切り抜きアニメーション付きスライドショー
カットアニメーション付きスライドです。スライドを切り替えると「左」「右」の矢印を中心に拡大していきますので、バナーなどのデザインに適しています。スライドショーは CSS3 プロパティを使用するため、低レベルのブラウザーとは互換性がありません。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 切り抜き付き白黒線画コミックエフェクトの作成方法 切り抜き付き白黒線画コミックエフェクトの作成方法。
切り抜き付き白黒線画コミックエフェクトの作成方法 切り抜き付き白黒線画コミックエフェクトの作成方法。
01 Jun 2024
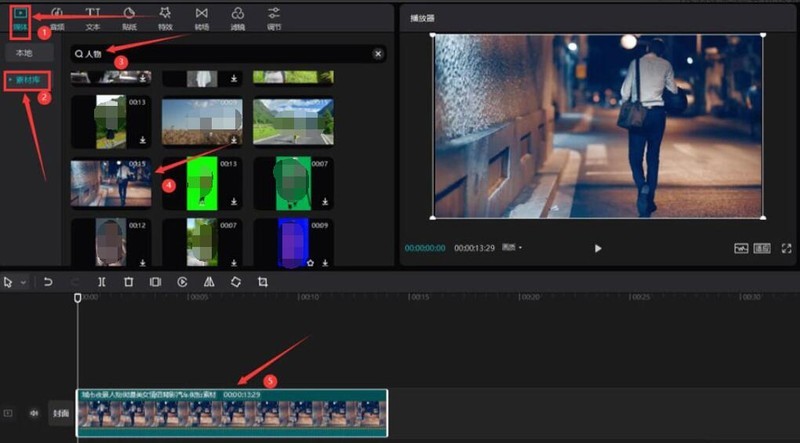
1. まず、クリップの左上隅にあるメディアメニューの下にある素材ライブラリボタンを開き、キャラクター関連のビデオを検索してトラックに追加します。 2. 次に、特殊効果メニューの下にあるコミック列を開き、追加する白黒の線画特殊効果を選択します。 3. 次に、テキスト内でメニューからコミックスタイルのフォントを検索し、スタイルを選択してビデオトラックに追加します。 4. 最後に、テキストを入力した後、フォントを変更します。 Dreamer形式に変換し、最後にテキスト編集パネルを開き、以下のようにパラメータを変更し、タイムライントラックを追加します素材に合わせて配置するだけです
 PHP画像切り抜きサムネイル切り抜きクラスのソースコードと利用方法、サムネイル切り抜き_PHPチュートリアル
PHP画像切り抜きサムネイル切り抜きクラスのソースコードと利用方法、サムネイル切り抜き_PHPチュートリアル
12 Jul 2016
PHP画像切り抜きサムネイル切り抜きクラスのソースコードと使用方法、サムネイル切り抜き。 PHP 画像切り抜き サムネイル切り抜きクラスのソースコードと使用方法、サムネイル切り抜き 最近Webページのドラッグアンドドロップ検証コードのオープンソースプロジェクトに取り組んでいるのですが、画像に対応した可動カラーブロックをサーバー側で生成する必要があります。
 PSパース切り抜きツールの使い方_PSパース切り抜きツールチュートリアル
PSパース切り抜きツールの使い方_PSパース切り抜きツールチュートリアル
08 Jun 2024
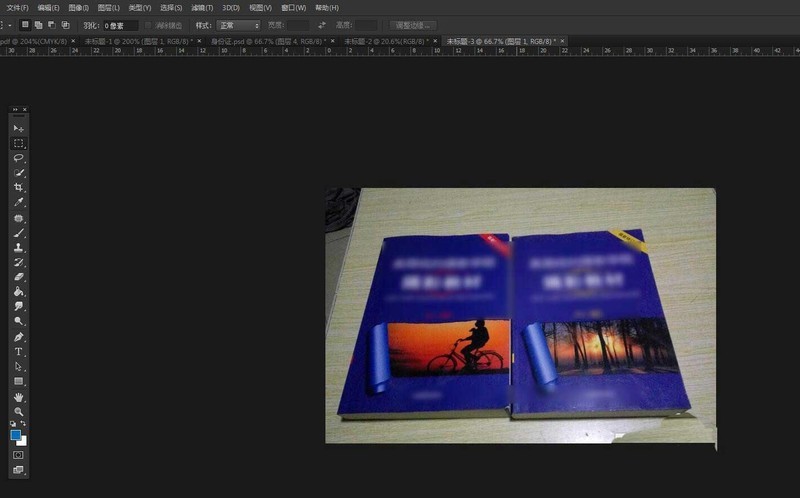
1.PSソフトを起動します インターネットの写真から画像を検索し、PSソフトで開きます。 2. ツールバーの「トリミング」ツールをクリックし、「遠近法のトリミング」を選択します。 3. 本の 4 つの点をクリックすると、遠近グリッド効果が表示されます。 4. Enter をクリックするか、プロパティ バーのチェック マークをクリックして、トリミング効果を適用します。 5. クリックすると、本の前面が正方形に変わることがわかります。 6. これは変更コマンドを使用する場合と同じですが、より速く簡単です。
 psマスクの切り抜き
psマスクの切り抜き
21 Mar 2017
マテリアルの画像は複雑ではないように見えますが、単一の切り抜き方法で髪の詳細や色などをすべて保持するのは困難です。ここでの著者は、エッジを調整して被写体を素早く切り抜き、抽出フィルターを使用して髪の毛の細部を保持し、その後、チャンネルを使用して色を復元しました。最終的な効果は完璧でした。最終効果
