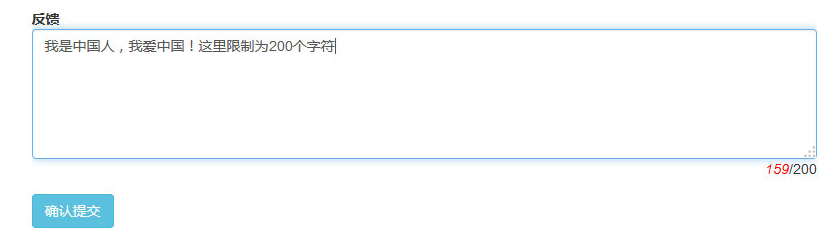
jQuery+textarea テキスト ボックス入力テキストの単語数制限プロンプト コード
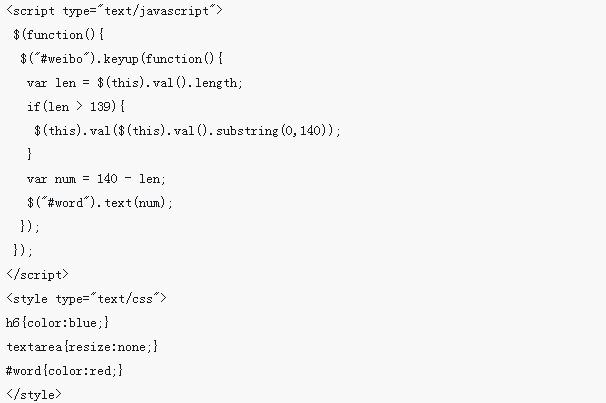
js コード
<script type="text/javascript">
//入力制限文字の表示メソッド
関数 textAreaChange(obj){
var $this = $(obj);
var count_total = $this.next().children('span').text();
var count_input = $this.next().children('em');
var area_val = $this.val();
if(area_val.len()>count_total){
area_val = autoAddEllipsis(area_val,count_total); //バイトのスクリーンショットの内容による
$this.val(エリア_val);
count_input.text(0);//入力可能な数値を表示
}それ以外{
count_input.text(count_total - area_val.len());//入力可能な数値を表示
}
}
//文字列のバイト長を取得する
String.prototype.len = function(){
return this.replace(/[^\x00-\xff]/g, "xx").length;
}; このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
中国語の文字は 2 としてカウントされ、英語の記号または数字は 1 としてカウントされます。 (140ワード指定の場合は2倍で280ワードとなります)。 Math.ceil メソッドを使用する必要があるのは、ユーザーに表示される単語数を復元するには最終的に 2 で割る必要があるためです。
16 May 2016
この記事では、jquery がテキスト ボックスを整数と小数を含む数値のみの入力に制限する方法を主に紹介します。興味のある友人はそれを参照できます。
16 May 2016
この記事ではJQueryでテキストボックスを数値と小数点のみの入力に制限する方法を中心に紹介していますので参考にしてください。
 jquery に基づく Textarea パブリッシング ボックスはテキスト入力を制限します (中国語認識を追加)_jquery
jquery に基づく Textarea パブリッシング ボックスはテキスト入力を制限します (中国語認識を追加)_jquery
16 May 2016
jquery に基づいた textarea パブリッシング ボックスはテキスト入力の数を制限します (中国語認識を追加します)。必要な友人は以下を参照してください。
 jquery は Weibo のテキスト入力ボックスを実装し、入力時に入力された単語の数を表示します。
jquery は Weibo のテキスト入力ボックスを実装し、入力時に入力された単語の数を表示します。
16 May 2016
この記事では、jquery を使用して Weibo テキスト入力ボックスを実装し、入力中に入力された単語の数を表示し、必要な友達が参照できるようにする方法を紹介します。
 jqueryを実装してテキストエリア入力ボックスの単語数を制限する方法
jqueryを実装してテキストエリア入力ボックスの単語数を制限する方法
16 May 2016
この記事では、jquery を使用してテキストエリア入力ボックスの単語数を制限する方法を主に紹介します。この機能は、キーアップ イベントを通じてテキストエリア入力ボックスの単語数をリアルタイムに読み取ることで実現されます。必要な友達はそれを参照できます。
16 May 2016
テキスト ボックスを数値 (整数と小数) のみの入力に制限することは、いくつかの特殊な場合には非常に実用的です。これは、jquery を介して単純に実装された良い例です。
 HTML5の超リアルな雪景色エフェクト
HTML5の超リアルな雪景色エフェクト
18 Jan 2017
jqueryをベースにした超リアルな雪景色の特殊効果です。この特殊効果は、jquery コードを使用して html5 キャンバス要素を動的にプラグインし、キャンバス内に雪の特殊効果を作成します。


ホットツール Tags

Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。