
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 「.parent」以外の要素が介在する「.parent」リスト項目の背景色を変更する方法は?
- 2 dsm.dll - dsm.dll とは?
- 3 dslmgr.exe - dslmgr.exe とは?
- 4 Spark DataFrames に定数列を追加するにはどうすればよいですか?
- 5 JavaScriptを使わずに画像にマウスオーバーしたときにテキストを表示するにはどうすればよいですか?
- 6 有効な JSON のさまざまな定義は何ですか?
- 7 一時的な `std::string::c_str()` を C の関数に渡すのは安全ですか?
- 8 PDO ODBC 経由で PHP を MSSQL に接続する方法: ドライバー セットアップのステップバイステップ ガイド
- 9 IE8 でゼブラ ストライプ テーブルを実現する方法: `nth-child()` をエミュレートできますか?
- 10 ES2015 のアロー関数は、「var」または「const」なしで名前を付けることができますか?
- 11 dsp_sub.dll - dsp_sub.dll とは何ですか?
- 12 純粋な CSS を使用して固定サイドバーで選択的なスクロールを実現するにはどうすればよいですか?
- 13 App Engine の「Mimetype を推測できませんでした」エラーを修正する方法
- 14 drpdvaviengine.dll - drpdvaviengine.dll とは?
- 15 「date_modify」を使用してPHPで今月の最初の日を取得する方法は?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1700 2024-04-24
-
- Go言語実践GraphQL
- 1980 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3399 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2929 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1789 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2604 2024-03-29
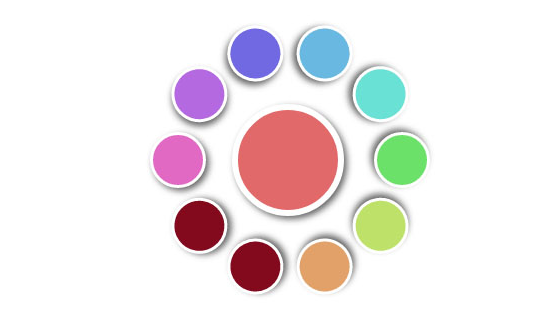
jQuery クリック パレット変更背景コードは、クリック ポップアップ パレットで、任意の色を選択し、クリックして Web ページの背景色変更エフェクト コードを塗りつぶします。
<title>jQuery クリック パレット変換背景コード </title>
<リンク rel="stylesheet" href="css/normalize.min.css">
<リンク rel="stylesheet" href="css/style.css">
</頭>
<本体>
<div class="ラッパー">
<div class="パレット">
<div class="palette_item_wrapper">
<div data-color="#e169c3" class="palette_color"></div>
<div data-color="#b569e1" class="palette_color"></div>
<div data-color="#7169e1" class="palette_color"></div>
<div data-color="#69b8e1" class="palette_color"></div>
<div data-color="#69e1d4" class="palette_color"></div>
<div data-color="#6ce169" class="palette_color"></div>
<div data-color="#bee169" class="palette_color"></div>
<div data-color="#e1a169" class="palette_color"></div>
<div data-color="#83091d" class="palette_color"></div>
<div data-color="#83091d" class="palette_color"></div>
</div>
<div class="palette_color__main"></div>
</div>
</div>











![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















