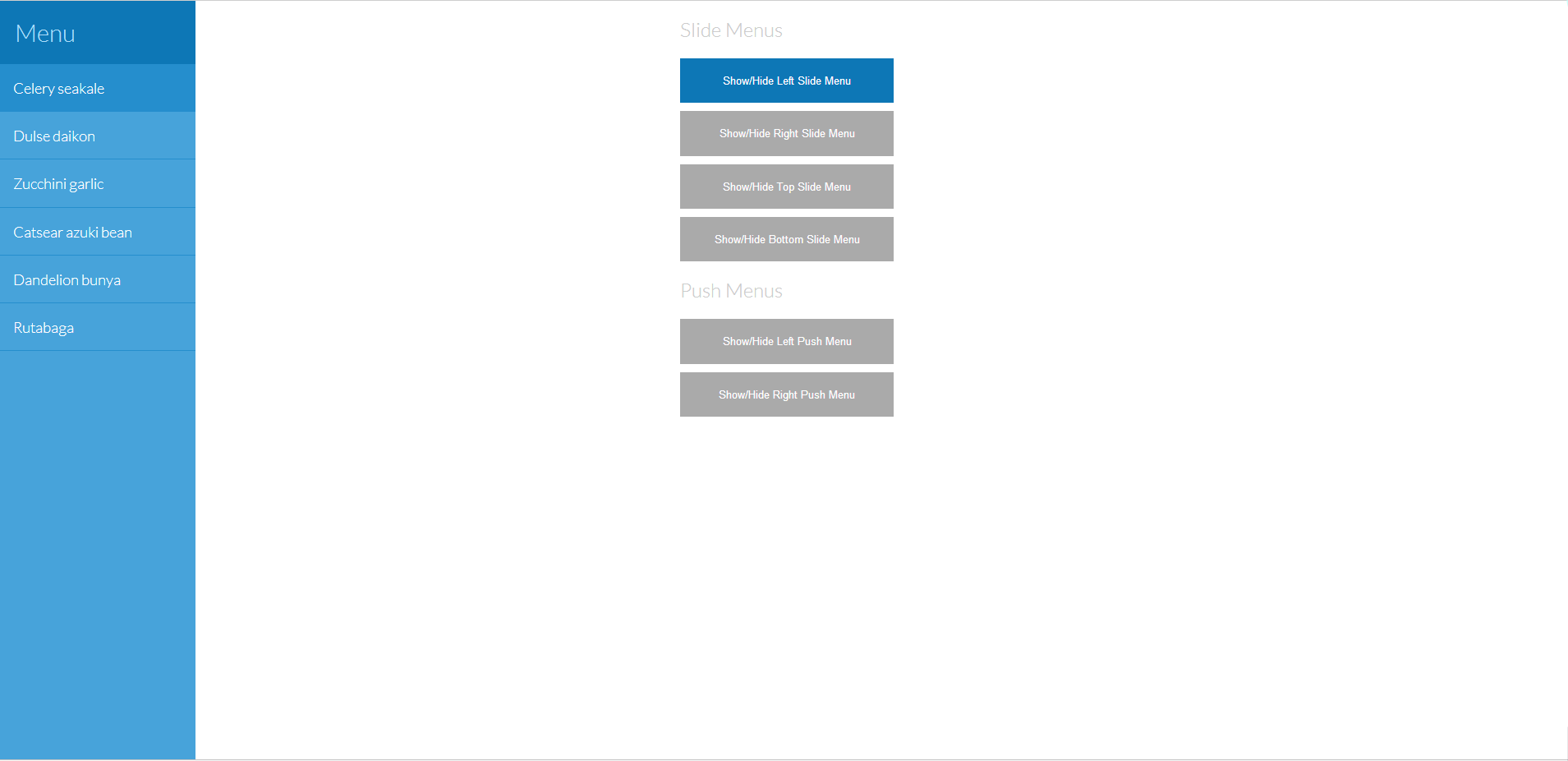
JQuery固定位置スライドアウト隠しメニュー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
タオバオで買い物をしていると、中にメニューがありまして、これは「レビューや商品情報」などを見るためのメニューです。ページが長すぎたのでメニュー配置にしました
16 May 2016
この記事では主に、特定の位置にスライドするときに固定効果を実現する jquery を紹介します。必要な友人は参照してください。
 jQuery と CSS3 は、模造花びらネットワークで上部固定位置とフローティング効果を備えたナビゲーション メニューを実現します
jQuery と CSS3 は、模造花びらネットワークで上部固定位置とフローティング効果を備えたナビゲーション メニューを実現します
25 Jun 2018
この記事では主に、イミテーションペタルネットワーク上で上部固定位置とフローティング効果を備えたナビゲーションメニューを実装するためのjQuery+CSS3を紹介します。これにより、ナビゲーションバーを水平方向にフローティングさせ、ページが下にスライドした後に上部に固定される機能を実現できます。これには、jQuery イベント レスポンスとページ要素の属性ダイナミクスの変更が含まれます。必要な場合は、以下を参照してください。
 jQueryを使用してコンテンツを固定位置のDivスクロールを水平方向に作成する方法は?
jQueryを使用してコンテンツを固定位置のDivスクロールを水平方向に作成する方法は?
29 Oct 2024
jQuery を使用した固定位置 Div の水平スクロールこの記事では、固定位置 Div 内でのコンテンツの水平スクロールの問題について説明します。
 jQueryを使用して固定位置のDivをコンテンツとともに水平方向にスクロールさせる方法は?
jQueryを使用して固定位置のDivをコンテンツとともに水平方向にスクロールさせる方法は?
28 Oct 2024
jQuery を使用して固定位置の Div をコンテンツとともに水平にスクロールする方法固定位置の Div がコンテンツとともに水平にスクロールするようにするには、次の手順を実行します。
16 May 2016
この記事では主に、スライド ページ上で固定トップ表示を実装するための jQuery を紹介します。また、表示位置に応じて、対応する現在の表示項目を削除して置き換えることもできます。必要な場合は、それを参照してください。
 CSSでメニューナビゲーションを実装する方法
CSSでメニューナビゲーションを実装する方法
21 Apr 2023
CSS は、Web ページ要素のスタイルとレイアウトに使用できる強力なデザイン言語です。その中でも、メニュー ナビゲーションの実装は CSS の一般的な適用です。この記事では、CSSを使用してメニューナビゲーションを実装する方法を詳しく説明します。 1. HTML の基本構造 CSS スタイルを作成する前に、HTML の基本構造を理解する必要があります。この例では、メニュー ナビゲーションを作成し、その基本構造を定義する必要があります。基本的な HTML コードは次のとおりです: ````<nav> <ul> <li><a href="


Hot tools Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー