
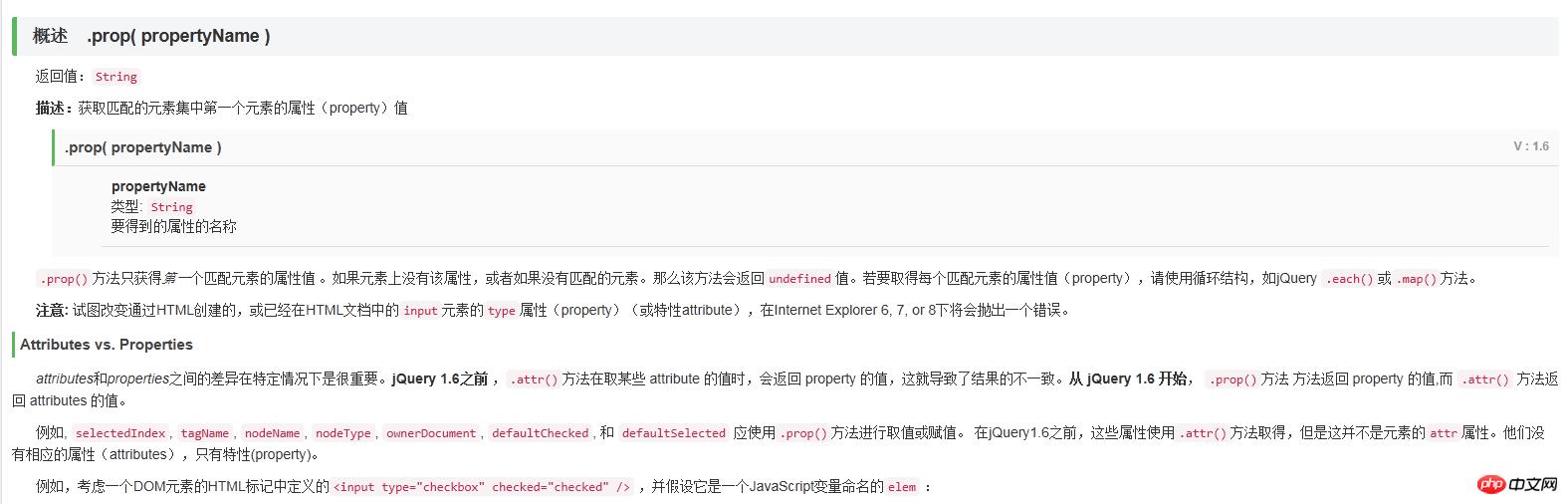
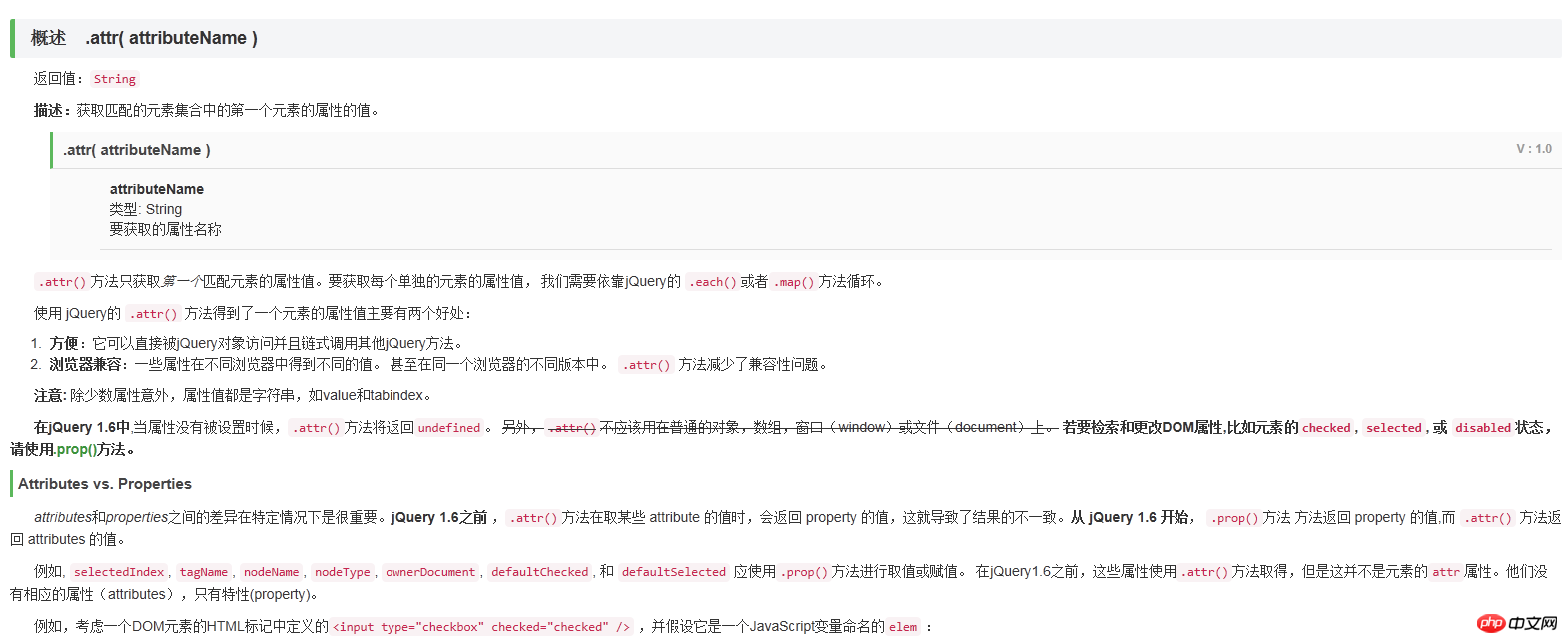
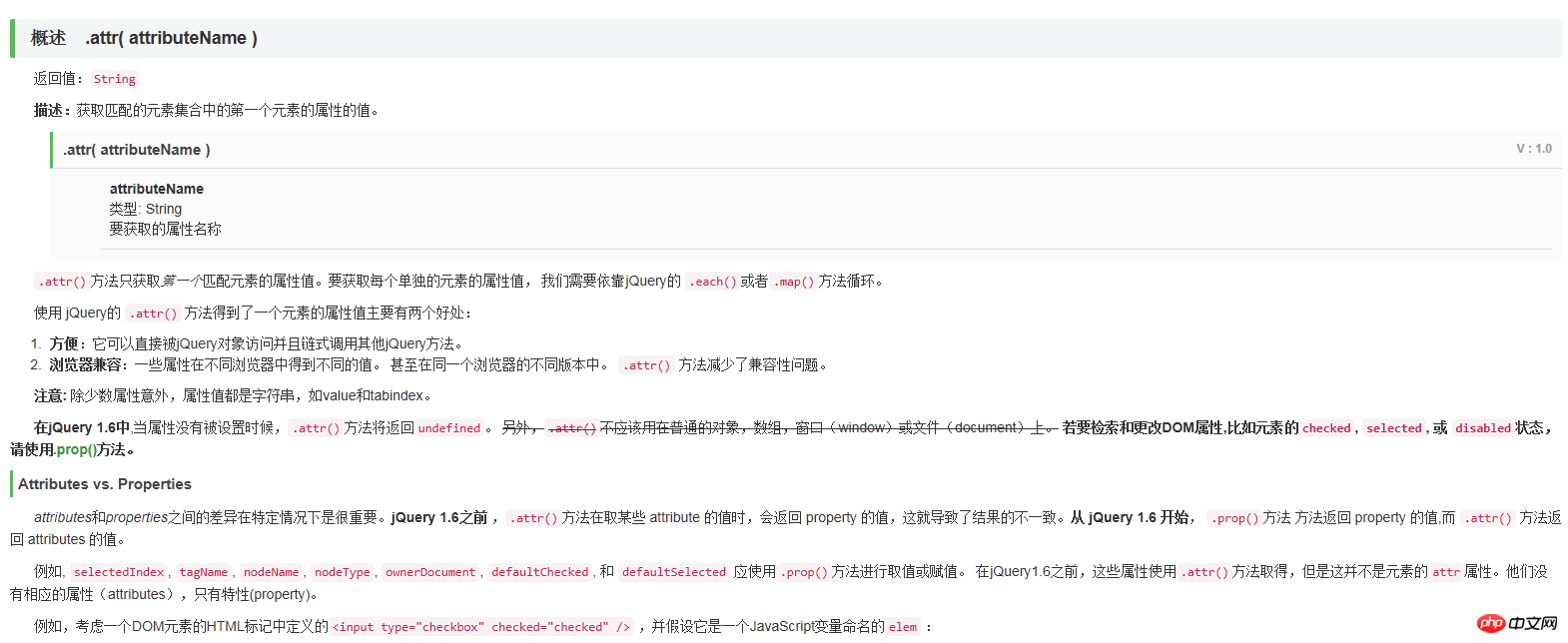
jQuery's attr() and prop() are both used to get and set properties, but they are different. If you are interested injQuery, you can take a look and learnjQuery~



PHP中文网Oh~
Related recommendations:
jquery form validation plug-in
jquery realizes the opening animation effect of The Matrix
jQuery method of operating the Nth element
jQuery realizes div following the mouse movement Code example
The above is the detailed content of The difference between jQuery's attr() and prop(). For more information, please follow other related articles on the PHP Chinese website!




