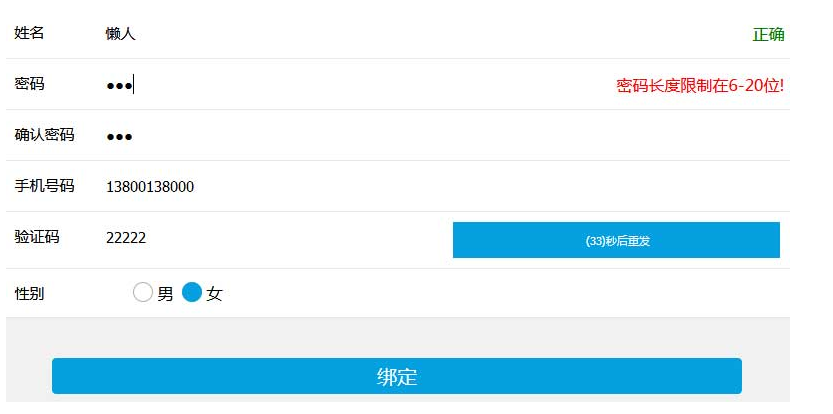
携帯電話の登録フォーム確認jsコード
js コード
<script type="text/javascript">
関数 checkreg() {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(document.form1.name.value == "") {
//alert("ユーザー名を入力してください!");
document.getElementById("tish").innerHTML = "<font color='red'>ユーザー名を入力してください!</font>";
form1.name.focus();
false を返します。
}
document.getElementById("tish").innerHTML = "<font color='green'>正しい</font>";
// if (document.form1.User.value.length<4 || document.form1.User.value.length>15)
// {
//alert("ユーザー名の長さは 4 ~ 15 文字に制限されています!");
// form1.User.focus();
// false を返します。
// }
if(document.form1.password.value == "") {
//alert("パスワードを入力してください!");
document.getElementById("ts").innerHTML = "<font color='red'>パスワードを入力してください</font>";
form1.password.focus();
false を返します。
}
if(document.form1.password.value.length < 6 || document.form1.password.value.length > 20) {
//alert("パスワードの長さは 6 ~ 20 文字に制限されています!");
document.getElementById("ts").innerHTML = "<font color='red'>パスワードの長さは 6 ~ 20 文字に制限されています!</font>";
form1.password.focus();
false を返します。
}
document.getElementById("ts").innerHTML = "<font color='green'>正しい</font>";
if(document.form1.password.value != document.form1.Pwdagain.value) {
document.getElementById("tishi").innerHTML = "<font color='red'>2 つのパスワードは同じではありません</font>";
form1.password.focus();
false を返します。
}
document.getElementById("tishi").innerHTML = "<font color='green'>正しい</font>";
//alert("登録成功!");
// location.href="http://www.lanrenzhijia.com";
if(!myreg.test(document.form1.phone.value)) {
document.getElementById("tss").innerHTML = "<font color='red'>携帯電話番号が間違っています</font>";
form1.password.focus();
false を返します。
}
document.getElementById("tss").innerHTML = "<font color='green'>正しい</font>";
if(document.form1.code.value == "") {
document.getElementById("tsi").innerHTML = "<font color='red'>確認コードを空にすることはできません</font>";
form1.code.focus();
false を返します。
}
document.getElementById("tsi").innerHTML = "<font color='green'>正しい</font>";
location.href="ホームページ.html";
}
関数 sendMessage(t) {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(!myreg.test(document.form1.phone.value))
{
alert('有効な携帯電話番号を入力してください!');
false を返します。
} //
document.form1.dynamic.disabled = true;
for(i = 1; i <= t; i++) {
window.setTimeout("update_p(" + i + "," + t + ")", i * 1000);
}
}
関数 update_p(num, t) {
if(num == t) {
document.form1.dynamic.value = "再送信";
document.form1.dynamic.disabled = false;
