
This article mainly brings you an article to create a universal uniform motion framework (explanation with examples). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
This article is a continuation of theexample explanation based on uniform motion (sidebar, fade in and out)Continues. At the end of this article, we made 2 small examples: Side For the sidebar and the fade-in and fade-out effect that changes the transparency, in this article we continue to transform the animate function above to make it more versatile and powerful:
1, supports multiple objects Movement
2, simultaneous movement
3, sequential movement
These three movement methods are also supported by the animate function in jquery
1. How to distinguish different styles in the animate function?
In the above, the animate function used for the sidebar effect changes the left value
function animate(obj, target, speed) { clearInterval(timer); timer = setInterval(function () { if (obj.offsetLeft == target) { clearInterval(timer); } else { obj.style.left = obj.offsetLeft + speed + 'px'; } }, 30); }
The animate used for the fade-in and fade-out effect What the function changes is the transparency
function animate(obj, target, speed) { clearInterval(timer); var cur = 0; timer = setInterval(function () { cur = css( obj, 'opacity') * 100; if( cur == target ){ clearInterval( timer ); }else { cur += speed; obj.style.opacity = cur / 100; obj.style.filter = "alpha(opacity:" + cur + ")"; } }, 30); }
To make the function we encapsulate universal, the first problem we face is that the function must support changes in left value and transparency at the same time. A more general approach should be to support all style changes, such as the carousel function, which has left and right sliding and up and down sliding.
We can just make a judgment when getting the style and changing the style. The judgment can be divided into two categories to achieve the purpose, because other styles (margin, left, top, right, font-size, etc.) ) are all px, but transparency does not have px units
function animate(obj, attr, target, speed) { clearInterval(timer); var cur = 0; timer = setInterval(function () { if (attr == 'opacity') { cur = css(obj, 'opacity') * 100; } else { cur = parseInt(css(obj, attr)); } if (cur == target) { clearInterval(timer); } else { if (attr == 'opacity') { obj.style.opacity = ( cur + speed ) / 100; obj.style.filter = "alpha(opacity:" + (cur + speed) + ")"; } else { obj.style[attr] = cur + speed + "px"; } } }, 30); }
The merged animate has one more parameter attr than before. This parameter is the changed style, obj: changed Object, target: the target value that the style needs to change to. speed: the size of each change of the style.
For example:
oImg.onmouseover = function () { animate(this, 'opacity', 100, 10); }
oImg is the obtained image Object. The meaning of each parameter here is as follows:
this: the current picture object
opacity: the changed style is transparency
100: when the mouse moves over the picture, the transparency becomes 100
10: The transparency is increased by 10
each time. The above is the complete code example.
When you test these two functions separately:
Move to the image and then move out
Move to share to, then move out
There is no problem with this
If you test like this:
Move to share, and then quickly move to the picture. At this time, you will find that the share stops, which is not consistent. Logic! Logically speaking, moving the mouse to the picture is equivalent to triggering the mouseout (mouse out event) of "Share to", then "Share to" should be hidden at this time, not stopped. Why is this so? Because these two sports share a timer, when the mouse moves over the picture and the timer is turned on, the "share to" timer is stopped. So when we do multi-object motion, we need to split the timer. Each object must have a timer. How to do it? It's very simple. Don't define a simple timer variable. We only need to add the timer to the obj object. Then each object has a timer attribute, which achieves the separation effect of the timer.
Complete code after modification As follows, please expand it yourself:
At this point, we have completed the modification of multi-object motion and different styles
2. Let the animate function support multiple styles to change at the same time
For example:
oBox.onmouseover = function(){ animate( this, { "width" : 500, "height" : 400 }, 10 ); }
oBox is a p element, the meaning of each parameter of animate :
#this: Current p element
{width : 500, "height" : 400 } : Change the width to 500 and the height to 400. These two styles must be completed at the same time ,
10: The style changes by 10 each time on the original basis (such as the initial value of width 200--> 210, 220, 230....)
