
Preface
Everyone knows that Vue.js has two core functions, one is the responsive data binding system, and the other is the component system. This article only explores how hello world two-way binding is implemented, which is mentioned in almost all Vue introductions. Let’s talk about the knowledge points involved first, and then refer to the source code to implement the hello world opening example with as little code as possible.
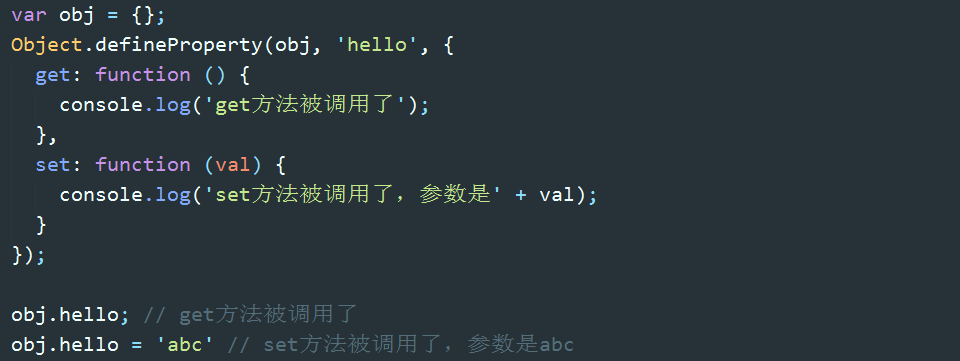
1. Accessor properties
The accessor property is a special property in the object. It cannot be set directly in the object, but must be defined separately through the defineProperty() method.
var obj = { };
// 为obj定义一个名为hello的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
})obj.hello // Accessor properties can be read like ordinary properties
The "value" of accessor properties is special. Reading or setting the value of accessor properties, in fact It is to call its internal features: get and set functions.
obj.hello // Reading attributes is to call the get function and return the return value of the get function.
obj.hello = "abc" // Assigning values to attributes is to call the set function. Assignment is actually passing parameters

This inside the get and set methods both points to obj, which means that the get and set functions can operate on the values inside the object. In addition, the accessor attribute will "overwrite" the ordinary attribute with the same name, because the accessor attribute will be accessed first, and the ordinary attribute with the same name will be ignored (that is, it is so-called "hijacked").
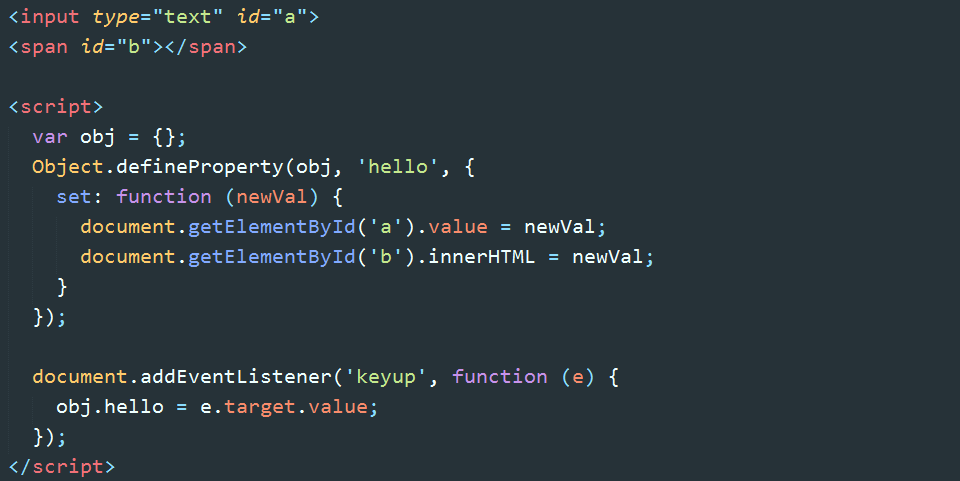
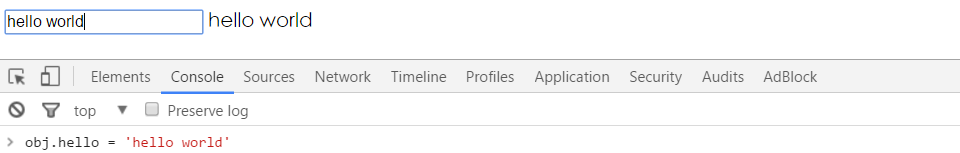
2. Implementation of minimalist two-way binding

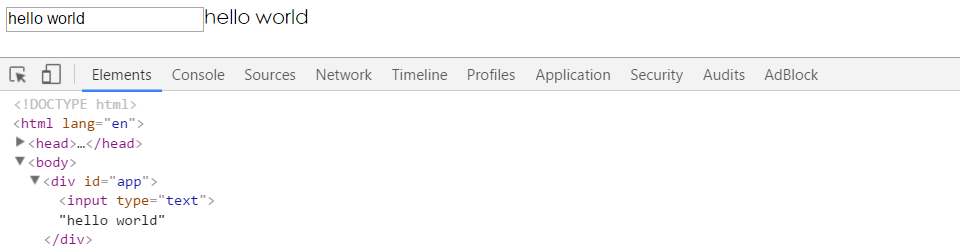
The effect of this example is: as the text input in the text box changes, it will be displayed synchronously in the span The same text content; if you explicitly modify the value of obj.name in js or the console, the view will be updated accordingly. This achieves two-way binding of model => view and view => model, and is responsive.

The above is the basic principle of Vue implementing two-way binding.
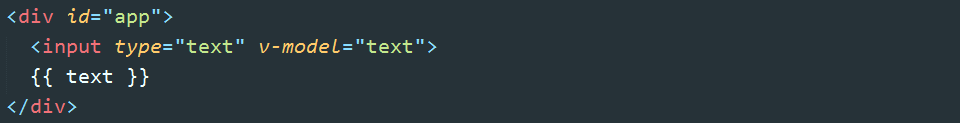
3. Decompose tasks
The above examples are only to illustrate the principle.
What we ultimately want to achieve is:



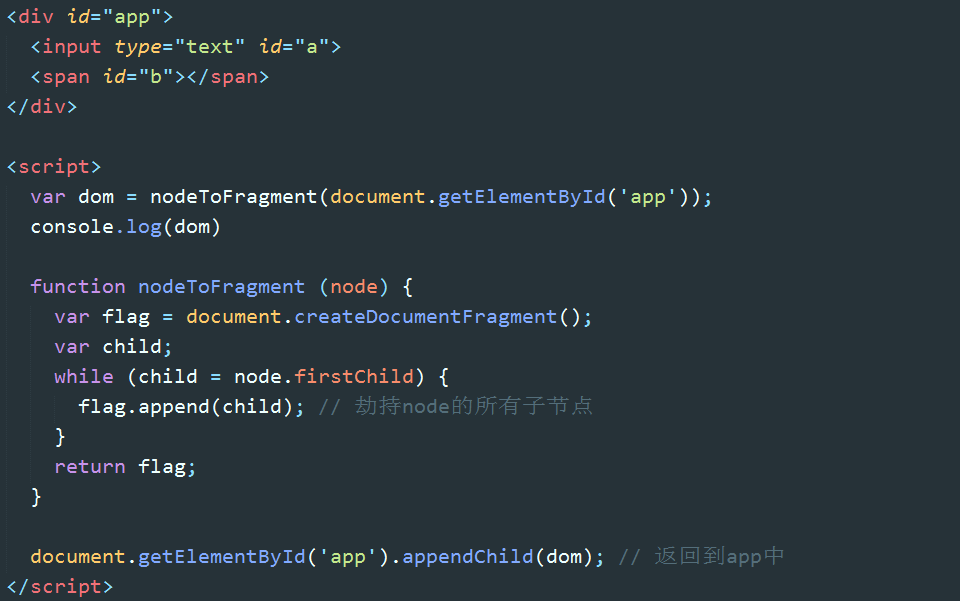
