Code example:
var date1 = new Date( 2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //The execution result is false
date1 === date2; //The execution result is false
var num1 = new Number(10);
var num2 = new Number(10);
num1 == num2; //The execution result is false
num1 === num2; //The execution result is false
num1 == 10; //The execution result is true
10 == num2; //The execution result is true
num1 === 10; //The execution result is false
10 === num2; //The execution result is false
The reason why I want to write this topic is because unexpected errors often occur when comparing date types. Almost every Developers who are exposed to JavaScript will encounter this problem.
Why on earth
Rule 1
Everything in JavaScript is an object (reference type), except for these types of literals (value types): Boolean (eg: true), Number (eg: 100) ), undefined, null.
Rule 2
When comparing reference types with "==" or "===", as long as the two do not point to the same memory address, false will be returned.
Code example
var date1 = new Date(2013 ,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //The execution result is false
date1 === date2; //The execution result is false
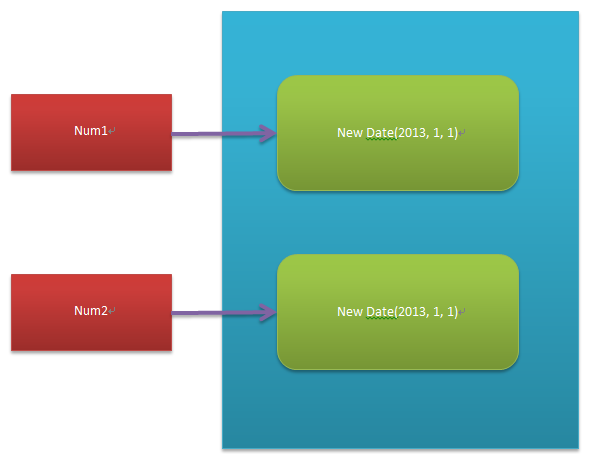
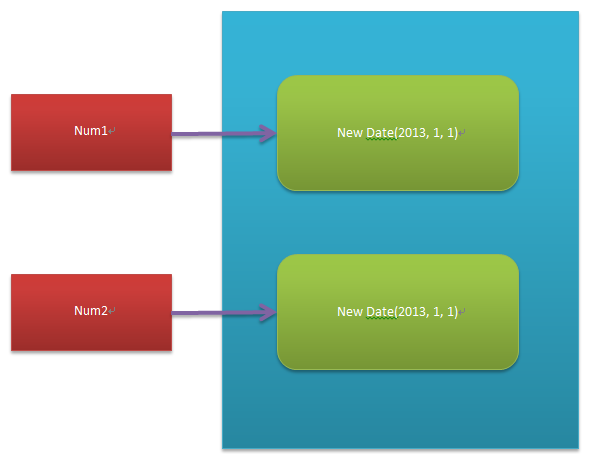
Picture representation

Rule 3
When using "==" to perform a comparison operation between a reference type and the corresponding value type, type conversion will be performed first, and then comparison will be performed.
Code example
var num1 = new Number(10 );
var num2 = new Number(10);
num1 == 10; //The execution result is true
10 == num2; //The execution result is true
Rule 4: When the comparison operation "===" is used between a reference type and the corresponding value type, false will always be returned.
Code example
var num1 = new Number(10 );
var num2 = new Number(10);
num1 === 10; //The execution result is false
10 === num2; //The execution result is false
Special String type
String is a special reference type. When the JavaScript interpreter encounters two identical literals, they will allocate the same memory address to them. JavaScript itself also maintains value semantics (it cannot be modified once created).
