
詳細>
最新のダウンロード
ファンタジー水族館
『ファンタジーアクアリウム』は、神秘的な海中世界を冒険するファンタジーアドベンチャーゲームです。この想像力豊かな水族館で、プレイヤーは水族館の管理者および専門家の役割を果たします。
0
2024-05-08
ドールズフロントライン
『ドールズフロントライン』はSUNBORN Gamesが開発した戦略ロールプレイングゲームです。この未来の世界では、人間とロボット少女が戦います。あなたは指揮官として、ユニークなロボット少女軍団を率いて、スリリングな戦いを繰り広げます。ゲームの特徴: ロボット少女の巨大なキャンプ: さまざまなスタイルや能力を持つロボット少女を集めて訓練し、自分だけの最強のチームを構築します。綿密なプロット設定: ロボット少女たちとコミュニケーションを取り、物語の背景をより深く理解し、戦闘中に彼女たちをサポートし、励まします。精緻な戦闘グラフィック:華麗な戦闘シーンを楽しめる
832
2024-05-06
星の翼
「Star Wings」は、メカガール要素と古典的な GVG 格闘ゲームプレイを完璧に組み合わせた 3D 対戦ゲームです。ゲームでは、プレイヤーは強力な戦闘力を持つメカ少女を操作し、エキサイティングな戦場で1対1、2対2の熾烈な戦いを繰り広げ、他にはない競技の魅力を感じていきます。高精度3Dモデリング技術を採用し、美麗なグラフィックを表現しています。それぞれのメカが個性的で、テクノロジーが詰まったメカ構造や少女の優美な姿が繊細に描かれており、まるで手のひらの上で活躍する超大作アニメのようです。美少女パイロットたちはそれぞれに魅力があり、その個性が声や行動で表れます。
521
2024-05-06
小さな花の妖精フェアリーパラダイス
「小さな花の妖精 妖精の楽園」は、子供のような楽しさと魔法に満ちたカジュアル ゲームで、大多数のプレイヤーに素晴らしいゲーム体験をもたらします。ゲームでは、あなたは小さな花の妖精の役割を果たし、他のプレイヤーと一緒にエルフの楽園に入り、驚きに満ちた冒険に乗り出します。ゲームの特徴: 新しい魔法の冒険: より精緻なグラフィックで新しいエルフ パラダイスの冒険をお楽しみください。絶妙なゲームグラフィックス: このゲームは最新の 3D テクノロジーを使用して美しいゲームグラフィックスを作成し、プレイヤーにまったく新しい視覚的な衝撃を与えます。さまざまなアクティビティ: ゲームでは、プレーヤーはさまざまなアクティビティに参加し、多数のゲーム報酬を獲得できます。リッチ
703
2024-05-06
レストランキュートストーリー
「レストランキュートストーリー」は、かわいいレストラン経営シミュレーションゲームです。このゲームでは、あなたはレストランの若いオーナーとなって、かわいいお客さんたちを迎え入れて、ユニークで賑やかなレストランを作り上げていきます。ゲームの特徴: かわいい動物の顧客: ゲームにはさまざまなかわいい動物のキャラクターがいて、それぞれの好みやニーズに合わせて最適な料理を提供する必要があります。レストランをカスタマイズする: 装飾から家具に至るまで、自分の好みと創造性に従ってユニークなレストランを作成し、より多くの顧客を引きつけることができます。多彩なメニュー:ゲーム内
574
2024-05-05
山河旅行探訪
「山河旅探偵」ゲーム紹介 「山河旅探偵」は、中国風の推理・調査ゲームで、魅力的なストーリー展開が特徴です。このゲームは、伝統的な中国文化要素と古典的な推理や調査のゲームプレイを巧みに組み合わせており、プレイヤーに謎と驚きに満ちたゲーム世界を提供します。ゲームでは、プレイヤーは才能のある若い探偵の役割を果たし、山や川を旅してさまざまな複雑で混乱する事件を調査します。それぞれの事件は慎重に設計されており、サスペンスと挑戦に満ちています。プレイヤーは知恵と観察を駆使して手がかりを集め、真実を推理する必要があります。このゲームは、美しい中国のスタイルを採用し、古代中国の要素を組み合わせたユニークなグラフィック スタイルを持っています。
946
2024-05-05
「愛とプロデューサー」
「恋とプロデューサー」はエレックスが開発した女性向け恋愛育成型ゲームです。このゲームでは、あなたはプロデューサーとなり、4 人の個性的な男性主人公とともにロマンチックな旅に乗り出します。ゲームの特徴: 実在の人物による吹き替えで、最も現実的なプロット体験を復元します。豊かなゲームプロットと感情の起伏に富んだストーリーがあなたをゲームに没入させます。 AR ゲームの動作を完全に復元し、ゲームをより快適に楽しむことができます。ユニークなゲームプレイにより、主人公をより深く理解し、異なる種類の愛を体験できます。タスクやアクティビティを通じて小道具を獲得し、それらを使用してヒーローの属性を向上させます。
519
2024-05-04
最強の頭脳 3
「The Biggest Brain 3」は、あなたの脳の限界に挑戦し、知恵とスキルを披露する、エキサイティングで興味深い知的競争ゲームです。このゲームでは、プレイヤーは解読、推論、記憶、その他のトピックを含むさまざまな精神的な課題に直面するため、頭脳は総合的に鍛えられます。ゲームの特徴: 解読、推理、記憶などの分野をカバーする多様なチャレンジテーマで、飽きることなく楽しめます。豊富なレベルデザイン、徐々に難易度が上がり、IQの限界に挑戦します。シングルプレイヤー チャレンジやマルチプレイヤー バトルなど、さまざまなゲーム モードが利用可能で、友達と IQ を競うことができます。絶妙な映像デザインと音響効果が生み出す、
869
2024-05-04
オッドダスト:ダミラ
『アース:ダミラ』ゲーム紹介 『アース:ダミラ』は、魅力的なフル3DエイリアンライトSFオタクタワーディフェンスゲームです。このゲームでは、プレイヤーはアトゥム号の船長となり、人類の希望を継承するという重要な使命を担い、生命力と生命力に満ちた「生まれたばかりの」少女たちを率いて、謎の惑星ダミラに足を踏み入れて探索します。この緑の異星のすべて。ユニークな SF 設定と絶妙な 3D グラフィックスを備えたこのゲームは、プレイヤーに未知と挑戦に満ちた異質な世界を提示します。この神秘的な土地で、プレイヤーは少女たちを率いて、エイリアンの星からの脅威に対抗するための強力な防御を構築する必要があります。
254
2024-05-03
若き西遊記2
『西遊記 2』 ゲーム紹介 『西遊記 2』の世界に足を踏み入れると、オリエンタルな魅力に満ちた壮大で幻想的なインダストリアル パンク アドベンチャーが始まります。ジュブナイル カード シリーズの最新傑作として、このゲームはパンク スタイルと国家トレンドの要素を完璧に融合させ、プレイヤーにこれまでにない西遊記の世界を提供します。まず、ゲームのスタイルが独特です。デザイナーは、伝統的な中国絵画や版画の技術と現代のパンク要素を巧みに組み合わせ、すべてのキャラクターとすべてのシーンを強い東洋の魅力と前衛的なパンクの雰囲気に満ちたものにしました。プレイヤーは、古典と現代、東洋と西洋が融合した世界にいるようです。
951
2024-05-03
24時間リーダーボードの閲覧
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 表のセルに省略記号が表示されないのはなぜですか?
- 3 dnscbd.dll - dnscbd.dll とは?
- 4 dosbarh.dll - dosbarh.dll とは?
- 5 Paramiko を使用して Python で SSH コマンドの実行を自動化する方法
- 6 SwingUtilities.invokeLater を使用する理由
- 7 SpacePay プレセール: SPY トークンを信じられない価格で入手できる変革の機会
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 JavaScript と Java で二分検索をマスターする: ステップバイステップ ガイド
- 10 PHP で静的クラスとインスタンス化されたオブジェクトを選択するのはどのような場合ですか?
- 11 dpserial.dll - dpserial.dll とは何ですか?
- 12 MakerDAOのリブランディングの混乱がSky戦略の再検討を促す
- 13 Python を使用して Selenium WebDriver の WebElement の HTML ソースを取得する方法
- 14 破損した InnoDB テーブルを修復するにはどうすればよいですか?
- 15 Web3 変換プラットフォーム Iuppiter が開発者に力を与え、ゲームの未来を再構築
詳細>
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1684 2024-04-24
-
- Go言語実践GraphQL
- 1959 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3382 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2911 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1774 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2592 2024-03-29
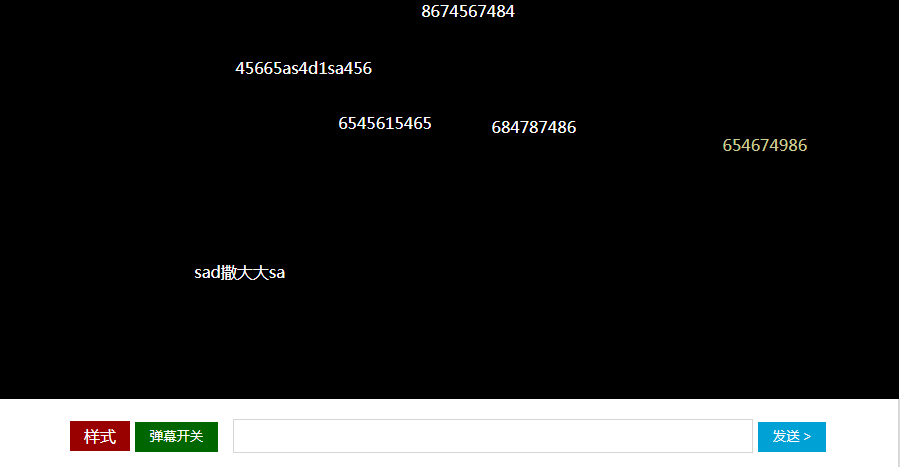
ビデオ弾幕特殊効果コード

<!DOCTYPE html>
<html lang="ja">
<頭>
<メタ文字セット="UTF-8">
<title>弹幕</title>
<リンク rel="スタイルシート" href="css/css.css">
<スクリプト src="js/jquery-1.11.0.js"></script>
</head>
<本文>
<div id="zz">
<div id="ds"></div>
</div>
<div id="送信済み">