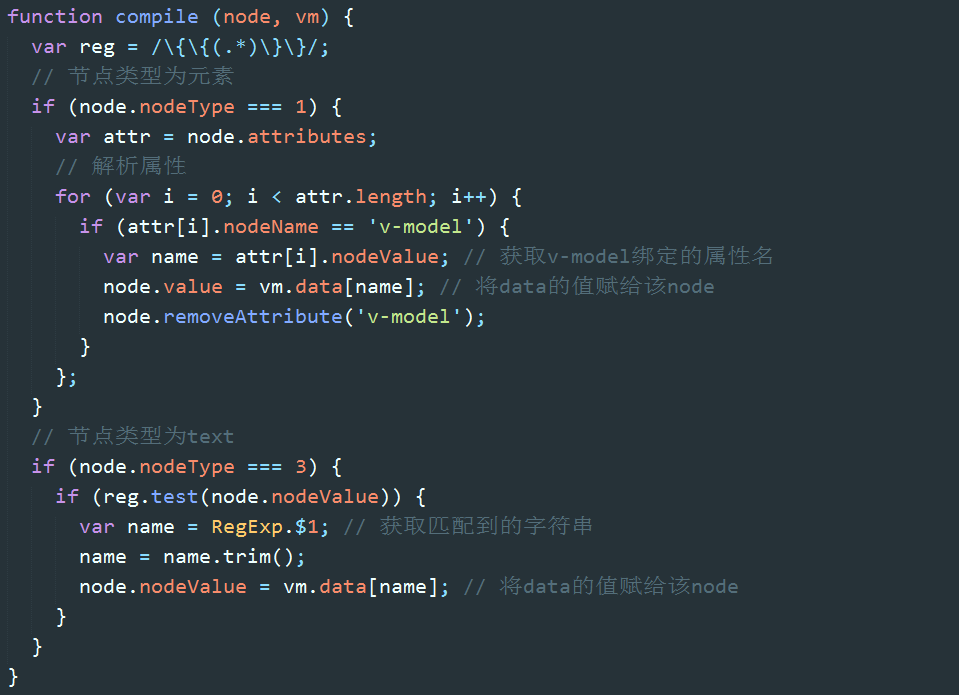
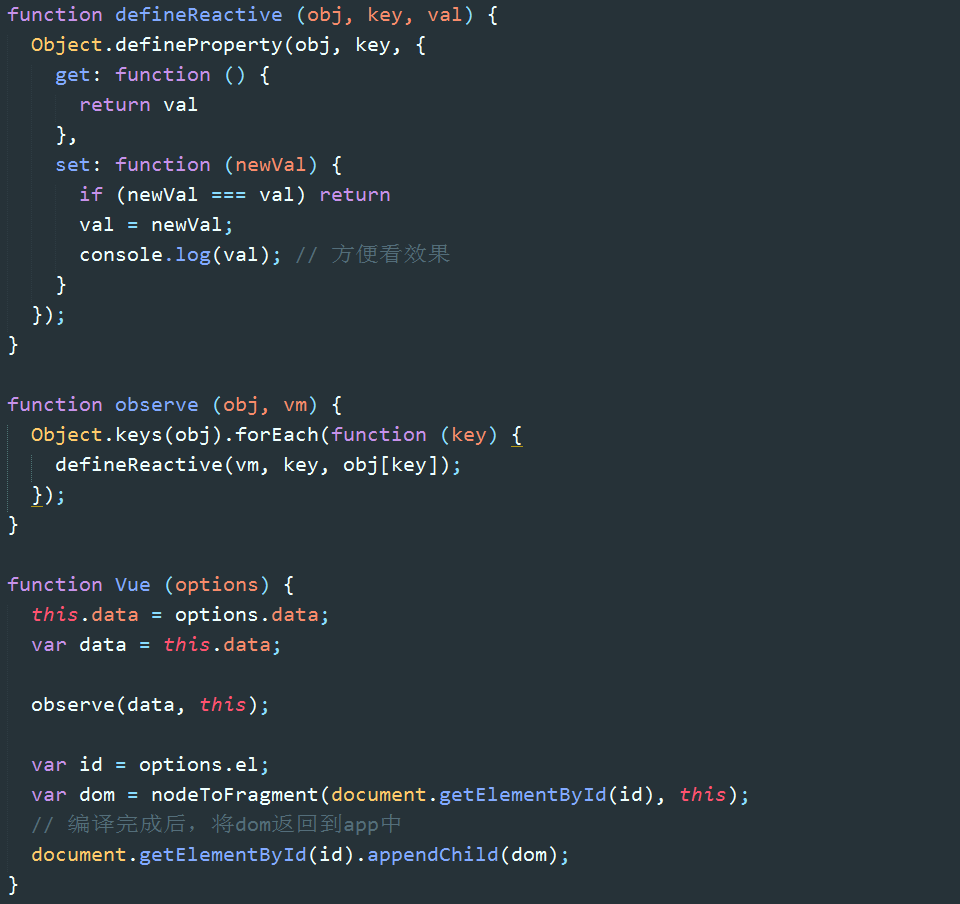
 ##5. Data initialization binding
##5. Data initialization binding


The above code implements task 1. We can see that hello world has been presented in the input box and text node.