}
それ以外 {
printnr = t - 数値;
document.form1.dynamic.value = "(" + printnr + ") 秒以内に再送信します";
}
}
</script> このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ログイン登録ボックスの携帯電話番号と認証コード認証実装コード
ログイン登録ボックスの携帯電話番号と認証コード認証実装コード
01 Feb 2018
この記事では主に、ログイン登録ボックスに携帯電話番号の認証と認証コードを実装するための js のフロントエンド コードを詳しく紹介します。興味のある方は参考にしていただければ幸いです。
 携帯電話登録時に認証コードを送信するカウントダウン機能
携帯電話登録時に認証コードを送信するカウントダウン機能
21 Dec 2017
多くの場合、何を登録する場合でも確認コードがあり、カウントダウン機能もあります。この記事の編集者は、携帯電話登録の場合に確認コードのカウントダウンを送信する方法の簡単な例を紹介します。非常に参考になるので、編集者をフォローして他の人の参考になれば幸いです。
 PHP 携帯電話認証ログイン登録の完全な実装チュートリアル
PHP 携帯電話認証ログイン登録の完全な実装チュートリアル
19 Aug 2023
PHP 携帯電話認証のログインと登録の完全な実装チュートリアルの概要: モバイル インターネットの普及に伴い、携帯電話認証は多くの Web サイトで重要なログインおよび登録方法の 1 つになりました。このチュートリアルでは、PHP を使用して携帯電話認証のログインおよび登録機能を実装する方法を紹介し、対応するコード例を示します。ステップ 1: 開発環境をセットアップする 開始する前に、PHP 開発環境がセットアップされており、MySQL データベースがあることを確認してください。 XAMPP、WAMP、LAMP などのツールを使用して、開発環境を迅速に構築できます。ステップ2:
 携帯電話番号認証ログイン登録のための PHP 実装ガイド
携帯電話番号認証ログイン登録のための PHP 実装ガイド
17 Aug 2023
携帯電話番号認証、ログイン、登録のための PHP 実装ガイド 1. 概要 携帯電話番号認証は、現代のインターネット アプリケーションで一般的な機能の 1 つであり、ユーザー登録やログイン認証だけでなく、次のようなシナリオでも使用できます。 SMS 認証コードの送信として。この記事では、PHP言語を使用して携帯電話番号認証ログイン登録機能を実装する方法を紹介します。 2. 環境要件 コードを書き始める前に、次の環境が準備されていることを確認する必要があります。 PHP 環境: PHP バージョンは 5.6 以降である必要があります。データベース: この記事では、MySQL データベースを次のように使用します。
 PHPにユーザー登録用の携帯電話認証コード機能を追加する方法
PHPにユーザー登録用の携帯電話認証コード機能を追加する方法
19 Aug 2023
PHP にユーザー登録用の携帯電話認証コード機能を追加する方法 今日のデジタル社会において、携帯電話認証コードはユーザーの身元を確認する一般的な方法の 1 つとなっています。ユーザー登録プロセス中に携帯電話認証コードを使用すると、悪意のある登録を効果的に防止し、ユーザー アカウントのセキュリティを保護できます。この記事では、より安全なユーザー登録プロセスを実現するために、PHP に携帯電話認証コード機能を追加する方法を紹介します。まず、Alibaba Cloud SMS Service などのサードパーティの SMS サービス プロバイダーを導入する必要があります。このサービスプロバイダーを通じて、簡単に短文を送信できます
 携帯電話番号に何が登録されているか確認する方法「詳しく解説:携帯電話番号登録のAPP問い合わせ方法」
携帯電話番号に何が登録されているか確認する方法「詳しく解説:携帯電話番号登録のAPP問い合わせ方法」
07 Feb 2024
あなたにもそのような経験があるかどうかはわかりませんが、あなたの携帯電話には、不可解なテキスト メッセージや、一部の Web サイトへの登録情報、その他の確認情報が頻繁に送信されます。実際、私たちの携帯電話番号は多くの見慣れない Web サイトに関連付けられている可能性があり、たとえあなたが知らなくても、今日私があなたに共有するのは、ワンクリックですべての見慣れない Web サイトのバインドを解除する方法を教えることです。ステップ 1: 番号サービス プラットフォームを開く この手法は非常に実用的です。手順は次のとおりです。WeChat を開き、検索ボックスのプラス アイコンをクリックし、[友達の追加] を選択して、検索するコード番号サービス プラットフォームを入力します。番号サービスプラットフォームというのがあるのですが、これはもちろん公的機関のもので、情報通信研究機構が立ち上げたもので、誰もがワンクリックで携帯電話番号情報のバインドを解除することができます。ステップ 2: 電話が自分用にマークされているかどうかを確認する
28 Jun 2017
この記事では、携帯電話認証コードを設定するための JS を共有し、コードを実装するまで 60 秒待ちます。必要な友人はそれを参照してください。


Hot tools Tags

Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。