
Organize the documents, search out a jquery DataTable to implement front-end and back-end dynamic paging, and organize and streamline it a little for sharing.
html code:
PHP code:
name=="sEcho"){ $sEcho=$value->value; } if($value->name=="iDisplayStart"){ $iDisplayStart=$value->value; } if($value->name=="iDisplayLength"){ $iDisplayLength=$value->value; } } $Array = Array(); //此处生成50条数据,模仿数据库数据 for ($i = 1; $i < 51; $i++) { $d = array($i,$i,$i,$i,$i); Array_push($Array, $d); } $json_data = array ('sEcho'=>$sEcho,'iTotalRecords'=>50,'iTotalDisplayRecords'=>50,'aaData'=>array_slice($Array,$iDisplayStart,$iDisplayLength)); //按照datatable的当前页和每页长度返回json数据 $obj=json_encode($json_data); echo $obj; ?>
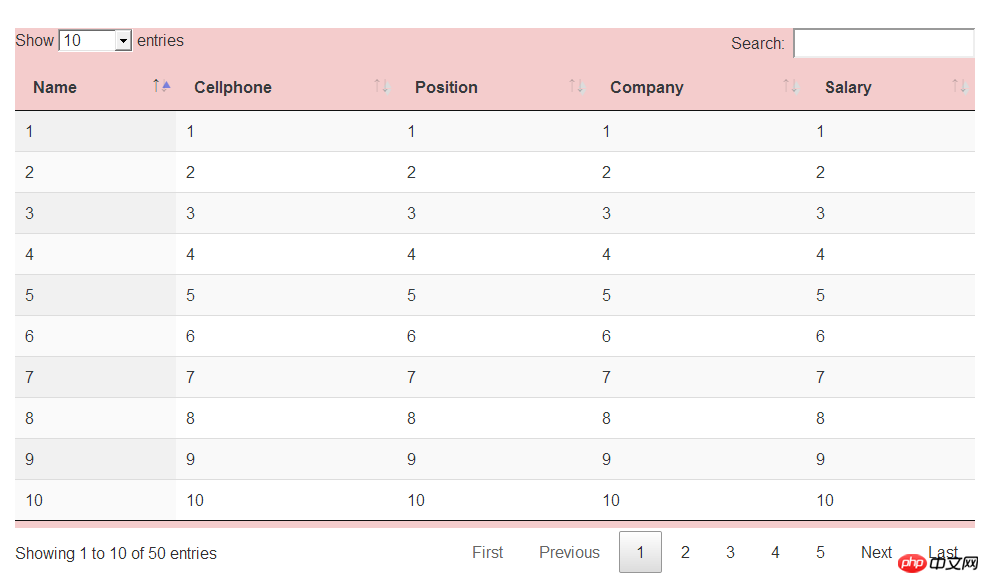
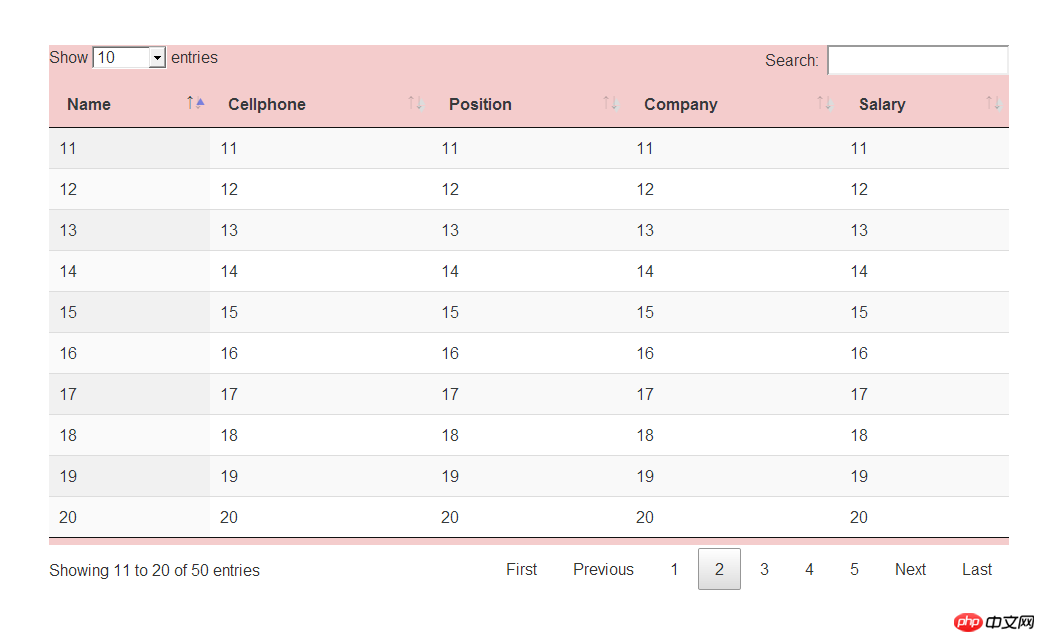
Rendering:


The above is the detailed content of jquery DataTable--front and back dynamic paging. For more information, please follow other related articles on the PHP Chinese website!