6. Responsive data binding
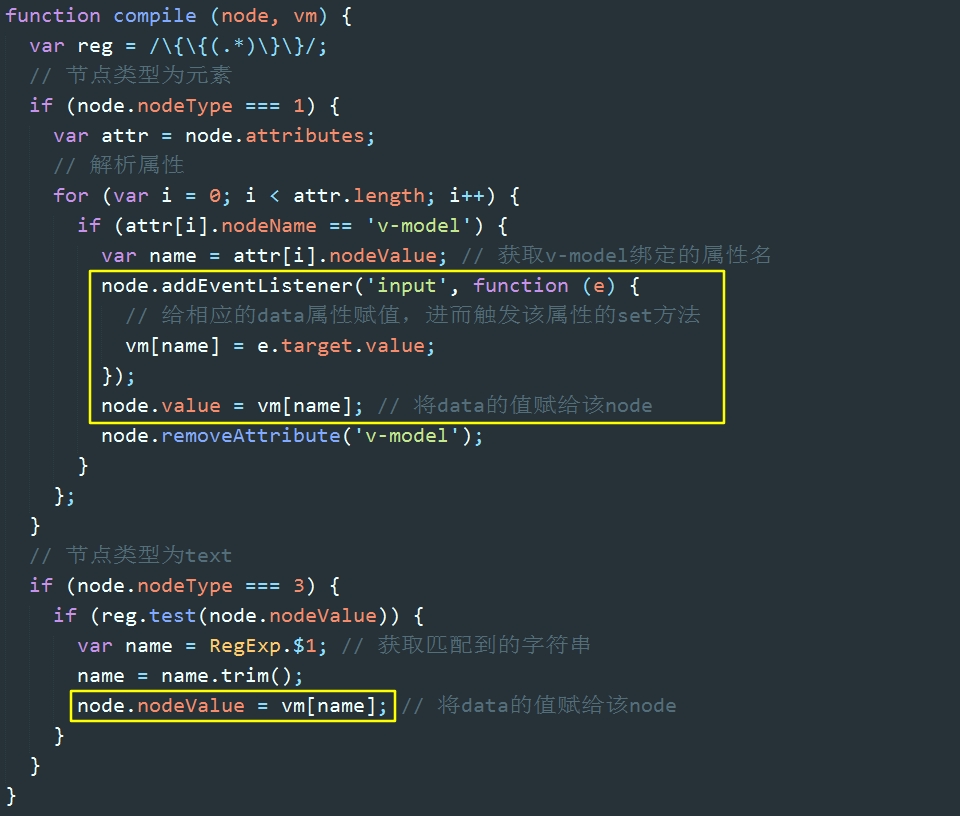
Let’s look at the implementation idea of task 2: when we enter data in the input box, first trigger the input event (or keyup, change event), in the corresponding event handler, we get the value of the input box and assign it to the text attribute of the vm instance. We will use defineProperty to hijack the text in data as the accessor property of vm, so assigning a value to vm.text will trigger the set method.
There are two main things to do in the set method. The first is to update the value of the attribute, and the second is left to task three.