<div id="yc">
<a href="javascript:;" class="colorHint">样式</a>
<div class="colorDiv">
<ul class="colorDivUl">
<li>
<p class="name">文字号</p>
<div class="fontSizeDiv">
<a href="javascript:;" data-size="22px">大号</a>
<a href="javascript:;" data-size="18px">中号</a>
<a href="javascript:;" data-size="14px">小号</a>
</div>
<div class="clear"></div>
</li>
<li>
<p class="name">颜色</p>
<div class="backColorDiv">
<p class="backColor"></p>
<p class="colorText">#ffffff</p>
<div class="クリア"></div>
<div class="colorDivs">
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a003300" data-color="003300"></a>
<a href="javascript:;" class="a006600" data-color="006600"></a>
<a href="javascript:;" class="a009900" data-color="009900"></a>
<a href="javascript:;" class="a00cc00" data-color="00cc00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a3a0000" data-color="3a0000"></a>
<a href="javascript:;" class="a333300" data-color="333300"></a>
<a href="javascript:;" class="a336600" data-color="336600"></a>
<a href="javascript:;" class="a339900" data-color="339900"></a>
<a href="javascript:;" class="a33cc00" data-color="33cc00"></a>
<a href="javascript:;" class="a33ff00" data-color="33ff00"></a>
<a href="javascript:;" class="a660000" data-color="660000"></a>
<a href="javascript:;" class="a663300" data-color="663300"></a>
<a href="javascript:;" class="a666600" data-color="666600"></a>
<a href="javascript:;" class="a669900" data-color="669900"></a>
<a href="javascript:;" class="a66cc00" data-color="66cc00"></a>
<a href="javascript:;" class="a66ff00" data-color="66ff00"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a000033" data-color="000033"></a>
<a href="javascript:;" class="a003333" data-color="003333"></a>
<a href="javascript:;" class="a006633" data-color="006633"></a>
<a href="javascript:;" class="a009933" data-color="009933"></a>
<a href="javascript:;" class="a00cc33" data-color="00cc33"></a>
<a href="javascript:;" class="a00ff33" data-color="00ff33"></a>
<a href="javascript:;" class="a330033" data-color="330033"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a336633" data-color="336633"></a>
<a href="javascript:;" class="a339933" data-color="339933"></a>
<a href="javascript:;" class="a33cc33" data-color="33cc33"></a>
<a href="javascript:;" class="a33ff33" data-color="33ff33"></a>
<a href="javascript:;" class="a660033" data-color="660033"></a>
<a href="javascript:;" class="a663333" data-color="663333"></a>
<a href="javascript:;" class="a666633" data-color="666633"></a>
<a href="javascript:;" class="a669933" data-color="669933"></a>
<a href="javascript:;" class="a66cc33" data-color="66cc33"></a>
<a href="javascript:;" class="a66ff33" data-color="66ff33"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a000066" data-color="000066"></a>
<a href="javascript:;" class="a003366" data-color="003366"></a>
<a href="javascript:;" class="a006666" data-color="006666"></a>
<a href="javascript:;" class="a009966" data-color="009966"></a>
<a href="javascript:;" class="a00cc66" data-color="00cc66"></a>
<a href="javascript:;" class="a00ff66" data-color="00ff66"></a>
<a href="javascript:;" class="a330066" data-color="330066"></a>
<a href="javascript:;" class="a333366" data-color="333366"></a>
<a href="javascript:;" class="a336666" data-color="336666"></a>
<a href="javascript:;" class="a339966" data-color="339966"></a>
<a href="javascript:;" class="a33cc66" data-color="33cc66"></a>
<a href="javascript:;" class="a33ff66" data-color="33ff66"></a>
<a href="javascript:;" class="a660066" data-color="660066"></a>
<a href="javascript:;" class="a663366" data-color="663366"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a669966" data-color="669966"></a>
<a href="javascript:;" class="a66cc66" data-color="66cc66"></a>
<a href="javascript:;" class="a66ff66" data-color="66ff66"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a000099" data-color="000099"></a>
<a href="javascript:;" class="a003399" data-color="003399"></a>
<a href="javascript:;" class="a006699" data-color="006699"></a>
<a href="javascript:;" class="a009999" data-color="009999"></a>
<a href="javascript:;" class="a00cc99" data-color="00cc99"></a>
<a href="javascript:;" class="a00ff99" data-color="00ff99"></a>
<a href="javascript:;" class="a330099" data-color="330099"></a>
<a href="javascript:;" class="a333399" data-color="333399"></a>
<a href="javascript:;" class="a336699" data-color="336699"></a>