Complete simultaneous movement Change code:
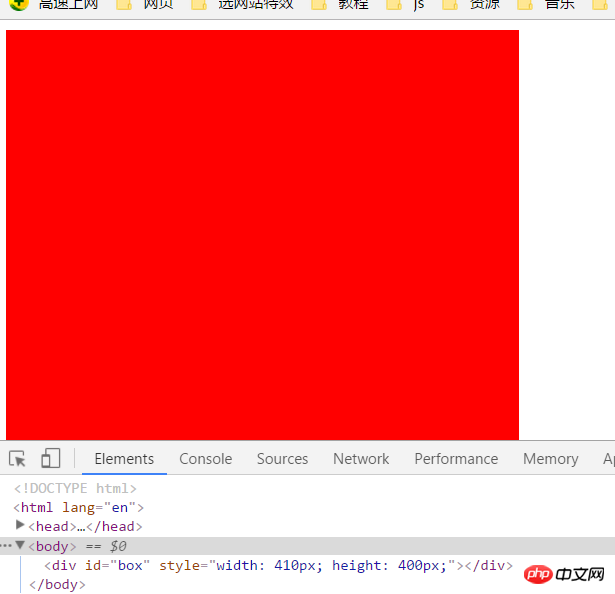
Please expand this code yourself. This code can move at the same time, but there is a problem: the initial width and height of
p (width: 200, height: 200)
The change step is the same (10)
The change time is the same (changes every 30 milliseconds)
Target (width: 500, height : 400 )
Can you think of any problems? (Two people are on the same starting line, with the same speed and the same time, but they have to reach different goals at the same time, one is 500 and the other is 400)
The answer is obvious, it must be the target that is closer (height: 400) The one that arrives first, then turns off the timer on the object. The other target that is further away (width: 500) will definitely not be reached.
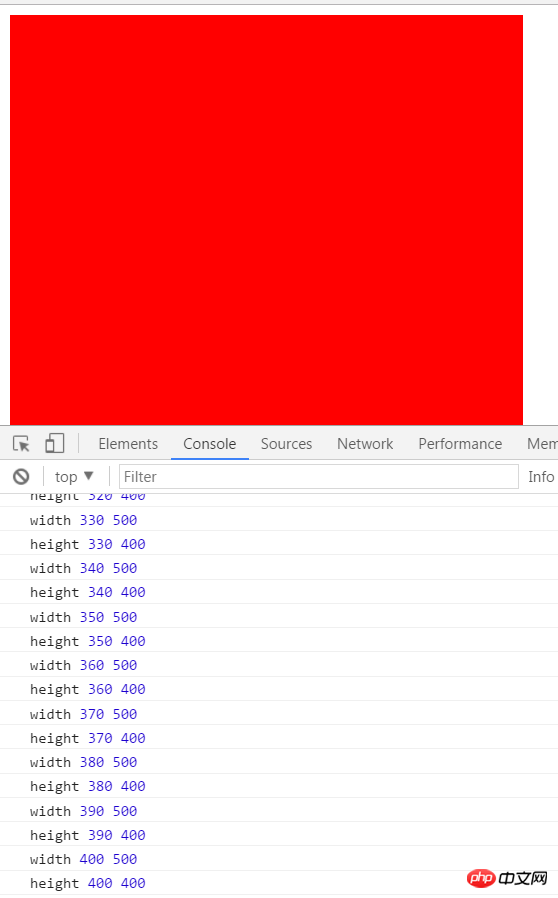
You can output the current value and target value below this code:
var target = attr[key]; console.log( key, cur, target );
The output result is:


从上图可以看出,height已经达到了400px,但是width停在了410px,为什么不是400px ? 因为width = 400的时候, 就是( cur == 500 ) 相当于( 400 == 500 ) 不成立,所以执行了else语句,width = cur + 10 = 400 + 10 = 410,然后height到达400px停止了定时器,所以width停在了410px.
那么我们怎么解决这个问题呢?
其实也好办,就是height = 400的时候 不要把定时器关了,应该等width = 500的时候再关闭定时器,不就在同一时间,完成了同时到达目标的效果吗?
修改后的代码如下:
声明一个变量,每次变化完一次( width, height )样式 把bFlag = true, 只要在for循环中有一个没有到达目标,bFlag的值都是false,这样就不会关闭定时器。当两个都到达目标,才关闭定时器.
三、顺序运动
如样式变化,按顺序来,不是同时变化, 如:
oBox.onmouseover = function(){ //回调函数: 把函数当做参数传递给另一个函数 animate( this, { 'width' : 500 }, 10, function(){ animate( this, { 'height' : 500 }, 10 ); } ); }
当把width变成500px的时候,如果传递了回调函数, 再接着执行回调函数里面的运动
修改后的完整代码:
相关推荐:
浅谈Javascript如何实现匀速运动_javascript技巧
The above is the detailed content of How to create a universal uniform motion framework. For more information, please follow other related articles on the PHP Chinese website!