 切り抜き用消しゴムペンの使い方_切り抜き設定ワイプオープニングチュートリアル
切り抜き用消しゴムペンの使い方_切り抜き設定ワイプオープニングチュートリアル
16 Apr 2024
1. クリップを開き、クリックして作成を開始し、ビデオを選択して、「追加」をクリックします。 2. [特殊効果] をクリックし、[基本カテゴリ] の下にある [開口部のワイプ] をクリックして設定します。
 パンダ絵の切り抜き方法 切り抜き方法のご紹介
パンダ絵の切り抜き方法 切り抜き方法のご紹介
09 Feb 2024
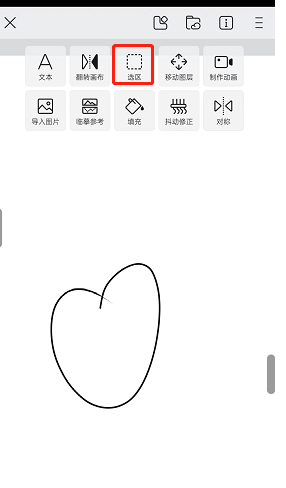
パンダペイントは、絵を描くことが好きなユーザーのために特別に発売された絵画作成ソフトウェアです。このソフトウェアを介して、いつでもどこでも満足のいく絵画を作成できます。また、使用するためのツールもたくさんあり、作成した作品を他のユーザーと共有することもできます。友達。このソフトを使っていると、写真の切り出し方が分からないという方もいると思いますので、写真の切り出し方を紹介します。 [操作手順] 1.パンダペイントアプリを開き、新しいキャンバスを作成し、ペイントインターフェイスに入り、上のツールバーをクリックして操作する必要のある画像をインポートします。 2. 図に示すように、ツールバーで [選択] を見つけてクリックします。選択機能をオンにすると、インターフェースが灰色に表示され、選択部分が白に表示されます。選択ツールは PS のなげなわとは異なります
 切り抜きのショートカットキーの使い方 切り抜きのショートカットキーの使い方。
切り抜きのショートカットキーの使い方 切り抜きのショートカットキーの使い方。
09 Jun 2024
「カットスクリーン」は、カットショートカットキーを利用して、プロフェッショナルで便利かつ多様なビデオ編集サービスを提供し、ビデオコンテンツの制作を迅速に完了するのに役立ちます。編集では、非常に便利な編集ショートカット キーがたくさんありますので、その使い方を見てみましょう。カットショートカットキーの使い方 カット終了:CTRL+Q 素材パネル切り替え:Tab 新しいドラフト:CTRL+N エクスポート:CTRL+E メディアインポート:CTRL+I 復元:CTRL+shift+Z 元に戻す:CTRL+Z 削除: del ペースト: CTRL+V 切り取り: CTRL+X コピー: CTRL+C プレーヤーの配置をキャンセル: CTRL 長押し 全画面表示/全画面表示を終了: CTRL+Shift+F 再生/一時停止:
 切り抜きテンプレートの下書きはどこにありますか_切り抜きテンプレートの下書きの見方
切り抜きテンプレートの下書きはどこにありますか_切り抜きテンプレートの下書きの見方
16 Apr 2024
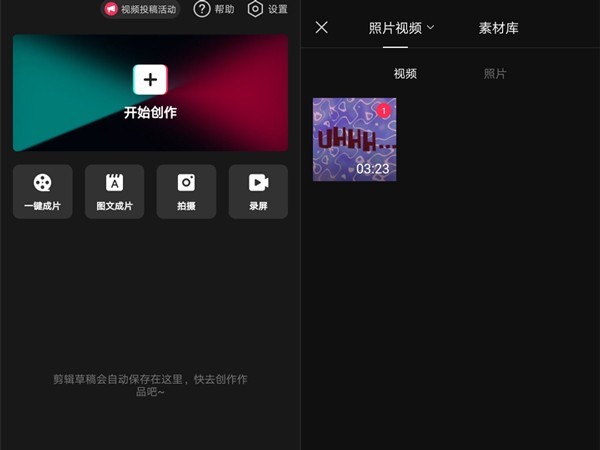
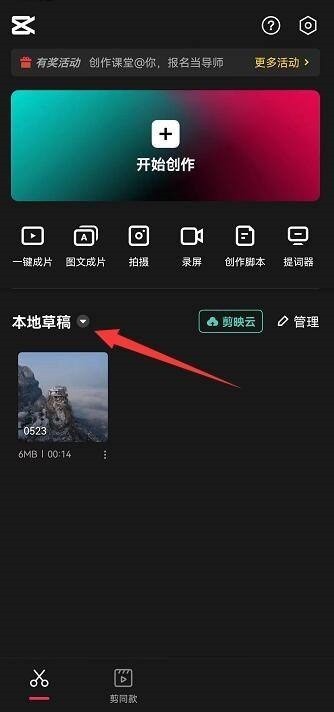
1. まず、クリッピングホームページに戻り、[ローカルドラフト]の後にある逆三角形の記号をクリックします。 2. [テンプレート]をクリックします。 3. 最後に、保存したテンプレートの下書きが [テンプレート] 列に表示されます。


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。






