
This article mainly introduces jquery DataTable to implement front and back dynamic paging. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Organize the documents, search out a jquery DataTable to implement dynamic paging in the front and backends, and organize and streamline it a little for sharing.
html code:
PHP code:
name=="sEcho"){ $sEcho=$value->value; } if($value->name=="iDisplayStart"){ $iDisplayStart=$value->value; } if($value->name=="iDisplayLength"){ $iDisplayLength=$value->value; } } $Array = Array(); //此处生成50条数据,模仿数据库数据 for ($i = 1; $i < 51; $i++) { $d = array($i,$i,$i,$i,$i); Array_push($Array, $d); } $json_data = array ('sEcho'=>$sEcho,'iTotalRecords'=>50,'iTotalDisplayRecords'=>50,'aaData'=>array_slice($Array,$iDisplayStart,$iDisplayLength)); //按照datatable的当前页和每页长度返回json数据 $obj=json_encode($json_data); echo $obj; ?>
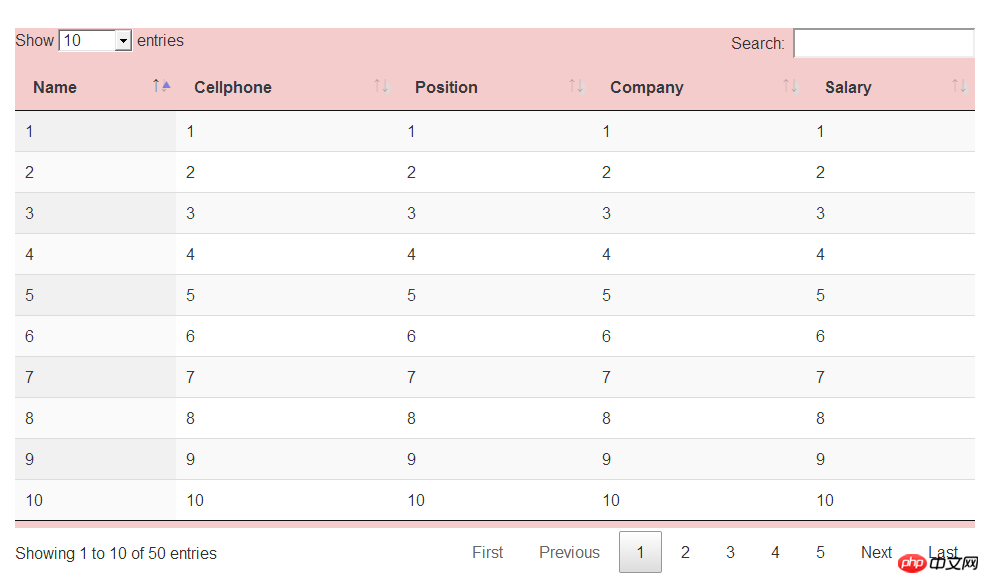
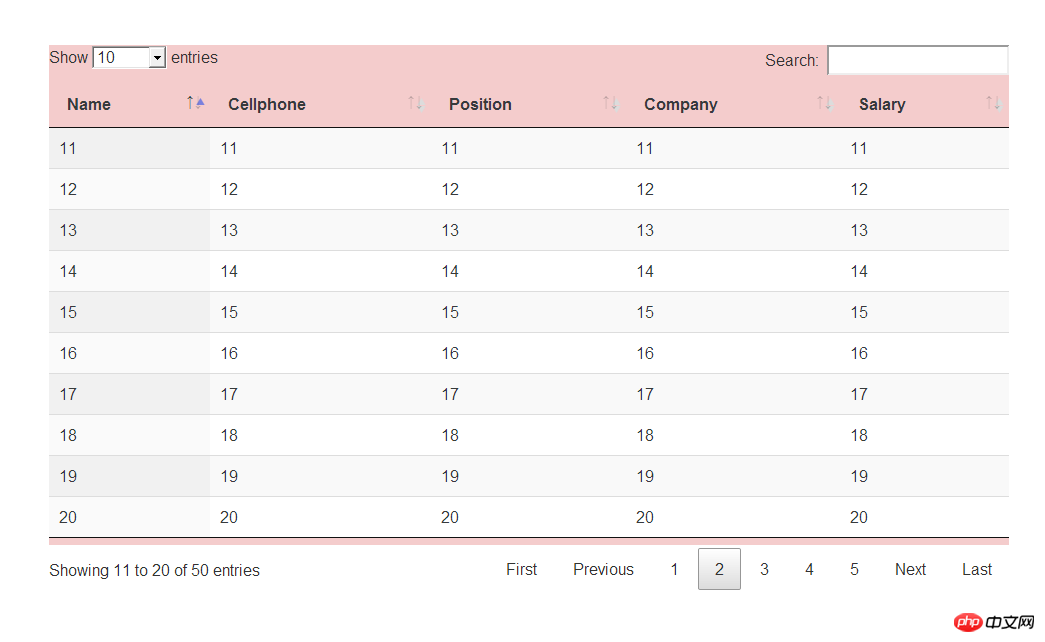
Rendering:


Related recommendations:
XML Practical Cheats Volume 3: Dynamic Paging
##PHP Dynamics Paging function, a must-have for PHP development of paging
jquery dynamic paging effect is comparable to Time.com_jquery
The above is the detailed content of Sharing the implementation method of dynamic paging in front and backend of jquery DataTable. For more information, please follow other related articles on the PHP Chinese website!




