
This article mainly introduces Servlet+Ajax to realize the intelligent prompt function of the intelligent search box. Friends who are interested in ajax can refer to Servlet+Ajax to implement the intelligent prompt function of the intelligent search box
Use the refreshless technology to be intelligent Change the prompt of the search box, the same as Baidu search
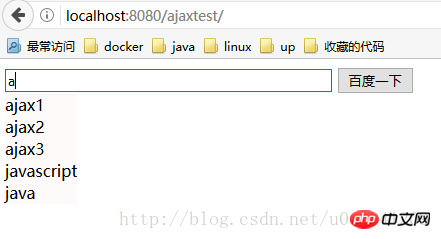
Rendering

##The basic principle:
1. Write js binding events onkeyup (when keyboard input) and onfocus (clear the prompt when the mouse clicks outside the search box) for the search box 2. First obtain the user input, and then pass the obtained data to the server. The server passes the data to the backend, and the backend obtains the data from the server for processing, obtains the associated data, and returns json format to the front end. The front end parses the returned json into text through the callback function, and transmits the text to the display below the search box. Window The following is the jar package that supports json
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>ajax搜索
package com.ninka; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; public class SearchServlet extends HttpServlet{ static List datas = new ArrayList(); static{ datas.add("ajax1"); datas.add("ajax2"); datas.add("ajax3"); datas.add("bichi1"); datas.add("bichi2"); datas.add("php"); datas.add("javascript"); datas.add("java"); datas.add("html"); } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置下编码格式 request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); System.out.println("123"); //首先获得客户端传来的数据,,注意传过来的参数关键字一定要写对,否则会空指针异常 String keyword = request.getParameter("keyword"); //获得关键字之后进行处理,得到关联数据 List listData = getData(keyword); //返回json格式 System.out.println(JSONArray.fromObject(listData)); //JSONArray.fromObject(listData); response.getWriter().write(JSONArray.fromObject(listData).toString()); } //获得关联数据方法 public List getData(String keyword){ List list = new ArrayList(); for(String data:datas){ //如果传递过来的数据,属于词库里面的话,那么就把包含关键词的数据打包成list,向客户端传 if(data.contains(keyword)){ list.add(data); } } return list; } }
##web.xml
ajaxtest search.jsp search com.ninka.SearchServlet search /
The above is the Servlet+Ajax implementation of the smart search box smart prompt function introduced by the editor. I hope it will be helpful to everyone! !
Related recommendations:
Detailed example of the principle of Ajax cross-domain request Detailed explanation of Ajax and node.js multer to implement the file upload function About the implementation method of loading waiting effect before Ajax returns dataThe above is the detailed content of Servlet+Ajax implements smart search box smart prompt function. For more information, please follow other related articles on the PHP Chinese website!




