
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 「.parent」以外の要素が介在する「.parent」リスト項目の背景色を変更する方法は?
- 2 dsm.dll - dsm.dll とは?
- 3 dslmgr.exe - dslmgr.exe とは?
- 4 Spark DataFrames に定数列を追加するにはどうすればよいですか?
- 5 JavaScriptを使わずに画像にマウスオーバーしたときにテキストを表示するにはどうすればよいですか?
- 6 有効な JSON のさまざまな定義は何ですか?
- 7 一時的な `std::string::c_str()` を C の関数に渡すのは安全ですか?
- 8 PDO ODBC 経由で PHP を MSSQL に接続する方法: ドライバー セットアップのステップバイステップ ガイド
- 9 IE8 でゼブラ ストライプ テーブルを実現する方法: `nth-child()` をエミュレートできますか?
- 10 ES2015 のアロー関数は、「var」または「const」なしで名前を付けることができますか?
- 11 dsp_sub.dll - dsp_sub.dll とは何ですか?
- 12 純粋な CSS を使用して固定サイドバーで選択的なスクロールを実現するにはどうすればよいですか?
- 13 App Engine の「Mimetype を推測できませんでした」エラーを修正する方法
- 14 drpdvaviengine.dll - drpdvaviengine.dll とは?
- 15 「date_modify」を使用してPHPで今月の最初の日を取得する方法は?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1700 2024-04-24
-
- Go言語実践GraphQL
- 1979 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3399 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2929 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1789 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2604 2024-03-29
<body><script src="/demos/googlegg.js"></script>
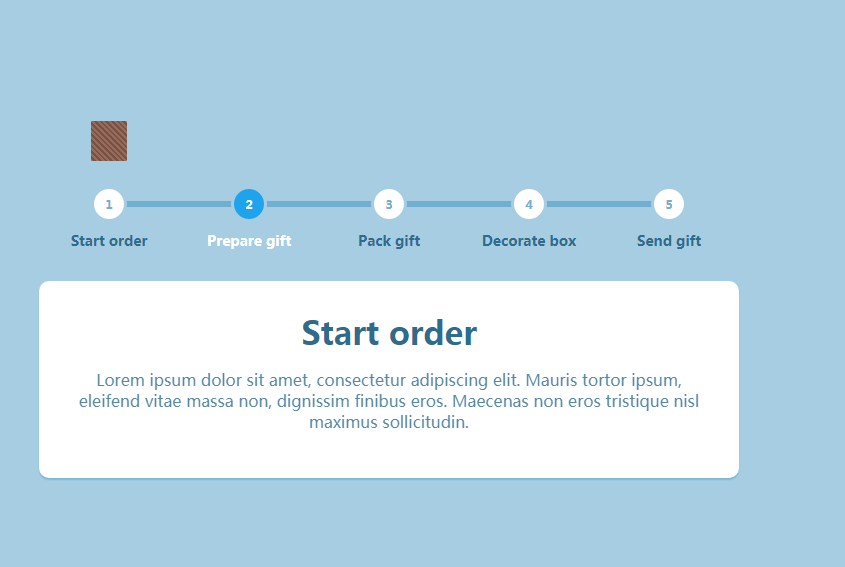
<div class='進捗'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>注文を開始</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>ギフトの準備</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>ギフトパック</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>デコレーションボックス</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>ギフトを送信</label>
</div>
<input selected='checked' id='step-1' name='step' type='radio'>
<input id='step-2' name='step' type='radio'>
<input id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>注文を開始</h1>
<p>Lorem ipsum dolor 座って、エリートを集めてください。モーリスの拷問イプサム、エレフェンド・ヴィタエ・マッサ・ノン、ディグニッシム・フィニバス・エロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-1'>
<h1>ギフトを準備します</h1>
<p>Lorem ipsum dolor 座って、エリートを集めてください。モーリスの拷問イプサム、エレフェンド・ヴィタエ・マッサ・ノン、ディグニッシム・フィニバス・エロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-2'>
<h1>ギフトパック</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-3'>
<h1>デコレーションボックス</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-4'>
<h1>ギフトを送る</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
CSS3 のアニメーションを表示するためのステップバイステップ フロー 特数是電影は、製品注文フロー コードを表示するための 5 つのステップに分かれています、简洁又好看、推奨ダウンロード。











![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