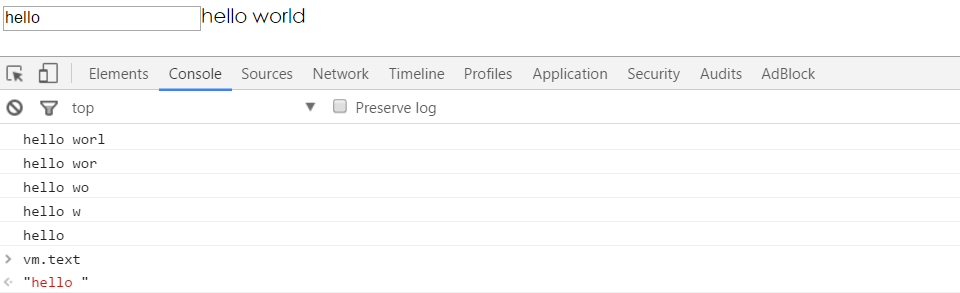
Task 2 is completed. The text attribute value will change synchronously with the content of the input box:

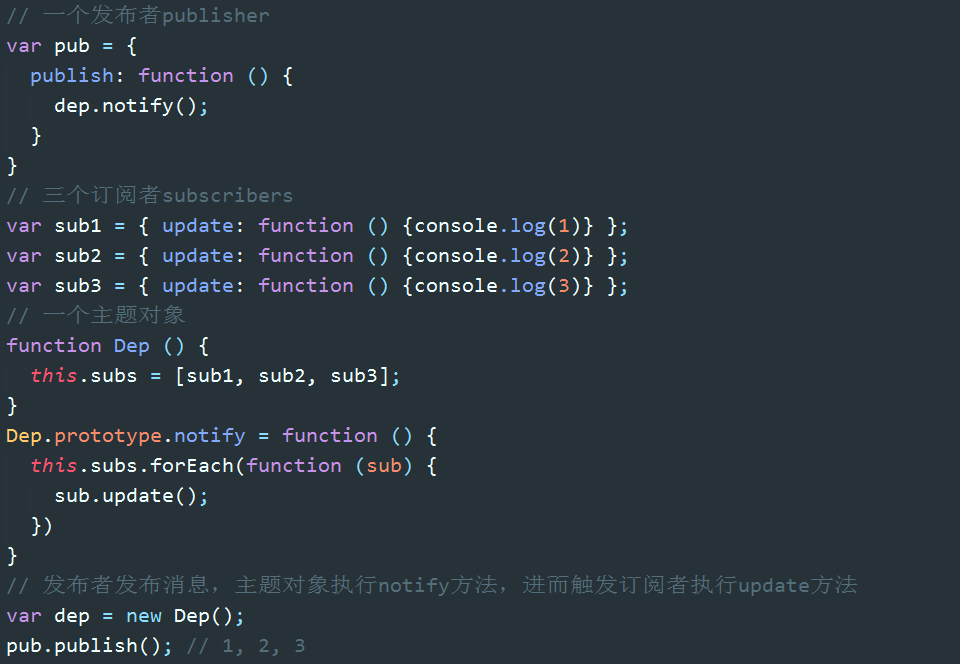
7. Subscription/Publish Mode (subscribe&publish)
The text attribute changes and the set method is triggered, but the content of the text node does not change. How to make the text nodes that are also bound to text also change synchronously? There is another knowledge point here: the subscription publishing model.
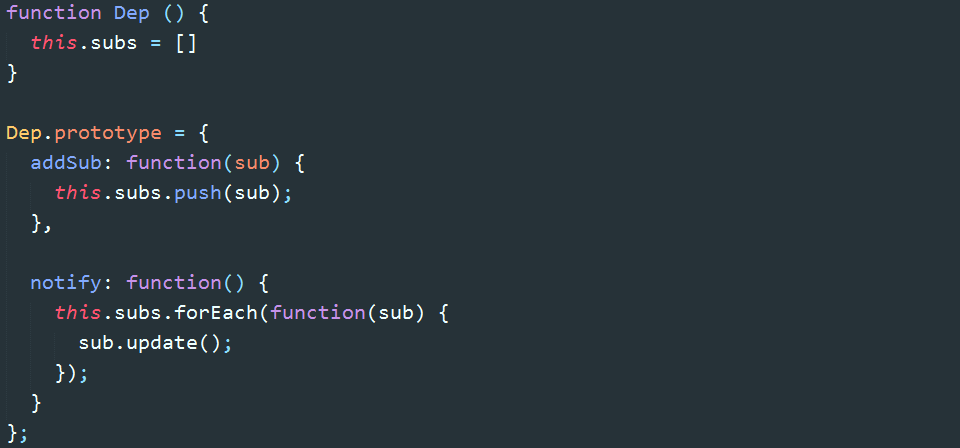
The subscription-publish mode (also known as the observer mode) defines a one-to-many relationship, allowing multiple observers to monitor a certain topic object at the same time. When the status of this topic object changes, all will be notified. Observer object.
The publisher issues a notification=> The topic object receives the notification and pushes it to the subscriber=> The subscriber performs the corresponding operation

mentioned before , the second thing to do when the set method is triggered is to send a notification as the publisher: "I am the attribute text, and I have changed." Text nodes act as subscribers and perform corresponding update operations after receiving messages.
8. Implementation of two-way binding
To review, every time a new Vue is created, it mainly does two things: the first is to monitor data: observe(data), and the second is to compile HTML: nodeToFragement(id).
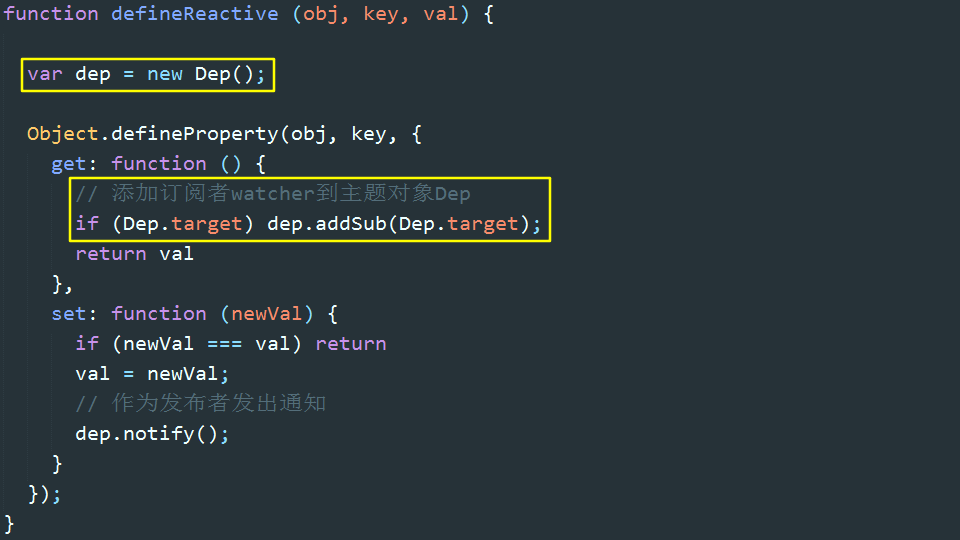
In the process of monitoring data, a theme object dep will be generated for each attribute in the data.
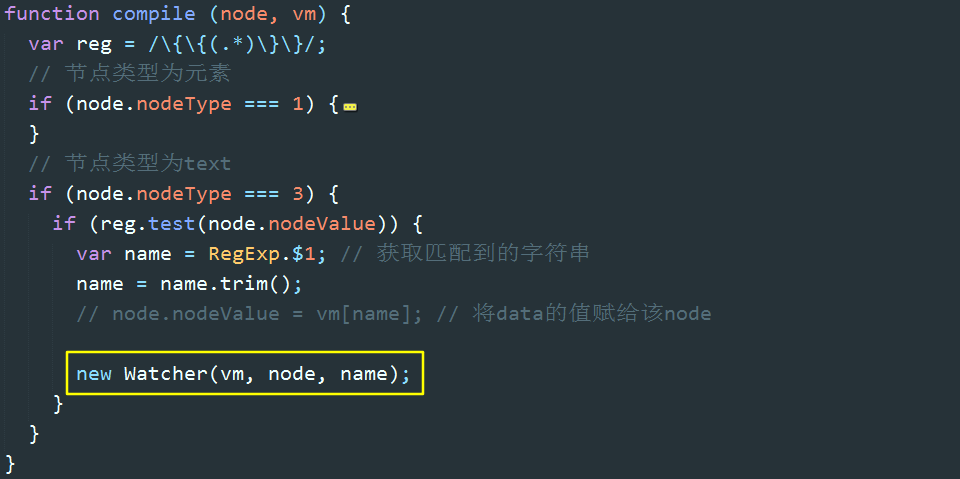
During the process of compiling HTML, a subscriber watcher will be generated for each node related to data binding, and the watcher will add itself to the dep of the corresponding attribute.
We have implemented: Modify the content of the input box => Modify the attribute value in the event callback function => Trigger the set method of the attribute.
The next thing we have to implement is: issue a notification dep.notify() => trigger the update method of the subscriber => update the view.
The key logic here is: how to add the watcher to the dep of the associated attribute.

