
The book continues from the above, briefly discussing the separation and practice of front-end and back-end (1) We use mock server to build our own front-end data simulation service. During the front-end and back-end development process, we only need to define Interface specifications allow each other to carry out their respective development tasks. During joint debugging, just perform data joint debugging according to the previously defined development specifications. The functions of the front and back ends are clearer:
| Back end | Front end |
|---|---|
| Provide data | Receive data, return data |
| Process business logic | Process rendering logic |
| Server-side MVC architecture | Client-side MV* architecture |
| Code runs on the server | Code runs on the browser |
The separation here is clean and the division of labor is very clear. It seems that everything is so beautiful, but... we can also easily find the problem:
Client-side Model It is the processing of Server-side Model
Client-side View and Server-side are things at different levels
Client-side Controller and The Controller on the Sever-side has its own
Route on the Client-side, but the Server-side may not have
That is to say, the server-side and The responsibilities of each layer of the client overlap, and everyone does their own thing, making it difficult to unify the specific things to be done. And it may be accompanied by some performance problems. The most specific manifestation is our commonly used SPA application:
Rendering, the value is all done on the client, there are performance issues
Required Waiting for resources to be available before proceeding, there will be a brief white screen and flashing
The experience on a mobile device with a low-speed network is extremely different
Rendering is all on the client side, templates cannot be reused, and SEO implementation is troublesome
Then, the amount of our code becomes larger and larger, and we need to verify more and more forms. Sometimes, the front-end submission needs to verify the form once.
The server needs to be verified to achieve data reliability; the front-end routing may not exist on the server....etc. This series of reusability issues. So our previous reconstruction may require deeper thinking.
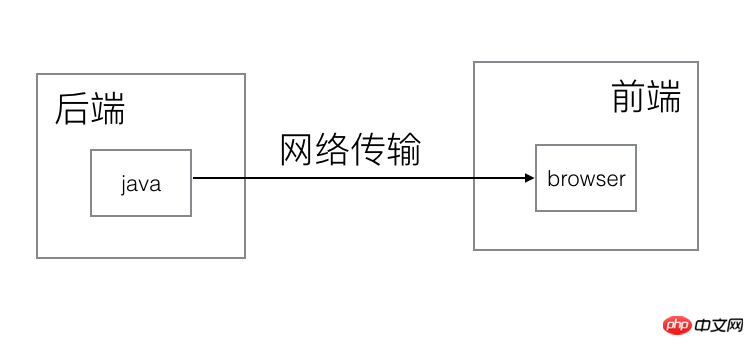
Before we start refactoring, we need to divide the front-end and back-end boundaries, that is to say, what belongs to the front-end category and what belongs to the back-end category. The most traditional division of front-end and back-end may be like this:

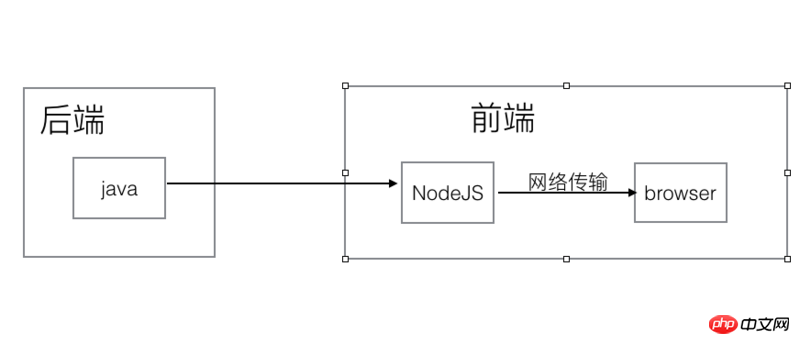
Then the question arises: the wiring of our front-end and back-end division is divided according to job responsibilities. front-end and back-end; or front-end and back-end divided according to the hardware environment? Since nodejs, we can redefine the scope of front-end and back-end in terms of job functions:

As you can see, there are more front-ends here than before. nodejs, that is, we built a nodejs service as the middle layer between the front and back ends!
Why do we choose nodejs as the middle layer? Because we put the middle layer in the front-end category, for front-end friends, nodejs is still js after all, so from a grammatical point of view, there should be no problem in folding it up. Secondly, the cost of development transfer is also low, and there is no need to switch back and forth between language logic and syntax:
The front-end is familiar with the language, and the learning cost is low
Both are JS, can be reused on the front and back ends
Suitable for: event-driven, non-blocking I/O
Suitable for IO-intensive business
The execution speed is not bad either
Okay, having said so many things in advance, what can this middle layer bring to us? ? You must know that the development cost of introducing nodejs is also very high. First of all, it is an extra layer of services. Not to mention many more, just in terms of transmission time, there is an extra layer of transmission time! Next, let's study what application scenarios nodejs can bring us more advantages than disadvantages.
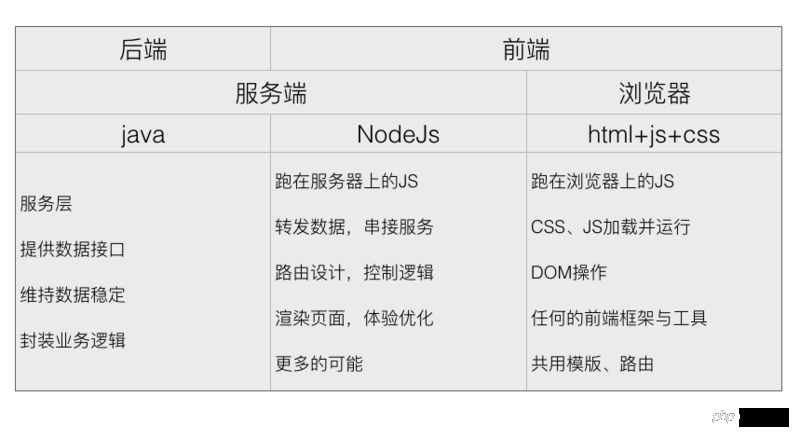
After introducing nodejs, let’s re-divide the functions of the front-end and back-end:

This is the main idea of the middle layer nodejs. Let’s take a look at common business scenarios:
Sometimes the server returns to us The data may not be the structure the front-end wants. All display data used is provided by the back-end through an asynchronous interface (AJAX/JSONP), and the front-end only displays it. However, the backend often provides backend data logic, and the frontend also needs to process this data logic. For example, when I develop a function, I sometimes encounter this problem:


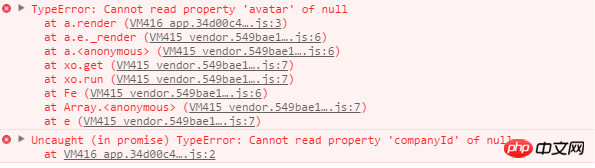
A certain field returned by the server is null or the data structure returned by the server is too deep. The front end needs to continuously write such code to determine whether the data structure really returns the correct thing, rather than null or undefined:
if (params.items && params.items.type && ...) { // todo }
In this case, our front-end should not repeatedly verify the format of the data, and this should not be what browser-side js needs to do. We can do interface forwarding in the middle layer and perform data processing during the forwarding process. No need to worry about data return:
router.get('/buyer/product/detail', (req, res, next) => { httpRequest.get('/buyer/product/detail', (data) => { // todo 处理数据 res.send(data); }) })
有点时候我们做单页面应用,经常会碰到首屏加载性能问题,这个时候如果我们接了中间层nodejs的话,那么我们可以把首屏渲染的任务交给nodejs去做,次屏的渲染依然走之前的浏览器渲染。(前端换页,浏览器端渲染,直接输入网址,服务器渲染)服务端渲染对页面进行拼接直出html字符串,可以大幅提高首屏渲染的时间,减少用户的等待时间。这种形式应用最广的比如 Vue 的服务端渲染,里面也有相关的介绍。
其次对于单页面的SEO优化也是很好地处理方式,由于目前的ajax并不被搜索百度等搜索引擎支持,所以如果想要得到爬虫的支持,那么服务端渲染也是一种解决方法。(PS:如果觉得服务端渲染太麻烦,我这里还有一篇介绍处理SEO的另一种思路处理 Vue 单页面 Meta SEO的另一种思路可以参考)
需求:在淘宝,单日四亿PV,页面数据来自各个不同接口,为了不影响体验,先产生页面框架后,在发起多个异步请求取数据更新页面,这些多出来的请求带来的影响不小,尤其在无线端。
解决方案:在NodeJS端使用 Bigpiper 技术,合并请求,降低负担,分批输出,不影响体验。同时可以拆分大接口为独立小接口,并发请求。串行 => 并行,大幅缩短请求时间。
![]()
The above is the detailed content of Knowledge about front-end and back-end separation and practical nodejs middle-tier services. For more information, please follow other related articles on the PHP Chinese website!




