
When using the drop-down list in the mobile web app, the traditional drop-down list has a very bad experience. Generally, better interactive function interfaces will not use drop-down lists directly, so the app’s native drop-down lists are all pop-ups. Window list selection, web-based apps should certainly be made like that in terms of user experience. I encountered this need some time ago when developing web-based apps, not only for date pickers, but also for drop-down list types such as data lists, variable list selections, etc. All needs are needed. After searching online, I only found a better mobiscroll, but downloading is troublesome. What seems strange is that neither jquery.mobile nor jeasyui.mobile provides this kind of control. I don’t know why? Although I am not specialized in front-end development, I think it is not difficult to develop as an almost all-rounder. I stayed up all night at home and tried several methods and finally found an almost perfect method! It was continuously improved during subsequent use and is now publicly available to programmers.
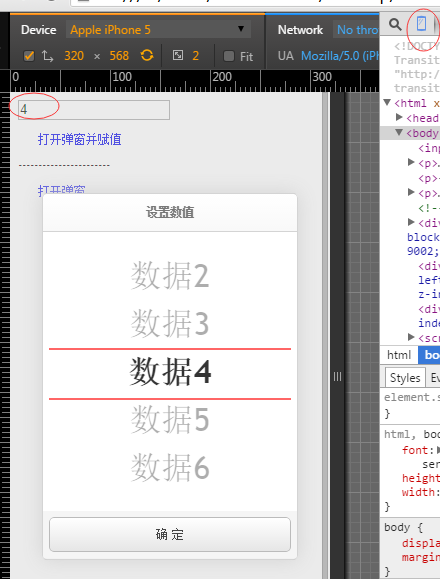
Let’s take a look at the renderings first:


Since the scrolling of this control uses the div native scrolling method, the touch screen can have an inertial scrolling effect, and the mouse can also be operated, but the inertial scrolling effect is not achieved. . Since this control is mainly for the touch screen, it would be nice if the touch screen is perfect. I am too lazy to make special effects for the mouse version. This control has been packaged as a jquery plug-in. It has no borders and is 100% wide. It is very convenient to use. For example, after inserting a pop-up window, it will look like the picture above.
How to use the code is as follows:
$("#scrollbox").EasyScrollBox({ fontSize: 32, fontFamily: '', color: '#000', lineHeight: 1.5, spaceRows: 2, value: '4', data: data1, textFiled: 'txt', valueFiled: 'id', onSelected: function (index, value) { $("#Text1").val(value); } });
The complete usage code of using the pop-up window is as follows, the effect is like the picture above:
can also be used like this:
//字符串数据 var data1 = []; for (var i = 0; i < 100; i++) { data1.push(i); } $("#scrollbox").EasyScrollBox({ fontSize: 32, fontFamily: '', color: '#000', lineHeight: 1.5, spaceRows: 2, value: '4', data: data1, onSelected: function (index, value) { $("#Text1").val(value); } }); $("#dialog-link1").click(function (event) { $("#dialog").dialog("open").dialog('center'); event.preventDefault(); });
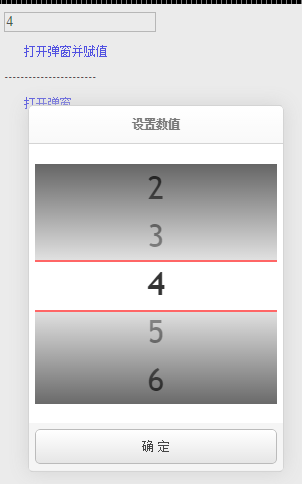
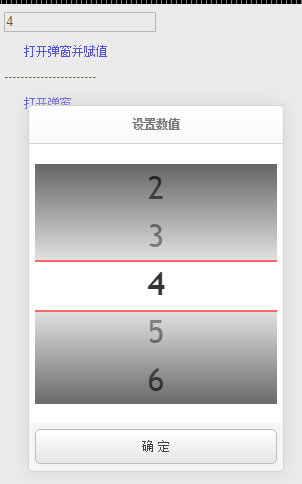
If you want a little three-dimensional effect, just add the style:

#cover_top_EasyScrollBox{ background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */ background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/ background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/ background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/ background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/ background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/ } #cover_bottom_EasyScrollBox{ background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */ background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/ background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/ background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/ background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/ background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/ }




