
This article mainly brings you an example of how to implement asynchronous file upload using native JavaScript. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
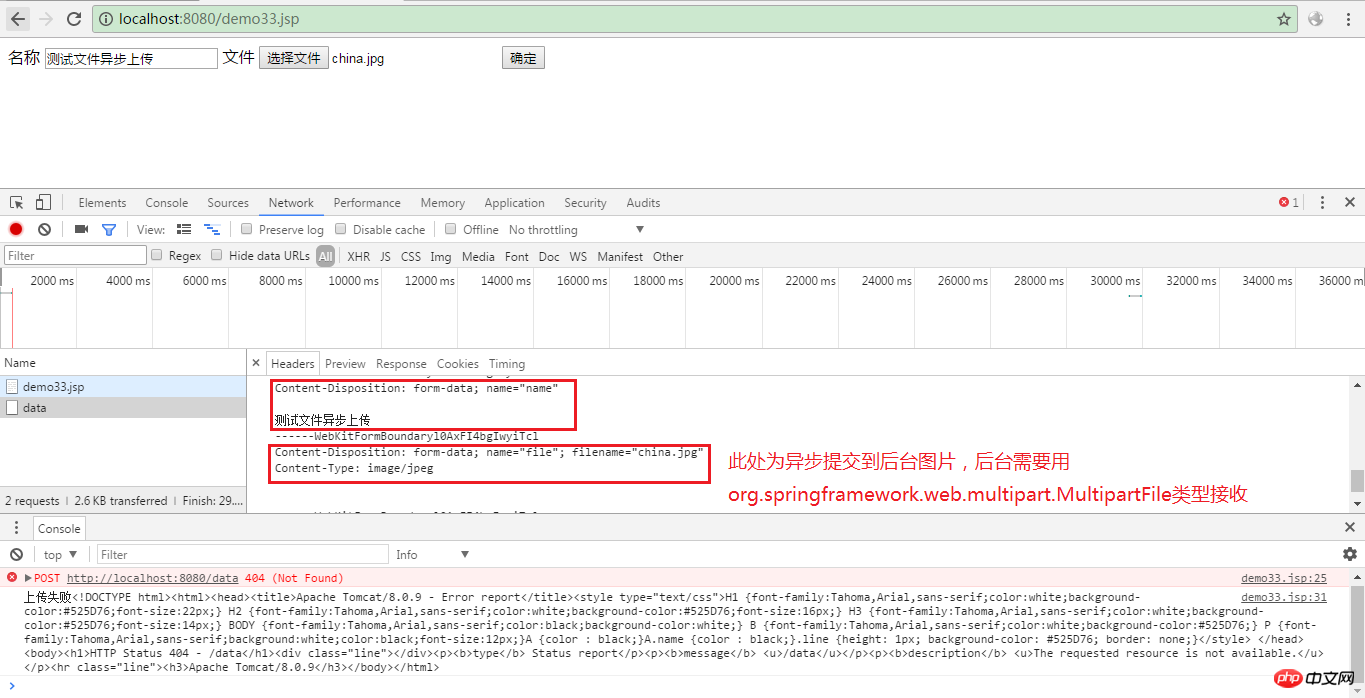
Rendering:

Code: (demo33.jsp)
Related recommendations:
Detailed explanation of form upload to implement asynchronous file upload with ajax
How to implement asynchronous file upload with native js
JavaScript method to implement asynchronous file upload
The above is the detailed content of Detailed explanation of JavaScript's implementation of asynchronous file upload function. For more information, please follow other related articles on the PHP Chinese website!




