jQuery+JS 水平方向および垂直方向の自由ドラッグ
代コード部分:
var r = $('#refreshonresize');
r.microfiche({refreshOnResize: false }); // 更新なし(デフォルト)
r.microfiche({refreshOnResize: true }); // 250ms デバウンス
r.microfiche({refreshOnResize: 0 }); // 即時更新
r.microfiche({refreshOnResize: 100 }); // 100 ミリ秒のデバウンス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS で水平方向および垂直方向の中央揃えを行うためのいくつかの方法
CSS で水平方向および垂直方向の中央揃えを行うためのいくつかの方法
25 Feb 2017
この記事では主に、CSS の水平方向と垂直方向の中央揃えのいくつかの方法をまとめて紹介します。垂直方向の中央揃えは、レイアウトにおいて非常に一般的な効果の 1 つです。
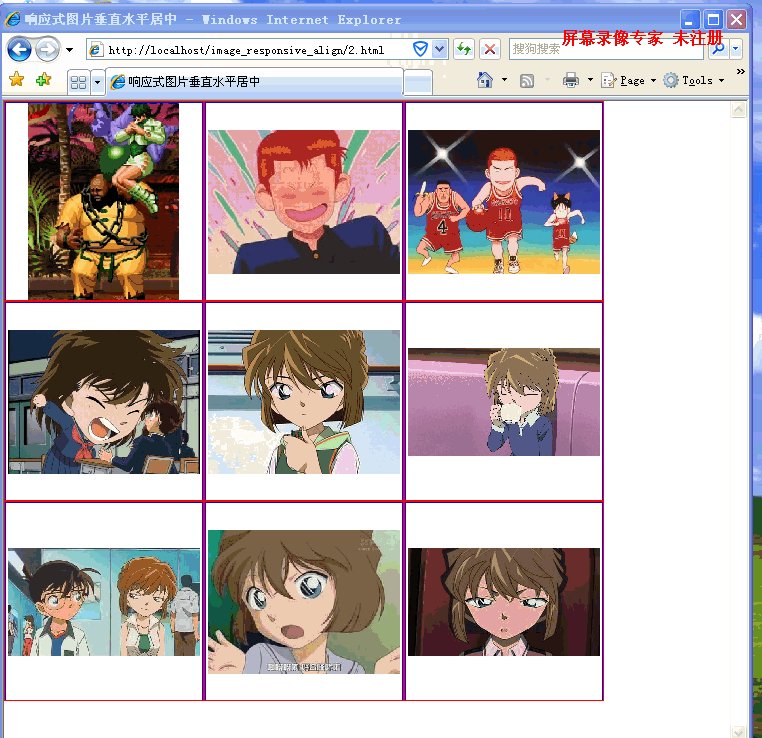
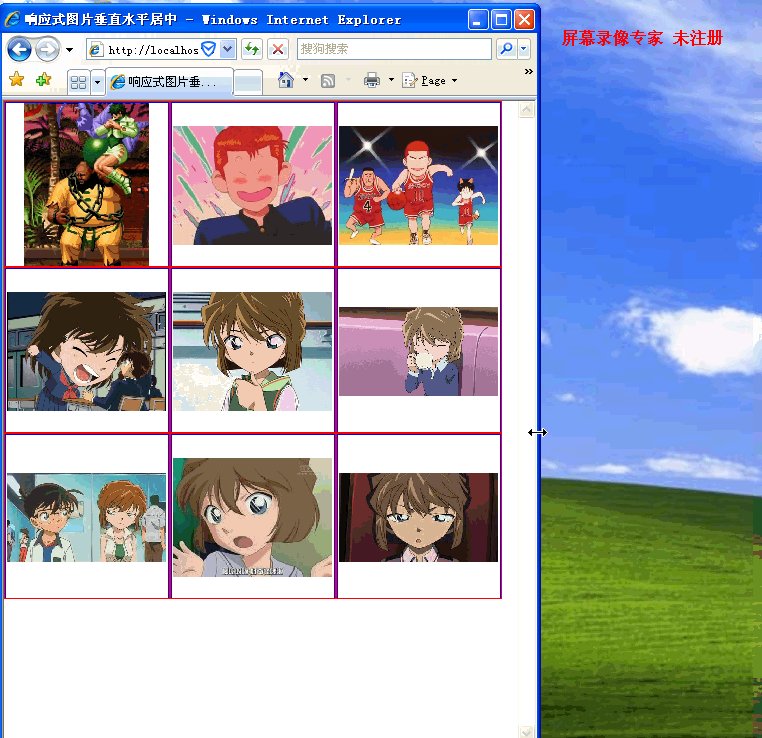
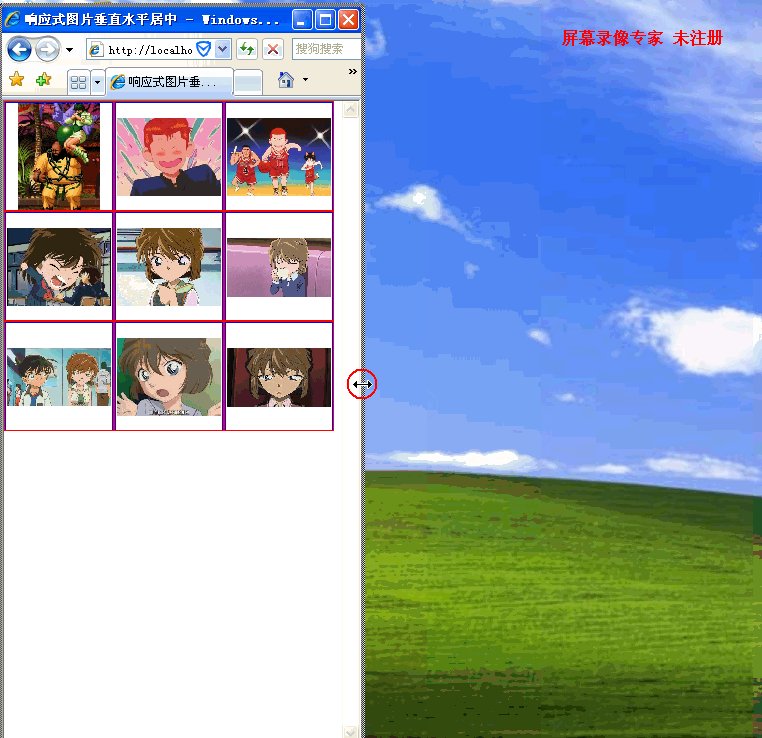
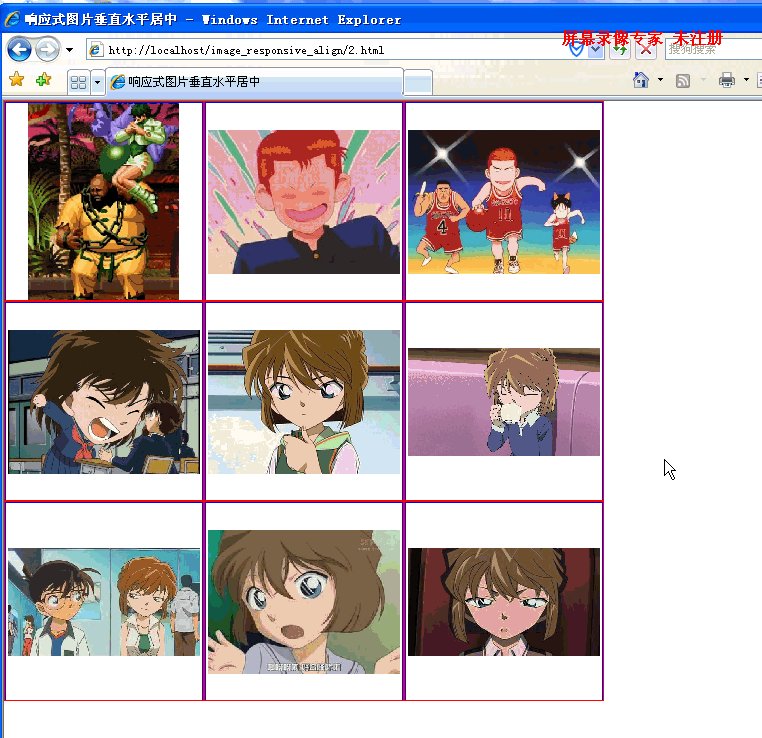
 CSS 画像レスポンシブ垂直方向および水平方向のセンタリング_JavaScript スキル
CSS 画像レスポンシブ垂直方向および水平方向のセンタリング_JavaScript スキル
16 May 2016
この記事では主に CSS 画像のレスポンシブ垂直方向と水平方向のセンタリングについて紹介します。最近のプロジェクトではそのようなニーズに遭遇することが多いので、必要な友人が参照できるように関連する内容を整理しました。