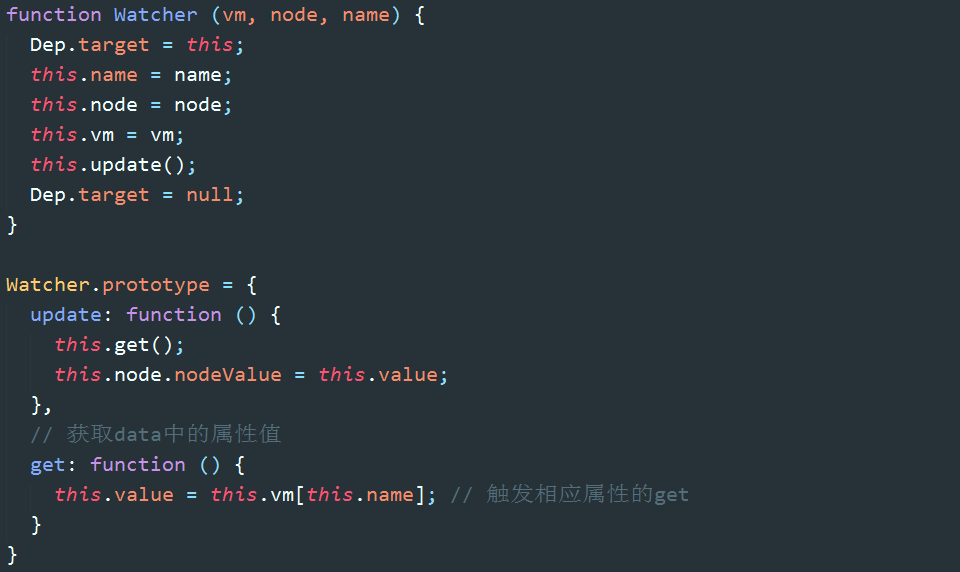
During the process of compiling HTML, a Watcher is generated for each node associated with data. What happens in the Watcher function?

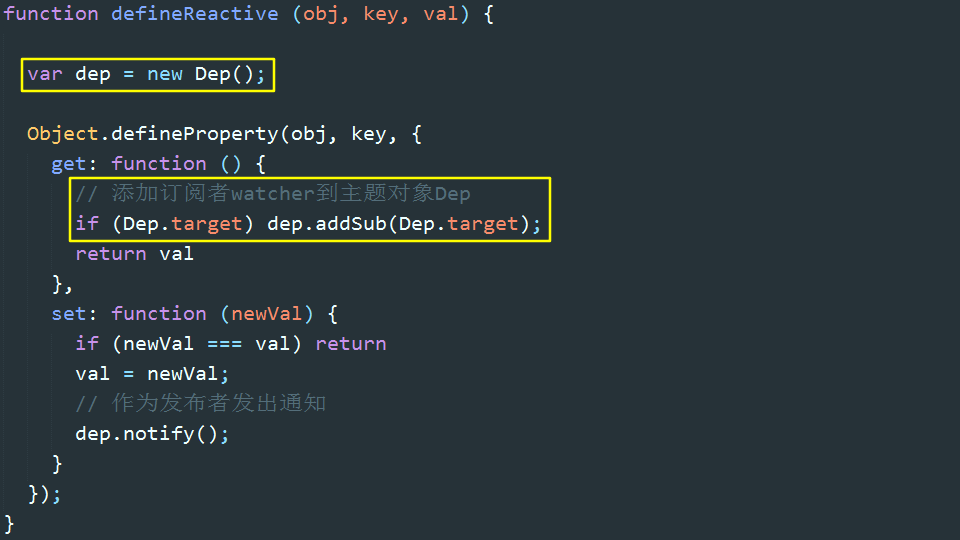
First, assign yourself to a global variable Dep.target;
Secondly, execute the update method, and then execute the get method, get The method reads the accessor attribute of the vm, thereby triggering the get method of the accessor attribute. In the get method, the watcher is added to the dep corresponding to the accessor attribute;
Again, obtain the value of the attribute, and then Update view.
Finally, set Dep.target to empty. Because it is a global variable and the only bridge between watcher and dep, it must be ensured that Dep.target has only one value at any time.



At this point, hello world two-way binding has been basically implemented. The text content will change synchronously with the content of the input box. Modifying the value of vm.text in the controller will be reflected in the text content synchronously.
Summary
The above is all about the implementation principle of vue.js two-way binding. I hope the content of this article can bring some help to everyone's study or work. If you have any questions, You can leave messages to communicate. Thank you for your support of the PHP Chinese website.
For more in-depth understanding of the implementation principles of vue.js two-way binding and related articles, please pay attention to the PHP Chinese website!