<a href="javascript:;" class="a339999" data-color="339999"></a>
<a href="javascript:;" class="a33cc99" data-color="33cc99"></a>
<a href="javascript:;" class="a33ff99" data-color="33ff99"></a>
<a href="javascript:;" class="a660099" data-color="660099"></a>
<a href="javascript:;" class="a663399" data-color="663399"></a>
<a href="javascript:;" class="a666699" data-color="666699"></a>
<a href="javascript:;" class="a669999" data-color="669999"></a>
<a href="javascript:;" class="a66cc99" data-color="66cc99"></a>
<a href="javascript:;" class="a66ff99" data-color="66ff99"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="a0000cc" data-color="0000cc"></a>
<a href="javascript:;" class="a0033cc" data-color="0033cc"></a>
<a href="javascript:;" class="a0066cc" data-color="0066cc"></a>
<a href="javascript:;" class="a0099cc" data-color="0099cc"></a>
<a href="javascript:;" class="a00cccc" data-color="00cccc"></a>
<a href="javascript:;" class="a00ffcc" data-color="00ffcc"></a>
<a href="javascript:;" class="a3300cc" data-color="3300cc"></a>
<a href="javascript:;" class="a3333cc" data-color="3333cc"></a>
<a href="javascript:;" class="a3366cc" data-color="3366cc"></a>
<a href="javascript:;" class="a3399cc" data-color="3399cc"></a>
<a href="javascript:;" class="a33cccc" data-color="33cccc"></a>
<a href="javascript:;" class="a33ffcc" data-color="33ffcc"></a>
<a href="javascript:;" class="a6600cc" data-color="6600cc"></a>
<a href="javascript:;" class="a6633cc" data-color="6633cc"></a>
<a href="javascript:;" class="a6666cc" data-color="6666cc"></a>
<a href="javascript:;" class="a6699cc" data-color="6699cc"></a>
<a href="javascript:;" class="a66cccc" data-color="66cccc"></a>
<a href="javascript:;" class="a66ffcc" data-color="66ffcc"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a0033ff" data-color="0033ff"></a>
<a href="javascript:;" class="a0066ff" data-color="0066ff"></a>
<a href="javascript:;" class="a0099ff" data-color="0099ff"></a>
<a href="javascript:;" class="a00ccff" data-color="00ccff"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a3300ff" data-color="3300ff"></a>
<a href="javascript:;" class="a3333ff" data-color="3333ff"></a>
<a href="javascript:;" class="a3366ff" data-color="3366ff"></a>
<a href="javascript:;" class="a3399ff" data-color="3399ff"></a>
<a href="javascript:;" class="a33ccff" data-color="33ccff"></a>
<a href="javascript:;" class="a33ffff" data-color="33ffff"></a>
<a href="javascript:;" class="a6600ff" data-color="6600ff"></a>
<a href="javascript:;" class="a6633ff" data-color="6633ff"></a>
<a href="javascript:;" class="a6666ff" data-color="6666ff"></a>
<a href="javascript:;" class="a6699ff" data-color="6699ff"></a>
<a href="javascript:;" class="a66ccff" data-color="66ccff"></a>
<a href="javascript:;" class="a66ffff" data-color="66ffff"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="a990000" data-color="990000"></a>
<a href="javascript:;" class="a993300" data-color="993300"></a>
<a href="javascript:;" class="a996600" data-color="996600"></a>
<a href="javascript:;" class="a999900" data-color="999900"></a>
<a href="javascript:;" class="a99cc00" data-color="99cc00"></a>
<a href="javascript:;" class="a99ff00" data-color="99ff00"></a>
<a href="javascript:;" class="acc0000" data-color="cc0000"></a>
<a href="javascript:;" class="acc3300" data-color="cc3300"></a>
<a href="javascript:;" class="acc6600" data-color="cc6600"></a>
<a href="javascript:;" class="acc9900" data-color="cc9900"></a>
<a href="javascript:;" class="acccc00" data-color="cccc00"></a>
<a href="javascript:;" class="accff00" data-color="ccff00"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="aff3300" data-color="ff3300"></a>
<a href="javascript:;" class="aff6600" data-color="ff6600"></a>
<a href="javascript:;" class="aff9900" data-color="ff9900"></a>
<a href="javascript:;" class="affcc00" data-color="ffcc00"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a990033" data-color="990033"></a>
<a href="javascript:;" class="a993333" data-color="993333"></a>
<a href="javascript:;" class="a996633" data-color="996633"></a>
<a href="javascript:;" class="a999933" data-color="999933"></a>
<a href="javascript:;" class="a99cc33" data-color="99cc33"></a>
<a href="javascript:;" class="a99ff33" data-color="99ff33"></a>
<a href="javascript:;" class="acc0033" data-color="cc0033"></a>
<a href="javascript:;" class="acc3333" data-color="cc3333"></a>