 CSS の中央揃え、水平方向および垂直方向の配置
CSS の中央揃え、水平方向および垂直方向の配置
05 Sep 2023
要素とそのコンテンツを水平、垂直、または中央に配置するためのさまざまなオプションを提供する CSS を使用して、要素またはその内部のコンテンツを配置できます。
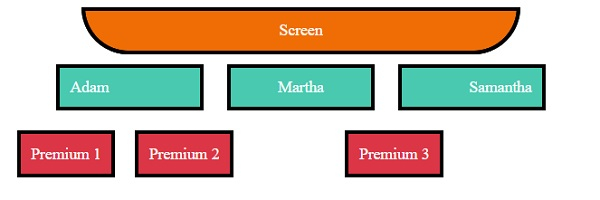
 水平方向および垂直方向に中央揃えの要素の CSS3 実装サンプル コード
水平方向および垂直方向に中央揃えの要素の CSS3 実装サンプル コード
27 Mar 2017
この記事では主に要素の水平方向と垂直方向の中央揃えに関する CSS3 の実装例を詳しく紹介します。興味のある方は参考にしてください。
17 Nov 2017
実際のプロジェクトでは、モバイル ページに多数のポップアップ ボックス プロンプトがあり、それが皆さんのお役に立てれば幸いです。
16 May 2016
既知のコンテナ内の未知のサイズの画像に対する垂直方向および水平方向のセンタリングの問題
16 May 2016
この記事では、HTML の要素の水平方向と垂直方向の中央揃えについて説明します。興味のある方は、要素の水平方向と垂直方向の中央揃えの操作について説明します。
 HTML で表の内容を水平方向および垂直方向の中央に表示するコード例
HTML で表の内容を水平方向および垂直方向の中央に表示するコード例
28 Mar 2017
この記事では、HTML での表の内容の水平方向および垂直方向の中央揃え表示に関する関連情報を中心に紹介します。必要な方は参考にしてください。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER






