
This article mainly introduces the isolation scope understanding and binding strategy in the detailed explanationangularjs, which has certain reference value. Interested friends can refer to it.
Let’s first look at the following example:
We are looking at the code in IsolateScope:
var myModule = angular.module("MyModule", []); myModule.directive("hello", function() { return { restrict: 'AE', template: '{{userName}}
', replace: true } });
At this time, when running the page, we find that as long as there is an input When the input changes, the contents of all nput will change:

This will face a problem: our instructions cannot be used alone, so there is an independent scope. the concept of.
var myModule = angular.module("MyModule", []); myModule.directive("hello", function() { return { restrict: 'AE', scope:{}, template: '{{userName}}
', replace: true } });
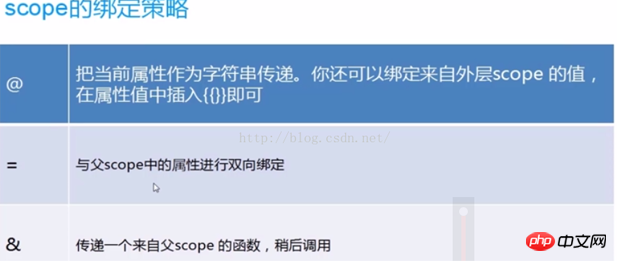
By setting the scope to {}, each instruction has its own independent scope space, so it will not affect each other. But the most important concept in angularjs is: binding strategy. It has the following binding strategy:

Step 1:Let’s look at the original method, that is, not using the above three binding methods
Look at the content in ScopeAt:
var myModule = angular.module("MyModule", []); myModule.controller('MyCtrl', ['$scope', function($scope){ $scope.ctrlFlavor="百威"; //在控制器中$scope中设置了ctrlFlavor属性 }]) //定义了drink指令 myModule.directive("drink", function() { return { restrict:'AE', template:"{{flavor}}
" , link:function(scope,element,attrs){ scope.flavor=attrs.flavor; //链接的时候把drink指令上的flavor属性放在scope中,然后在template中显示 } } });
The DOM structure at this time is as follows:

However, this method requires attrs.flavor to get the attribute value of this instruction, then you need to bind this attribute value to the scopeobject, and finally the value in the scope can be obtained in the template through {{}}!
Second step:We use the @ above to replace the first method, because it needs to specify the linkfunction by itself every time:
var myModule = angular.module("MyModule", []); myModule.controller('MyCtrl', ['$scope', function($scope){ $scope.ctrlFlavor="百威"; //在控制器中$scope中设置了ctrlFlavor属性 }]) //定义了drink指令 myModule.directive("drink", function() { return { restrict:'AE', scope:{ flavor:'@' }, template:"{{flavor}}
" } });
This method is to bind the flavor attribute value in the drink instruction to the scope object, and this is automatically bound by ng for us. However, @binding binds astring, not an object!
Step 3:Let’s learn about bidirectionaldata Binding
Let’s take a look at the content in the controller
var myModule = angular.module("MyModule", []); //指定了控制器对象 myModule.controller('MyCtrl', ['$scope', function($scope){ $scope.ctrlFlavor="百威"; }]) //指定了指令 myModule.directive("drink", function() { return { restrict:'AE', scope:{ flavor:'=' //这里通过'='指定了drink指令的flavor和scope中的双向数据绑定! }, template:'' } });
This is the '=' binding method. It implements a two-way data binding strategy. Let’s take a look at what the final DOM structure looks like:

Step 4:We use the & binding strategy to complete the controller parent Method call:
Three instructions greeting are defined. Each instruction needs to call a sayHello method in the controller. (How to realize the interaction between the controller and the instruction in angularjs points out that you can define attributes by The method allows the controller and the instruction to interact, but here we can complete the same function through a simple &) and pass in different parameter name values:var myModule = angular.module("MyModule", []); //为控制器指定了一个sayHello方法,同时为这个方法可以传入一个参数 myModule.controller('MyCtrl', ['$scope', function($scope){ $scope.sayHello=function(name){ alert("Hello "+name); } }]) myModule.directive("greeting", function() { return { restrict:'AE', scope:{ greet:'&'//传递一个来自父scope的函数用于稍后调用,获取greet参数,得到sayHello(name)函数 }, //在template中我们在ng-click中指定一个参数,其指定方式为调用controller中greet方法,传入的参数name值为username //也就是ng-model='userName'中指定的参数 template:'
'+ '
' } });
The above is the detailed content of A detailed introduction to the understanding of isolation scope and binding strategy in angularjs. For more information, please follow other related articles on the PHP Chinese website!