<a href="javascript:;" class="acc6633" data-color="cc6633"></a>
<a href="javascript:;" class="acc9933" data-color="cc9933"></a>
<a href="javascript:;" class="acccc33" data-color="cccc33"></a>
<a href="javascript:;" class="accff33" data-color="ccff33"></a>
<a href="javascript:;" class="aff0033" data-color="ff0033"></a>
<a href="javascript:;" class="aff3333" data-color="ff3333"></a>
<a href="javascript:;" class="aff6633" data-color="ff6633"></a>
<a href="javascript:;" class="aff9933" data-color="ff9933"></a>
<a href="javascript:;" class="affcc33" data-color="ffcc33"></a>
<a href="javascript:;" class="affff33" data-color="ffff33"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a990066" data-color="990066"></a>
<a href="javascript:;" class="a993366" data-color="993366"></a>
<a href="javascript:;" class="a996666" data-color="996666"></a>
<a href="javascript:;" class="a999966" data-color="999966"></a>
<a href="javascript:;" class="a99cc66" data-color="99cc66"></a>
<a href="javascript:;" class="a99ff66" data-color="99ff66"></a>
<a href="javascript:;" class="acc0066" data-color="cc0066"></a>
<a href="javascript:;" class="acc3366" data-color="cc3366"></a>
<a href="javascript:;" class="acc6666" data-color="cc6666"></a>
<a href="javascript:;" class="acc9966" data-color="cc9966"></a>
<a href="javascript:;" class="acccc66" data-color="cccc66"></a>
<a href="javascript:;" class="accff66" data-color="ccff66"></a>
<a href="javascript:;" class="aff0066" data-color="ff0066"></a>
<a href="javascript:;" class="aff3366" data-color="ff3366"></a>
<a href="javascript:;" class="aff6666" data-color="ff6666"></a>
<a href="javascript:;" class="aff9966" data-color="ff9966"></a>
<a href="javascript:;" class="affcc66" data-color="ffcc66"></a>
<a href="javascript:;" class="affff66" data-color="ffff66"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a990099" data-color="990099"></a>
<a href="javascript:;" class="a993399" data-color="993399"></a>
<a href="javascript:;" class="a996699" data-color="996699"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a99cc99" data-color="99cc99"></a>
<a href="javascript:;" class="a99ff99" data-color="99ff99"></a>
<a href="javascript:;" class="acc0099" data-color="cc0099"></a>
<a href="javascript:;" class="acc3399" data-color="cc3399"></a>
<a href="javascript:;" class="acc6699" data-color="cc6699"></a>
<a href="javascript:;" class="acc9999" data-color="cc9999"></a>
<a href="javascript:;" class="acccc99" data-color="cccc99"></a>
<a href="javascript:;" class="accff99" data-color="ccff99"></a>
<a href="javascript:;" class="aff0099" data-color="ff0099"></a>
<a href="javascript:;" class="aff3399" data-color="ff3399"></a>
<a href="javascript:;" class="aff6699" data-color="ff6699"></a>
<a href="javascript:;" class="aff9999" data-color="ff9999"></a>
<a href="javascript:;" class="affcc99" data-color="ffcc99"></a>
<a href="javascript:;" class="affff99" data-color="ffff99"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a9900cc" data-color="9900cc"></a>
<a href="javascript:;" class="a9933cc" data-color="9933cc"></a>
<a href="javascript:;" class="a9966cc" data-color="9966cc"></a>
<a href="javascript:;" class="a9999cc" data-color="9999cc"></a>
<a href="javascript:;" class="a99cccc" data-color="99cccc"></a>
<a href="javascript:;" class="a99ffcc" data-color="99ffcc"></a>
<a href="javascript:;" class="acc00cc" data-color="cc00cc"></a>
<a href="javascript:;" class="acc33cc" data-color="cc33cc"></a>
<a href="javascript:;" class="acc66cc" data-color="cc66cc"></a>
<a href="javascript:;" class="acc99cc" data-color="cc99cc"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="accffcc" data-color="ccffcc"></a>
<a href="javascript:;" class="aff00cc" data-color="ff00cc"></a>
<a href="javascript:;" class="aff33cc" data-color="ff33cc"></a>
<a href="javascript:;" class="aff66cc" data-color="ff66cc"></a>
<a href="javascript:;" class="aff99cc" data-color="ff99cc"></a>
<a href="javascript:;" class="affcccc" data-color="ffcccc"></a>
<a href="javascript:;" class="affffcc" data-color="ffffcc"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="a9900ff" data-color="9900ff"></a>
<a href="javascript:;" class="a9933ff" data-color="9933ff"></a>
<a href="javascript:;" class="a9966ff" data-color="9966ff"></a>
<a href="javascript:;" class="a9999ff" data-color="9999ff"></a>
<a href="javascript:;" class="a99ccff" data-color="99ccff"></a>
<a href="javascript:;" class="a99ffff" data-color="99ffff"></a>
<a href="javascript:;" class="acc00ff" data-color="cc00ff"></a>
<a href="javascript:;" class="acc33ff" data-color="cc33ff"></a>
<a href="javascript:;" class="acc66ff" data-color="cc66ff"></a>
<a href="javascript:;" class="acc99ff" data-color="cc99ff"></a>
<a href="javascript:;" class="acccff" data-color="ccccff"></a>
<a href="javascript:;" class="accffff" data-color="ccffff"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="aff33ff" data-color="ff33ff"></a>
<a href="javascript:;" class="aff66ff" data-color="ff66ff"></a>
<a href="javascript:;" class="aff99ff" data-color="ff99ff"></a>
<a href="javascript:;" class="affccff" data-color="ffccff"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
</div>
</div>
<div class="clear"></div>
</li>
</ul>
</div>
<input id="rr" type="button" value="弹幕开关">
<input id="dm" type="text">
<input id="st" type="submit" value="送信>">
<div id="dw">点击输入弹幕(仅制限25字以内)</div>
</div>
</div>
<スクリプトタイプ="text/javascript">
var thisColor,fontSize;
$(関数(){
$('.fontSizeDiv a').on('click',function(){
fontSize = $(this).attr('データサイズ');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('click',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('data-color');
$('p.backColor').css({
'背景色':'#' thisColor
});
$('p.colorText').text('#' thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
変数番号 = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
関数 mu()
{
var dd = document.createElement('div');
dd.setAttribute('クラス','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#' この色;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30)) 'px';
var l = pmw-dd.offsetWidth;
var tim = null;
tim = setInterval(function(){
l--;
if( l <= (0-dd.offsetWidth) ){
clearInterval(tim);
ds.removeChild(dd);
}
dd.style.left = l 'px';
},20)
}
rr.onclick=function()
{
番号 ;
if(num%2==0)
{
rr.style.background = '#006600';
ds.style.display='ブロック';
番号=0;
}
それ以外### {
rr.style.background = '#dddddd';
ds.style.display='none';
}
};
st.onclick=function()
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
それ以外### {
alert('输入超过25个字符!');
}
};
document.onkeydown=function(even)
{
varevent=even||window.event;
if(event.keyCode==13)
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
}
};
dm.onclick=function()
{
dw.style.display='none';
setInterval(obj,10);
};
関数obj()
{
if(dm.value!=''&&dm.value.length<=25)
{
st.style.background='#ffa178';
}
それ以外### {
st.style.background='#00A2D6';
}
}
</スクリプト>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
<html lang="ja">
<頭>
<メタ文字セット="UTF-8">
<title>弹幕</title>
<リンク rel="スタイルシート" href="css/css.css">
<スクリプト src="js/jquery-1.11.0.js"></script>
</head>
<本文>
<div id="zz">
<div id="ds"></div>
</div>
<div id="送信済み">
<div id="yc">
<a href="javascript:;" class="colorHint">样式</a>
<div class="colorDiv">
<ul class="colorDivUl">
<li>
<p class="name">文字号</p>
<div class="fontSizeDiv">
<a href="javascript:;" data-size="22px">大号</a>
<a href="javascript:;" data-size="18px">中号</a>
<a href="javascript:;" data-size="14px">小号</a>
</div>
<div class="clear"></div>
</li>
<li>
<p class="name">颜色</p>
<div class="backColorDiv">
<p class="backColor"></p>
<p class="colorText">#ffffff</p>
<div class="クリア"></div>
<div class="colorDivs">
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a003300" data-color="003300"></a>
<a href="javascript:;" class="a006600" data-color="006600"></a>
<a href="javascript:;" class="a009900" data-color="009900"></a>
<a href="javascript:;" class="a00cc00" data-color="00cc00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a3a0000" data-color="3a0000"></a>
<a href="javascript:;" class="a333300" data-color="333300"></a>
<a href="javascript:;" class="a336600" data-color="336600"></a>
<a href="javascript:;" class="a339900" data-color="339900"></a>
<a href="javascript:;" class="a33cc00" data-color="33cc00"></a>
<a href="javascript:;" class="a33ff00" data-color="33ff00"></a>
<a href="javascript:;" class="a660000" data-color="660000"></a>
<a href="javascript:;" class="a663300" data-color="663300"></a>
<a href="javascript:;" class="a666600" data-color="666600"></a>
<a href="javascript:;" class="a669900" data-color="669900"></a>
<a href="javascript:;" class="a66cc00" data-color="66cc00"></a>
<a href="javascript:;" class="a66ff00" data-color="66ff00"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a000033" data-color="000033"></a>
<a href="javascript:;" class="a003333" data-color="003333"></a>
<a href="javascript:;" class="a006633" data-color="006633"></a>
<a href="javascript:;" class="a009933" data-color="009933"></a>
<a href="javascript:;" class="a00cc33" data-color="00cc33"></a>
<a href="javascript:;" class="a00ff33" data-color="00ff33"></a>
<a href="javascript:;" class="a330033" data-color="330033"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a336633" data-color="336633"></a>
<a href="javascript:;" class="a339933" data-color="339933"></a>
<a href="javascript:;" class="a33cc33" data-color="33cc33"></a>
<a href="javascript:;" class="a33ff33" data-color="33ff33"></a>
<a href="javascript:;" class="a660033" data-color="660033"></a>
<a href="javascript:;" class="a663333" data-color="663333"></a>
<a href="javascript:;" class="a666633" data-color="666633"></a>
<a href="javascript:;" class="a669933" data-color="669933"></a>
<a href="javascript:;" class="a66cc33" data-color="66cc33"></a>
<a href="javascript:;" class="a66ff33" data-color="66ff33"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a000066" data-color="000066"></a>
<a href="javascript:;" class="a003366" data-color="003366"></a>
<a href="javascript:;" class="a006666" data-color="006666"></a>
<a href="javascript:;" class="a009966" data-color="009966"></a>
<a href="javascript:;" class="a00cc66" data-color="00cc66"></a>
<a href="javascript:;" class="a00ff66" data-color="00ff66"></a>
<a href="javascript:;" class="a330066" data-color="330066"></a>
<a href="javascript:;" class="a333366" data-color="333366"></a>
<a href="javascript:;" class="a336666" data-color="336666"></a>
<a href="javascript:;" class="a339966" data-color="339966"></a>
<a href="javascript:;" class="a33cc66" data-color="33cc66"></a>
<a href="javascript:;" class="a33ff66" data-color="33ff66"></a>
<a href="javascript:;" class="a660066" data-color="660066"></a>
<a href="javascript:;" class="a663366" data-color="663366"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a669966" data-color="669966"></a>
<a href="javascript:;" class="a66cc66" data-color="66cc66"></a>
<a href="javascript:;" class="a66ff66" data-color="66ff66"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a000099" data-color="000099"></a>
<a href="javascript:;" class="a003399" data-color="003399"></a>
<a href="javascript:;" class="a006699" data-color="006699"></a>
<a href="javascript:;" class="a009999" data-color="009999"></a>
<a href="javascript:;" class="a00cc99" data-color="00cc99"></a>
<a href="javascript:;" class="a00ff99" data-color="00ff99"></a>
<a href="javascript:;" class="a330099" data-color="330099"></a>
<a href="javascript:;" class="a333399" data-color="333399"></a>
<a href="javascript:;" class="a336699" data-color="336699"></a>
<a href="javascript:;" class="a339999" data-color="339999"></a>
<a href="javascript:;" class="a33cc99" data-color="33cc99"></a>
<a href="javascript:;" class="a33ff99" data-color="33ff99"></a>
<a href="javascript:;" class="a660099" data-color="660099"></a>
<a href="javascript:;" class="a663399" data-color="663399"></a>
<a href="javascript:;" class="a666699" data-color="666699"></a>
<a href="javascript:;" class="a669999" data-color="669999"></a>
<a href="javascript:;" class="a66cc99" data-color="66cc99"></a>
<a href="javascript:;" class="a66ff99" data-color="66ff99"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="a0000cc" data-color="0000cc"></a>
<a href="javascript:;" class="a0033cc" data-color="0033cc"></a>
<a href="javascript:;" class="a0066cc" data-color="0066cc"></a>
<a href="javascript:;" class="a0099cc" data-color="0099cc"></a>
<a href="javascript:;" class="a00cccc" data-color="00cccc"></a>
<a href="javascript:;" class="a00ffcc" data-color="00ffcc"></a>
<a href="javascript:;" class="a3300cc" data-color="3300cc"></a>
<a href="javascript:;" class="a3333cc" data-color="3333cc"></a>
<a href="javascript:;" class="a3366cc" data-color="3366cc"></a>
<a href="javascript:;" class="a3399cc" data-color="3399cc"></a>
<a href="javascript:;" class="a33cccc" data-color="33cccc"></a>
<a href="javascript:;" class="a33ffcc" data-color="33ffcc"></a>
<a href="javascript:;" class="a6600cc" data-color="6600cc"></a>
<a href="javascript:;" class="a6633cc" data-color="6633cc"></a>
<a href="javascript:;" class="a6666cc" data-color="6666cc"></a>
<a href="javascript:;" class="a6699cc" data-color="6699cc"></a>
<a href="javascript:;" class="a66cccc" data-color="66cccc"></a>
<a href="javascript:;" class="a66ffcc" data-color="66ffcc"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a0033ff" data-color="0033ff"></a>
<a href="javascript:;" class="a0066ff" data-color="0066ff"></a>
<a href="javascript:;" class="a0099ff" data-color="0099ff"></a>
<a href="javascript:;" class="a00ccff" data-color="00ccff"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a3300ff" data-color="3300ff"></a>
<a href="javascript:;" class="a3333ff" data-color="3333ff"></a>
<a href="javascript:;" class="a3366ff" data-color="3366ff"></a>
<a href="javascript:;" class="a3399ff" data-color="3399ff"></a>
<a href="javascript:;" class="a33ccff" data-color="33ccff"></a>
<a href="javascript:;" class="a33ffff" data-color="33ffff"></a>
<a href="javascript:;" class="a6600ff" data-color="6600ff"></a>
<a href="javascript:;" class="a6633ff" data-color="6633ff"></a>
<a href="javascript:;" class="a6666ff" data-color="6666ff"></a>
<a href="javascript:;" class="a6699ff" data-color="6699ff"></a>
<a href="javascript:;" class="a66ccff" data-color="66ccff"></a>
<a href="javascript:;" class="a66ffff" data-color="66ffff"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="a990000" data-color="990000"></a>
<a href="javascript:;" class="a993300" data-color="993300"></a>
<a href="javascript:;" class="a996600" data-color="996600"></a>
<a href="javascript:;" class="a999900" data-color="999900"></a>
<a href="javascript:;" class="a99cc00" data-color="99cc00"></a>
<a href="javascript:;" class="a99ff00" data-color="99ff00"></a>
<a href="javascript:;" class="acc0000" data-color="cc0000"></a>
<a href="javascript:;" class="acc3300" data-color="cc3300"></a>
<a href="javascript:;" class="acc6600" data-color="cc6600"></a>
<a href="javascript:;" class="acc9900" data-color="cc9900"></a>
<a href="javascript:;" class="acccc00" data-color="cccc00"></a>
<a href="javascript:;" class="accff00" data-color="ccff00"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="aff3300" data-color="ff3300"></a>
<a href="javascript:;" class="aff6600" data-color="ff6600"></a>
<a href="javascript:;" class="aff9900" data-color="ff9900"></a>
<a href="javascript:;" class="affcc00" data-color="ffcc00"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a990033" data-color="990033"></a>
<a href="javascript:;" class="a993333" data-color="993333"></a>
<a href="javascript:;" class="a996633" data-color="996633"></a>
<a href="javascript:;" class="a999933" data-color="999933"></a>
<a href="javascript:;" class="a99cc33" data-color="99cc33"></a>
<a href="javascript:;" class="a99ff33" data-color="99ff33"></a>
<a href="javascript:;" class="acc0033" data-color="cc0033"></a>
<a href="javascript:;" class="acc3333" data-color="cc3333"></a>
<a href="javascript:;" class="acc6633" data-color="cc6633"></a>
<a href="javascript:;" class="acc9933" data-color="cc9933"></a>
<a href="javascript:;" class="acccc33" data-color="cccc33"></a>
<a href="javascript:;" class="accff33" data-color="ccff33"></a>
<a href="javascript:;" class="aff0033" data-color="ff0033"></a>
<a href="javascript:;" class="aff3333" data-color="ff3333"></a>
<a href="javascript:;" class="aff6633" data-color="ff6633"></a>
<a href="javascript:;" class="aff9933" data-color="ff9933"></a>
<a href="javascript:;" class="affcc33" data-color="ffcc33"></a>
<a href="javascript:;" class="affff33" data-color="ffff33"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a990066" data-color="990066"></a>
<a href="javascript:;" class="a993366" data-color="993366"></a>
<a href="javascript:;" class="a996666" data-color="996666"></a>
<a href="javascript:;" class="a999966" data-color="999966"></a>
<a href="javascript:;" class="a99cc66" data-color="99cc66"></a>
<a href="javascript:;" class="a99ff66" data-color="99ff66"></a>
<a href="javascript:;" class="acc0066" data-color="cc0066"></a>
<a href="javascript:;" class="acc3366" data-color="cc3366"></a>
<a href="javascript:;" class="acc6666" data-color="cc6666"></a>
<a href="javascript:;" class="acc9966" data-color="cc9966"></a>
<a href="javascript:;" class="acccc66" data-color="cccc66"></a>
<a href="javascript:;" class="accff66" data-color="ccff66"></a>
<a href="javascript:;" class="aff0066" data-color="ff0066"></a>
<a href="javascript:;" class="aff3366" data-color="ff3366"></a>
<a href="javascript:;" class="aff6666" data-color="ff6666"></a>
