
Example sharing on how JavaScript implements the navigation bar ceiling operation
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>在线书城
有没有一本书让你仿佛遇到春风十里
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
好书有好事有好诗
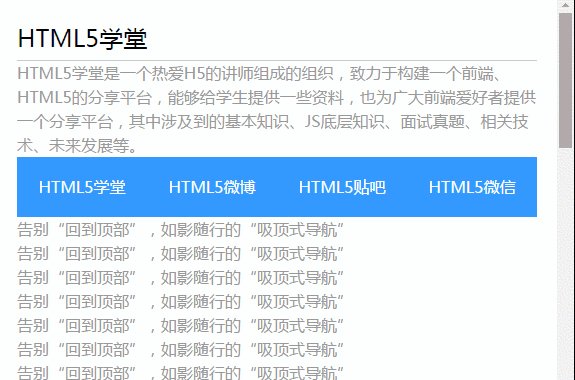
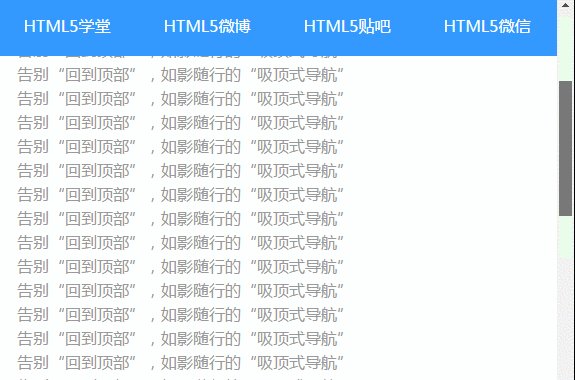
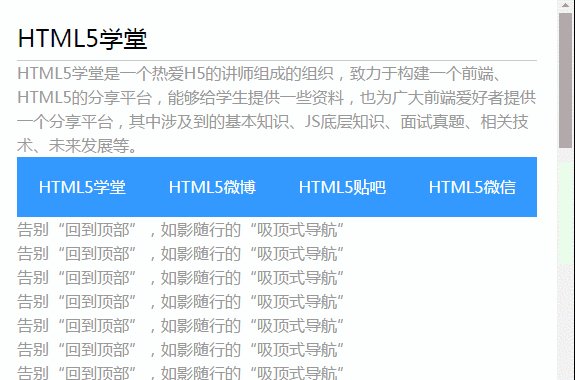
When the page scrolls down and exceeds the initial position of the ceiling navigation bar, the ceiling navigation bar needs to be fixed at the top of the window. Generally, the ceiling navigation bar needs to be fixed at the top of the window. The ceiling navigation bar can also be replaced with article title bar, search box, tab bar, etc., such as Baidu Nuomi, Tmall, and Taobao are most commonly used.What they have in common is that they are important in terms of content or function, but are not the most important elements. The most important elements are generally placed at the top.
1.The implementation idea is to listen to the scroll event and determine the scroll position of the current page. When the scroll distance is greater than the distance from the top of the navigation bar, use window positioning for the navigation bar.
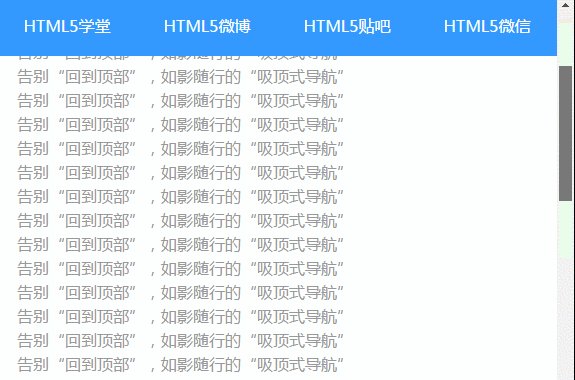
2. The implementation method is the same as "Back to Top", but you will find that when the ceiling function is implemented, the page will shake when it reaches the critical position, because when the navigation bar is fixed out, the lower content fills the navigation The position where the bar left. It occupied the position of the navigation bar, so it shook a bit.Here we set a placeholder to hold the position of the navigation bar.
The effect is as follows:

The above is the detailed content of Example sharing on how to implement navigation bar ceiling operation using JavaScript. For more information, please follow other related articles on the PHP Chinese website!




