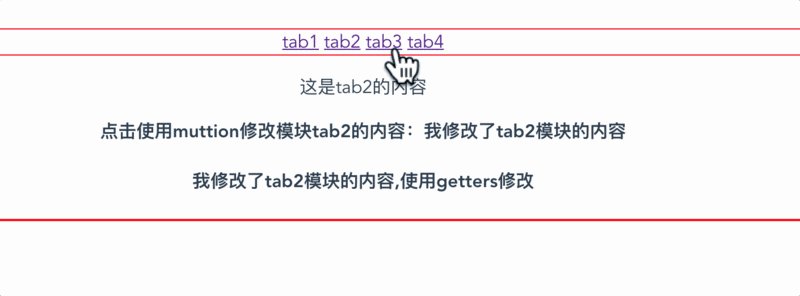
这是tab2的内容
点击使用muttion修改模块tab2的内容:{{info}}{{newInfo}}
This example mainly focuses on how to call stated in the module on the page.
First let’s talk about state. This is very simple. Just write it like this on the page:
this.$store.steta.tab2(模块名).name
Console $store in the mounted section of this page. You can see that in the module, stete has added a layer. Nested in state.
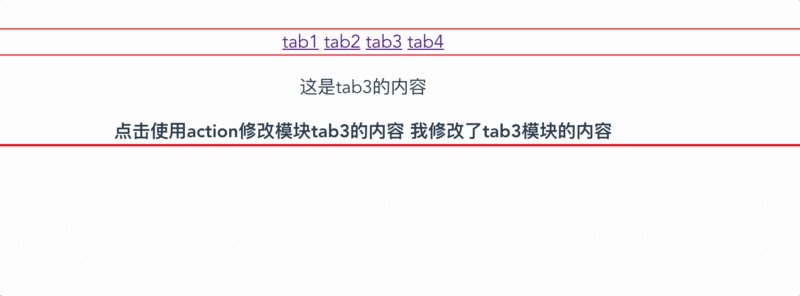
As for action, mutation, and getter, they are the same as the general usage, there is no difference.
Also, in getters and actions, the state of the root structure can be obtained through rootState. There is no such method in mutation.
Related recommendations:
Vuex improvement learning sharing
About Vuex’s family bucket status management
Implement the initialization method of vuex
The above is the detailed content of Learn simple vuex and modularization. For more information, please follow other related articles on the PHP Chinese website!




