
This article mainly introduces the detailed explanation of the differences between hash, chunkhash, and contenthash in webpack. It also introduces the usage and difference of hash, chunkhash, and contenthash in detail. Those who are interested can learn about it. I hope it can help everyone.
hash, chunkhash, contenthash
hash is generally used in conjunction with CDN caching. After being built through webpack, the corresponding file name is automatically generated with the corresponding MD5 value. If the file content changes, the corresponding file hash value will also change, and the URL address referenced by the corresponding HTML will also change, triggering the CDN server to pull the corresponding data from the source server, and then update the local cache. However, in actual use, there are still certain differences between these hash calculations.
Let’s first build a test case to simulate:
Project structure
Our project structure is very simple, the entry file index.js references index.css. Then jquery.js and test.js were created as public libraries.
//index.js
require('./index.css')
module.exports = function(){
console.log(`I'm jack`)
var a = 12
}//index.css
.selected : {
display: flex;
transition: all .6s;
user-select: none;
background: linear-gradient(to bottom, white, black);
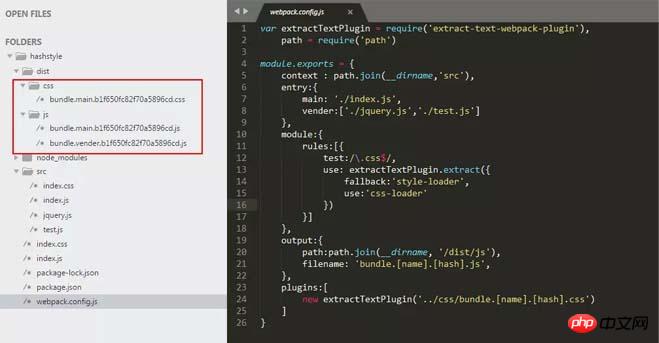
}Then we modify webpack.config.js to simulate different hash calculations
hash
hash is related to the construction of the entire project, as long as the project If there are file changes, the hash value of the entire project build will change, and all files share the same hash value
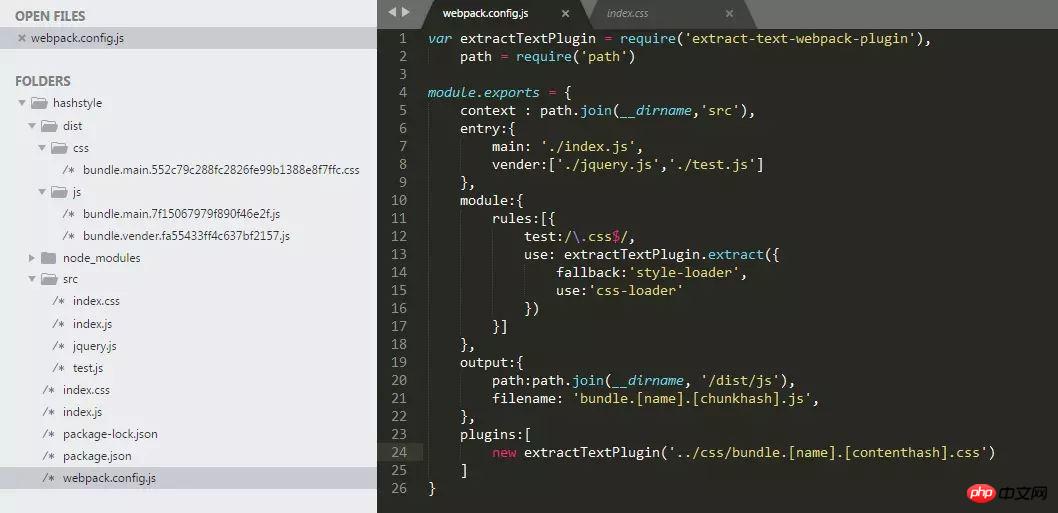
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
context : path.join(__dirname,'src'),
entry:{
main: './index.js',
vender:['./jquery.js','./test.js']
},
module:{
rules:[{
test:/\.css$/,
use: extractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
}]
},
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[hash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[hash].css')
]
}According to the above configuration, after we execute the webpack command, we can get the following results
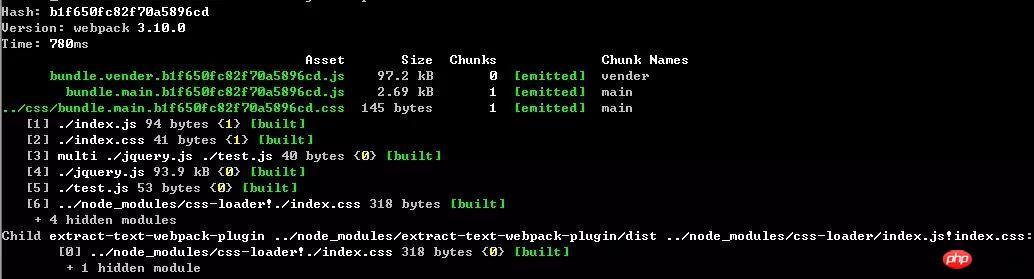
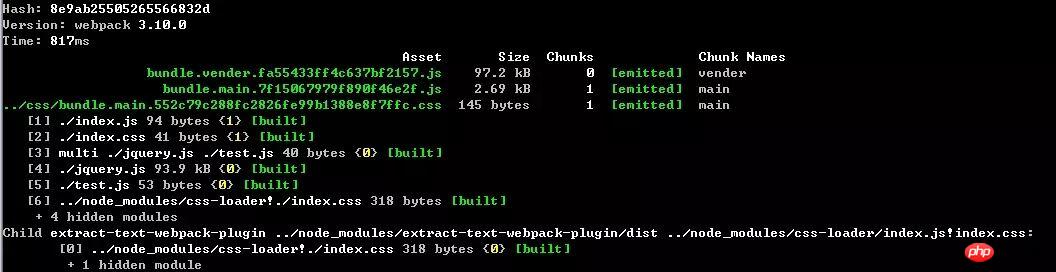
Execution result 1 using hash calculation:

