
When we write programs with JS, we often encounter basic information such as directly controlling the size and color of fonts in the program, especially in the background. The editor brings you a program written in JavaScript that can control fonts. How to write controls with basic information such as size, color, etc. If you like it, try writing it.

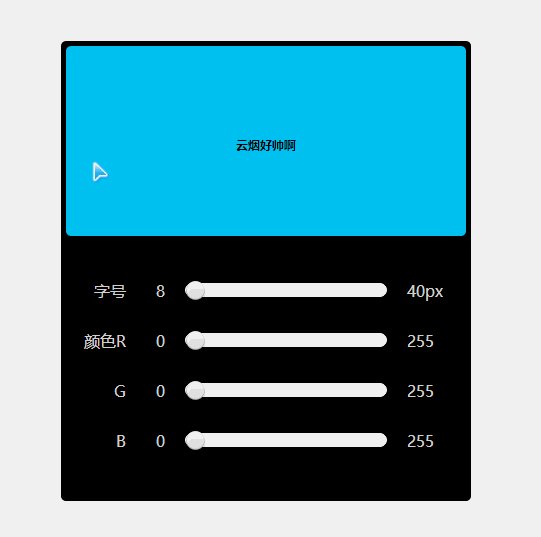
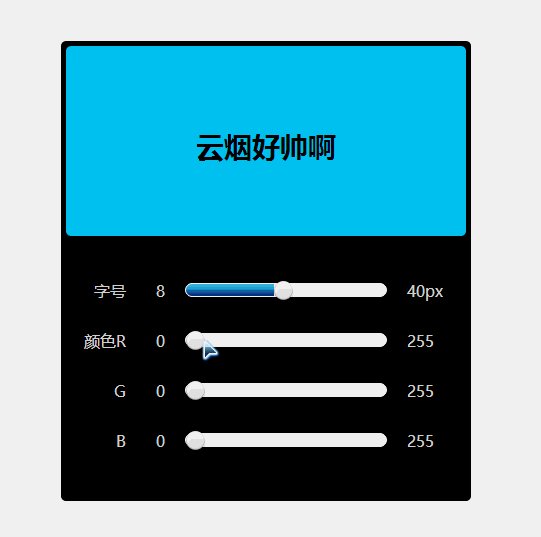
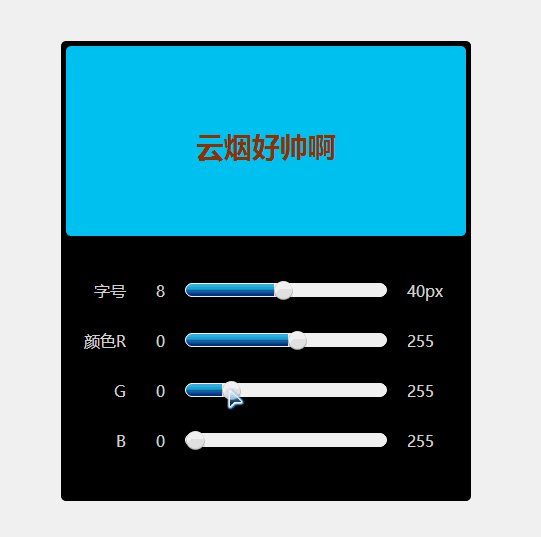
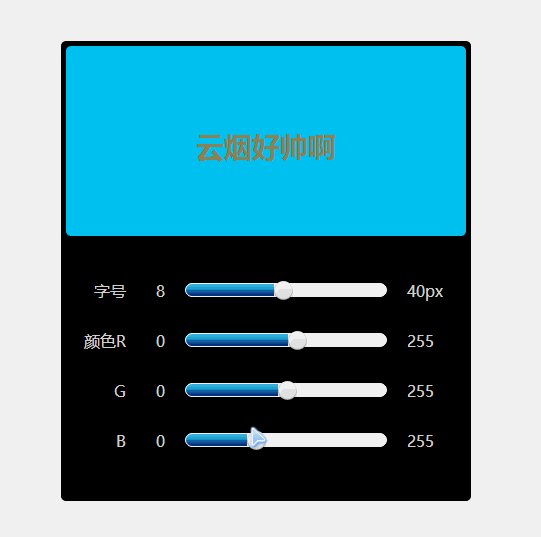
The above is the running effect written in JS. Let’s take a look at the specific implementation of the code:
Knowledge points: for loop statement, string method , hexadecimal conversion, this points to problems, variables, array methods, basic event handling, etc.
Related recommendations:
JavaScript canvas implements brush size, color, and eraser examples
How to set the text font color of CSS
Detailed tutorial on how to convert the decimal color into rgba format with JS
The above is the detailed content of Development of javascript font color control. For more information, please follow other related articles on the PHP Chinese website!




