
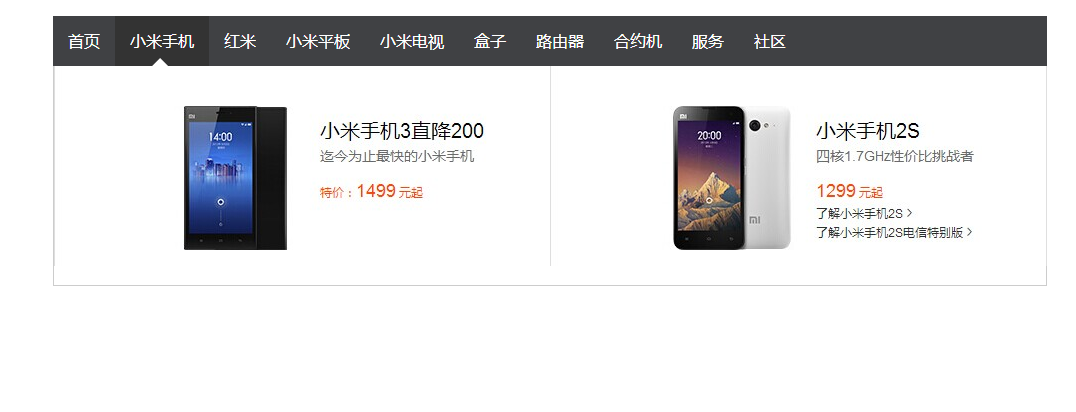
css3模倣Xiaomi公式Webサイトのナビゲーションドロップダウンメニューコード
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 DOM を操作せずに jQuery を使用して CSS クラス ルールを動的に変更するにはどうすればよいですか?
- 2 Java 配列を降順に並べ替えるにはどうすればよいですか?
- 3 dmhealthsvr.exe - dmhealthsvr.exe とは何ですか?
- 4 Python 2 で HEAD HTTP リクエストを送信するには?
- 5 JavaScript で最初の行と列がロックされたスクロール可能なテーブルを作成する方法
- 6 dgwintbn.dll - dgwintbn.dll とは?
- 7 なぜ同時実行のためにチャネルを使用しないのですか?
- 8 MySQL は同時操作におけるデータの整合性をどのように保証しますか?
- 9 SVG を使用せずに CSS を使用してアニメーションの破線境界線を作成する方法
- 10 準備されたステートメントにはセキュリティのために「mysql_real_escape_string()」が必要ですか?
- 11 dlcxmon.exe - dlcxmon.exe とは何ですか?
- 12 PHP で PNG を圧縮して透明性を維持して JPG に変換する方法
- 13 Python クラスのオブジェクトの初期化に __init__ メソッドが不可欠なのはなぜですか?
- 14 dlcgpp5c.dll - dlcgpp5c.dll とは?
- 15 無効化されたテキストボックスのテキストの色の変更が IE6/7 と Firefox で異なる動作をするのはなぜですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1665 2024-04-24
-
- Go言語実践GraphQL
- 1941 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3361 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2888 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1762 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2576 2024-03-29
<title>css3仿小米官网导航下拉菜单代码</title>
<!-- 样式 -->
<style type="text/css">
*{マージン: 0px;パディング:0px;}
.nav {位置: 相対;幅:994px;高さ:52px;背景: #404144;マージン:0 自動;}
.nav li{リストスタイル: なし;フロート: 左;行の高さ: 50ピクセル;}
.nav li a{表示: ブロック;テキスト装飾: なし;カラー: #FFFFFF;パディング: 0px 15px;font-family: "微软雅黑";}
.nav li a:hover .xs{表示: ブロック;}
.nav li a:hover {背景: #333333;}
.nav li a .xs{ボーダー:1px ソリッド #cccccc;ボーダートップ:なし;表示:なし;幅:992ピクセル;背景:#FFFFFF;位置:絶対;トップ:50ピクセル;左:0ピクセル;}
.nav li a .xs .xiao {position:absolute;top:-8px;border-left:8px ソリッド透明;border-right:8px ソリッド透明;border-bottom:8px ソリッド #FFFFFF;width:0px;height:0px ;z-インデックス: 999;}
.nav li:nth-child(1) .xiao {left:20px;}
.nav li:nth-child(2) .xiao {left:98px;}
.nav li:nth-child(3) .xiao {左:177px;}
.nav li:nth-child(4) .xiao {left:255px;}
.nav li:nth-child(5) .xiao {left:348px;}
.nav li:nth-child(6) .xiao {left:427px;}
.nav li:nth-child(7) .xiao {左:496px;}
.nav li:nth-child(8) .xiao {left:576px;}
.nav li:nth-child(9) .xiao {left:646px;}
.nav li:nth-child(10) .xiao {左:706px;}
</スタイル>
</頭>
<body><script src="/demos/googlegg.js"></script>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">小米手机
<div class="xs">
<div class="xiao"></div>
<img src="img/1.jpg" />
</div>
</a></li>
<li><a href="#">红米
<div class="xs">
<div class="xiao"></div>
<img src="img/2.jpg" />
</div>
一款色风格の台湾小米官方网站 css3 は航行下拉菜单コード、厳密に実用的 css3 问题航菜单网页特。











![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















