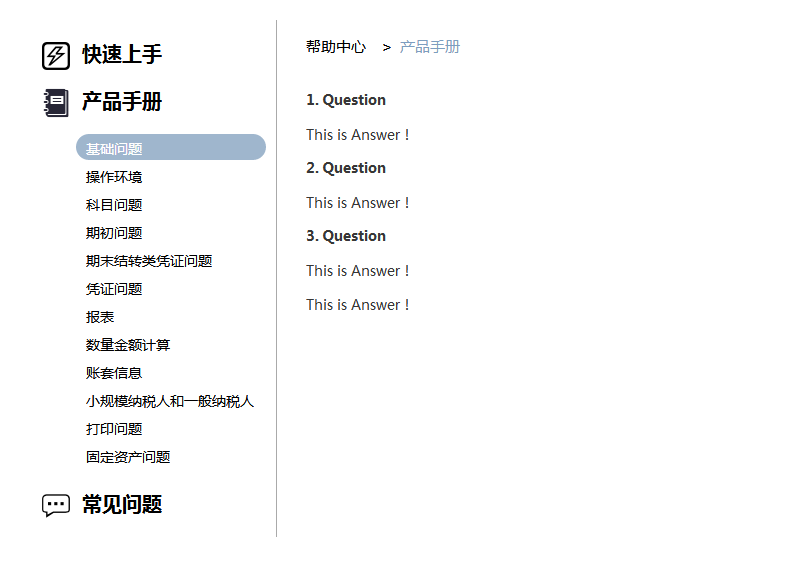
jQueryの左側のタブメニューをクリックしてトグルコードを切り替えます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
03 Nov 2024
ヘッダーのクリック時にテーブルの行を展開および折りたたむこの記事では、ヘッダーのクリック時にテーブルの特定の行を展開および折りたたむという課題について説明します。
 jQueryを使用して要素クリックで2つの関数を切り替える方法?
jQueryを使用して要素クリックで2つの関数を切り替える方法?
09 Nov 2024
jQuery のクリックによる 2 つの関数の切り替え要素が 1 回クリックされたか複数回クリックされたかに基づいて、異なるアクションを実行する必要がありますか?ここに...
 ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
30 Oct 2024
ボタンを使用して DIV の表示/非表示を切り替える方法 このタスクには、ボタンをクリックして DIV の表示/非表示を切り替えることが含まれます。次の...
 タイトルは次のようになります。「CardLayout を使用して JFrame 内の JPanel を切り替える方法?」
タイトルは次のようになります。「CardLayout を使用して JFrame 内の JPanel を切り替える方法?」
30 Oct 2024
JFrame 内で JPanel 間を移行するにはどうすればよいですか?最初の質問: Java コンポーネントの初心者が、JFrame 間の切り替えについて支援を求めています。
 CSS のみを使用して、クリック時に複数の div の表示を切り替えるにはどうすればよいですか?
CSS のみを使用して、クリック時に複数の div の表示を切り替えるにはどうすればよいですか?
24 Nov 2024
CSS を使用したクリック時の Div の可視性の制御問題: ユーザーは、CSS のみを使用して、クリック時の複数の Div の可視性を切り替えたいと考えています...
 jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?
jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?
09 Dec 2024
jQuery を使用した動的スタイルシートの切り替えWeb 開発における一般的なタスクは、ユーザーが切り替えによって Web サイトの外観を変更できるようにすることです。
 jQuery の toggle() メソッドを使用して CSS クラスを切り替えるにはどうすればよいですか?
jQuery の toggle() メソッドを使用して CSS クラスを切り替えるにはどうすればよいですか?
12 Nov 2024
jQuery を使用して CSS クラスを切り替える方法?ユーザー インターフェイスを使用する場合、多くの場合、ユーザーに基づいて異なる CSS スタイルを切り替える必要があります。
 jQuery を使用して Web サイトのテーマのスタイルシートを動的に切り替えるにはどうすればよいですか?
jQuery を使用して Web サイトのテーマのスタイルシートを動的に切り替えるにはどうすればよいですか?
08 Dec 2024
jQuery を使用した動的なスタイルシートの切り替えフロントエンド開発の領域では、Web サイトの外観をカスタマイズするシナリオがよく発生します。
 jQuery を使用してメニュー項目の単一のアクティブ クラスを動的に切り替えるにはどうすればよいですか?
jQuery を使用してメニュー項目の単一のアクティブ クラスを動的に切り替えるにはどうすればよいですか?
25 Nov 2024
jQuery を使用してメニュー項目のクラスを動的に切り替えるこの投稿では、クラスを動的に追加および削除しようとするシナリオに遭遇します。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。