Code example
var str1 = new String(' hello');
var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
str1 == str2 // The pointing result is false
str1 === str2 //The pointing result is false
str3 == str4 //The pointing result is true
str3 === str4 //The pointing result is true
str2 = = str4 //The pointing result is true
str2 === str4 //The pointing result is false
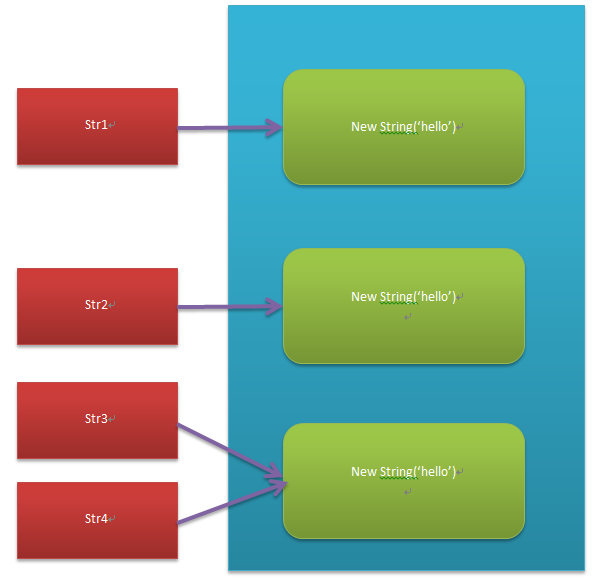
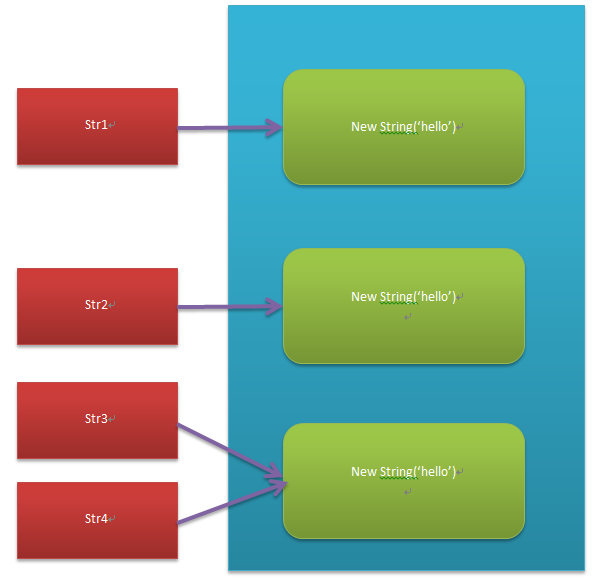
Picture representation

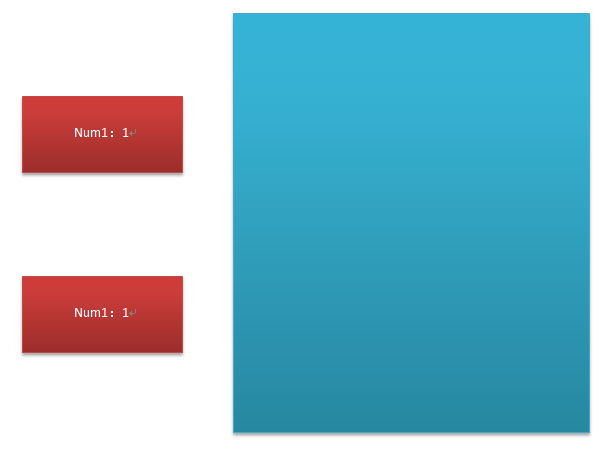
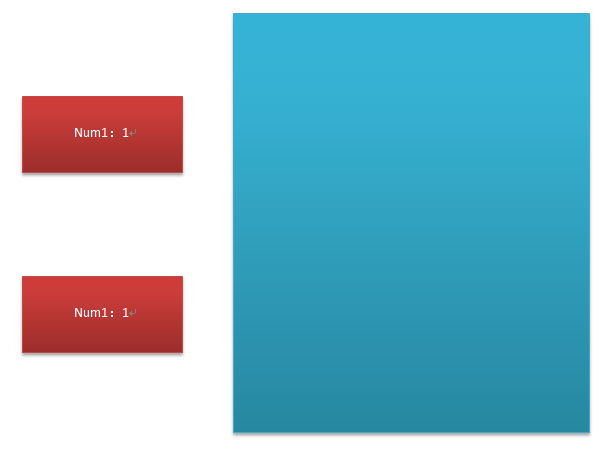
Memory layout of value types
Code Example
<span style="COLOR: #008080">1</span> <span style="COLOR: #0000ff">var</span> num1 = 1<span style="COLOR: #000000">;</span><span style="COLOR: #008080">2</span> <span style="COLOR: #0000ff">var</span> num2 = 1;
Copy after login
Pictures