
There are many basic definitions and usage methods on the Internet which will not be summarized here. Here I mainly write about some problems and solutions I encountered when using the project
Note: I mainly use this plug-in for The purpose of uploading pictures, other upload files of the plug-in are not involved
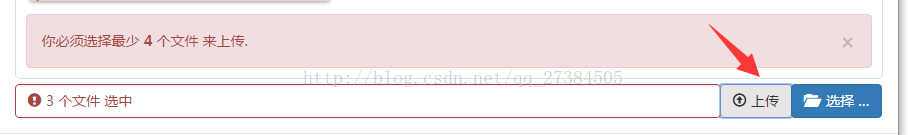
1. The issue of uploading the minimum quantity
By consulting other information, we can know that there are two methods in the configuration
minFileCount:4,//Indicates the minimum number of files allowed to be uploaded at the same time
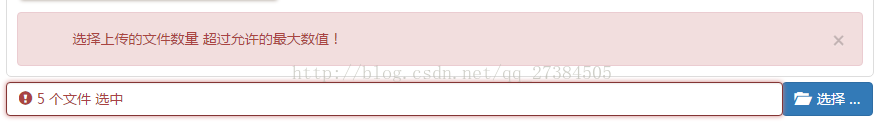
maxFileCount: 10, //Indicates the maximum number of files allowed to be uploaded at the same time
Both methods are available on the plug-in official website Found it in the api, but there is a problem
minFileCount will only prompt when using its built-in upload method

maxFileCount when selecting When the file exceeds the upper limit, a prompt will appear


 ##If you are submitting a form, you need to pay attention to the following issues
##If you are submitting a form, you need to pay attention to the following issues
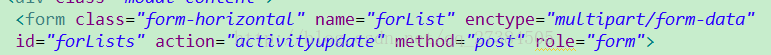
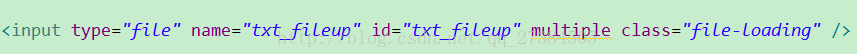
1. Enctype="multipart/form-data" must be added to the form
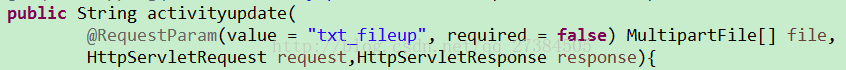
2. If it is a single image, the background does not need to receive the array form, or you can refer to the following method

for (MultipartFile imgreturn : file) {
/*不添加如下代码会将新添加的内容覆盖掉*/
actinfo = new HashMap<String,Object>();
if (!imgreturn.isEmpty()) {
upImg =FileUtil.upload(imgreturn);
}
}To receive the data from the front desk, the above part of the code has been deleted, and the method of saving the file will not be shown
三, The problem of using plug-in to receive and transfer data on the page
This plug-in can perform background data transmission preview function, but after adding new data, there will be a problem of overwriting the preview data, so it is not recommended to use this plug-in. Data modification operation
Preview background related code
// 预览图片json数据组
var preList = new Array();
for ( var i = 0; i < reData.length; i++) {
var img = null;
img = reData[i].activityimg;
// 图片类型
preList[i]= "<img width='120px' src=\'"+img+"\' class=\"file-preview-image\">";
}
var previewJson = preList;
// 与上面 预览图片json数据组 对应的config数据
var preConfigList = new Array();
for ( var i = 0; i < reData.length; i++) {
var array_element = reData[i];
var tjson = {
caption: reData[i].activityno, // 展示的文件名
url:'imgdelete', // 删除url
key: reData[i].activityno, // 删除是Ajax向后台传递的参数
width: '120px',
};
preConfigList[i] = tjson;
}
$('#txt_fileup').fileinput({
language: 'zh', //设置语言
uploadUrl: 'activityupdate',
uploadAsync:false,
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//接收的文件后缀
showCaption: true,
showUpload: false,//是否显示上传按钮
showRemove: false,//是否显示删除按钮
showCaption: true,//是否显示输入框
showPreview:true,
showCancel:true,
dropZoneEnabled: false,
minFileCount:4,
maxFileCount: 10,
initialPreviewShowDelete:true,
msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!",
/* initialPreview: previewJson,
initialPreviewConfig: preConfigList */
}).off('filepreupload').on('filepreupload', function() {
}).on("fileuploaded", function(event, outData) {
});4. The plug-in method call used
In order To solve the previous problem, consider using the method of calling plug-ins to make judgments. Bugui failed in the end. The following is the calling method used
$('#txt_fileup').on('filedeleted', function(event, key) {
/* 触发删除方法 */
});
$('#txt_fileup').on('fileselect', function(event, key) {
/* 触发选择方法 */
});The above is the summary (experience) of the bootstrap fileinput plug-in usage project introduced by the editor. I hope it will be helpful to you. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more bootstrap fileinput plug-in usage project summary related articles, please pay attention to the PHP Chinese website!