Execution result 2:

We can see that the hash values of the files generated by the build are all the same, so the hash calculation is related to the construction of the entire project. The hashes generated in the same build process are all the same
chunkhash
If hash calculation is used, the hash value generated after each build is different, even if the file content has not changed at all. There is no way to achieve the caching effect in this way. We need to change to another hash value calculation method, namely chunkhash.
Chunkhash is different from hash. It parses dependent files based on different entry files (Entry), builds corresponding chunks, and generates corresponding hash values. We separate some public libraries and program entry files in the production environment, package and build them separately, and then we use chunkhash to generate hash values. Then as long as we do not change the code of the public library, we can ensure that its hash value will not change Affected.
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[chunkhash].css')
]
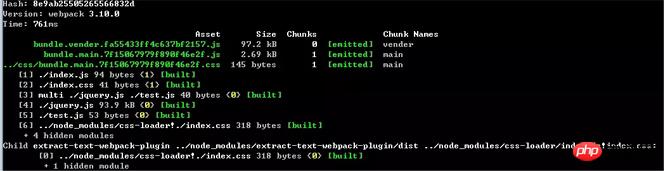
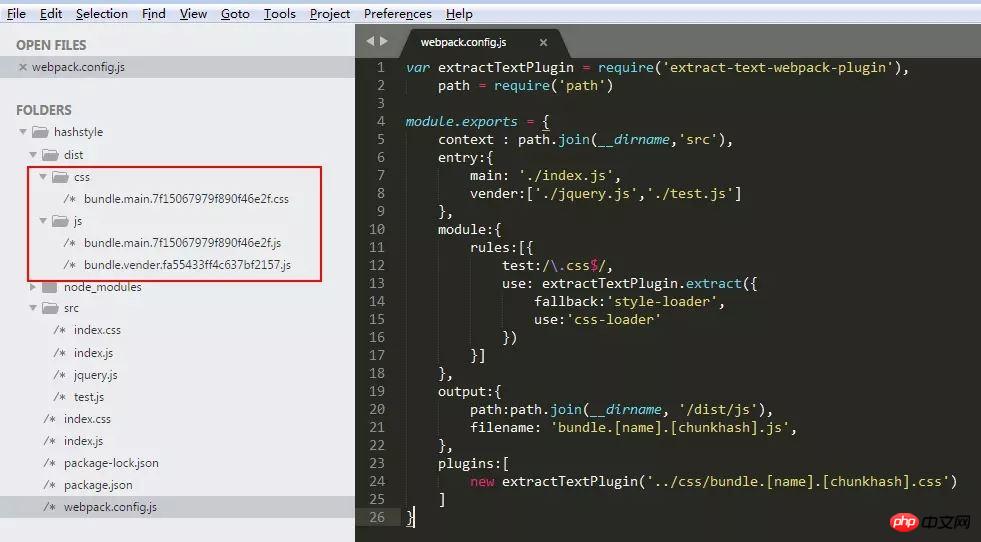
}Execution result 1 calculated using chunkhash:


At this time, we can use the contenthash value in extra-text-webpack-plugin to ensure that even if the content of other files in the module where the css file is located changes, as long as the content of the css file remains unchanged, it will not be built repeatedly.
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[contenthash].css')
]
}

Webpack’s sharing of style processing
How to use webpack’s externals
Detailed explanation of the difference between webpack require.ensure and require AMD_javascript skills
The above is the detailed content of Sharing the differences between hash, chunkhash and contenthash in webpack. For more information, please follow other related articles on the PHP Chinese website!




