
This article mainly brings you a JavaScript creative clock project. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Final effect display:

2. Project highlights
1. The code structure is clear

2. Can dynamically display the current time and date in real time
3. The interface is simple, beautiful and generous
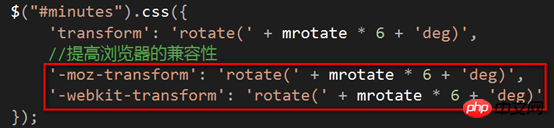
4. Improve browser compatibility

3. Summary of knowledge points:
jQuery, native javascript, css3, h5
4. Explanation of important and difficult points
1. To obtain the rotation angle of each pointer
First of all, the following concepts must be clarified:
The clock pointer rotates 360 degrees in a circle
Hour hand:
There are 12 hours in total on the dial , rotate 30 degrees every hour;
Minute hand:
There are 60 small grids on the dial. Every minute the minute hand passes a small grid, it rotates 6 degrees;
Second hand:
There are 60 small grids on the dial. Every minute the second hand moves through a small grid, it also rotates 6 degrees;
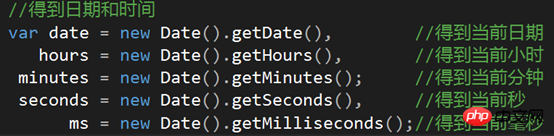
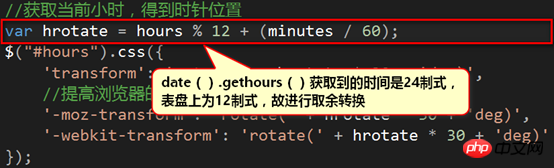
(1) Obtaining the current time

For example (taking the hour hand rotation angle calculation as an example): For example, the current time is 9:28;
The hour hand should be between 9 and 10, However, only the hour can be obtained through the method, so it is necessary to obtain both the current hour and the current minute, so as to better determine the rotation angle of the hour hand, which is the following method:
method, so it is necessary to obtain both the current hour and the current minute, so as to better determine the rotation angle of the hour hand, which is the following method:

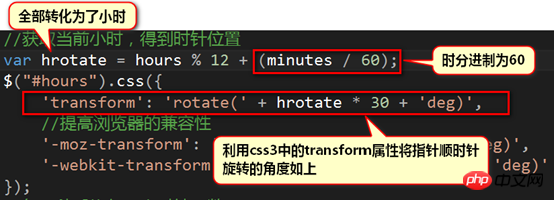
(2) Obtaining the rotation angle
Since the hour hand rotates 30 degrees after every hour, the rotation angle of the hour hand is obtained as follows:

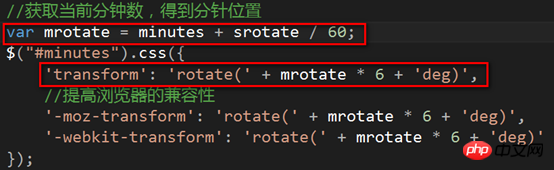
Similarly, the rotation angles of the minute hand and the second hand are as follows:
Minute hand:

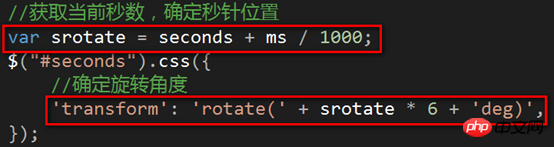
Second hand:

In order to make the clock more accurate, it is accurate to milliseconds;
(3) Execution frequency, that is, second hand rotation frequency control

Adjust the execution time interval of the function to change the second hand rotation frequency.
5. Project areas to be optimized
1. The page is too concise and needs further optimization and improvement;
2. There is no time to draw the minutes and seconds on the clock when drawing;
6. Codes for each part of the project
1.HTML code
2.css code
* { margin:0; padding:0; } body { background:#f9f9f9; color:#000; font:15px Calibri, Arial, sans-serif; text-shadow:1px 2px 1px #FFFFFF; } a, a:visited { text-decoration:none; outline:none; color:#fff; } a:hover { text-decoration:underline; color:#ddd; } /*the footer (尾部)*/ footer { background:#444 url("../images/bg-footer.png") repeat; position:fixed; width:100%; height:70px; bottom:0; left:0; color:#fff; text-shadow:2px 2px #000; /*提高浏览器的兼容性*/ -moz-box-shadow:5px 1px 10px #000; -webkit-box-shadow:5px 1px 10px #000; box-shadow:5px 1px 10px #000; } footer h1 { font:25px/26px Acens; font-weight:normal; left:50%; margin:0px 0 0 150px; padding:25px 0; position:relative; width:400px; } footer a.orig, a.orig:visited { background:url("../images/demo2.png") no-repeat right top; border:none; text-decoration:none; color:#FCFCFC; font-size:14px; height:70px; left:50%; line-height:50px; margin:12px 0 0 -400px; position:absolute; top:0; width:250px; } /*styling for the clock(时钟样式)*/ #clock { position: relative; width: 600px; height: 600px; list-style: none; margin: 20px auto; background: url('../images/clock.png') no-repeat center; } #seconds, #minutes, #hours { position: absolute; width: 30px; height: 580px; left: 270px; } #date { position: absolute; top: 365px; color: #666; right: 140px; font-weight: bold; letter-spacing: 3px; font-family: "微软雅黑"; font-size: 30px; line-height: 36px; } #hours { background: url('../images/hands.png') no-repeat left; z-index: 1000; } #minutes { background: url('../images/hands.png') no-repeat center; width:25px; z-index: 2000; } #seconds { background: url('../images/hands.png') no-repeat right; z-index: 3000; }
3.js code
(1) You need to download a js reference package (you will know it by Baidu or Google)
(2) js code
$(document).ready(function () { //动态插入HTML代码,标记时钟 var clock = [ '4. Some necessary picture materials (c will not be listed or displayed one by one here)
Notes:
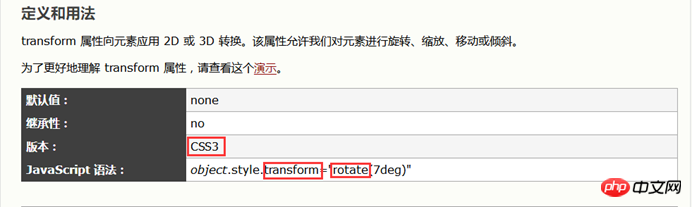
1.Transform attribute

2.rotate() method

Related recommendations:
Use canvas to make clock implementation steps
Examples to explain JS+CSS to achieve rolling digital clock effect
The above is the detailed content of Detailed explanation of JavaScript creative clock project. For more information, please follow other related articles on the PHP Chinese website!