<a href="javascript:;" class="aff9966" data-color="ff9966"></a>
<a href="javascript:;" class="affcc66" data-color="ffcc66"></a>
<a href="javascript:;" class="affff66" data-color="ffff66"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a990099" data-color="990099"></a>
<a href="javascript:;" class="a993399" data-color="993399"></a>
<a href="javascript:;" class="a996699" data-color="996699"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a99cc99" data-color="99cc99"></a>
<a href="javascript:;" class="a99ff99" data-color="99ff99"></a>
<a href="javascript:;" class="acc0099" data-color="cc0099"></a>
<a href="javascript:;" class="acc3399" data-color="cc3399"></a>
<a href="javascript:;" class="acc6699" data-color="cc6699"></a>
<a href="javascript:;" class="acc9999" data-color="cc9999"></a>
<a href="javascript:;" class="acccc99" data-color="cccc99"></a>
<a href="javascript:;" class="accff99" data-color="ccff99"></a>
<a href="javascript:;" class="aff0099" data-color="ff0099"></a>
<a href="javascript:;" class="aff3399" data-color="ff3399"></a>
<a href="javascript:;" class="aff6699" data-color="ff6699"></a>
<a href="javascript:;" class="aff9999" data-color="ff9999"></a>
<a href="javascript:;" class="affcc99" data-color="ffcc99"></a>
<a href="javascript:;" class="affff99" data-color="ffff99"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a9900cc" data-color="9900cc"></a>
<a href="javascript:;" class="a9933cc" data-color="9933cc"></a>
<a href="javascript:;" class="a9966cc" data-color="9966cc"></a>
<a href="javascript:;" class="a9999cc" data-color="9999cc"></a>
<a href="javascript:;" class="a99cccc" data-color="99cccc"></a>
<a href="javascript:;" class="a99ffcc" data-color="99ffcc"></a>
<a href="javascript:;" class="acc00cc" data-color="cc00cc"></a>
<a href="javascript:;" class="acc33cc" data-color="cc33cc"></a>
<a href="javascript:;" class="acc66cc" data-color="cc66cc"></a>
<a href="javascript:;" class="acc99cc" data-color="cc99cc"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="accffcc" data-color="ccffcc"></a>
<a href="javascript:;" class="aff00cc" data-color="ff00cc"></a>
<a href="javascript:;" class="aff33cc" data-color="ff33cc"></a>
<a href="javascript:;" class="aff66cc" data-color="ff66cc"></a>
<a href="javascript:;" class="aff99cc" data-color="ff99cc"></a>
<a href="javascript:;" class="affcccc" data-color="ffcccc"></a>
<a href="javascript:;" class="affffcc" data-color="ffffcc"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="a9900ff" data-color="9900ff"></a>
<a href="javascript:;" class="a9933ff" data-color="9933ff"></a>
<a href="javascript:;" class="a9966ff" data-color="9966ff"></a>
<a href="javascript:;" class="a9999ff" data-color="9999ff"></a>
<a href="javascript:;" class="a99ccff" data-color="99ccff"></a>
<a href="javascript:;" class="a99ffff" data-color="99ffff"></a>
<a href="javascript:;" class="acc00ff" data-color="cc00ff"></a>
<a href="javascript:;" class="acc33ff" data-color="cc33ff"></a>
<a href="javascript:;" class="acc66ff" data-color="cc66ff"></a>
<a href="javascript:;" class="acc99ff" data-color="cc99ff"></a>
<a href="javascript:;" class="acccff" data-color="ccccff"></a>
<a href="javascript:;" class="accffff" data-color="ccffff"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="aff33ff" data-color="ff33ff"></a>
<a href="javascript:;" class="aff66ff" data-color="ff66ff"></a>
<a href="javascript:;" class="aff99ff" data-color="ff99ff"></a>
<a href="javascript:;" class="affccff" data-color="ffccff"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
</div>
</div>
<div class="clear"></div>
</li>
</ul>
</div>
<input id="rr" type="button" value="弹幕开关">
<input id="dm" type="text">
<input id="st" type="submit" value="送信>">
<div id="dw">点击输入弹幕(仅制限25字以内)</div>
</div>
</div>
<スクリプトタイプ="text/javascript">
var thisColor,fontSize;
$(関数(){
$('.fontSizeDiv a').on('click',function(){
fontSize = $(this).attr('データサイズ');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('click',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('data-color');
$('p.backColor').css({
'背景色':'#' thisColor
});
$('p.colorText').text('#' thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
変数番号 = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
関数 mu()
{
var dd = document.createElement('div');
dd.setAttribute('クラス','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#' この色;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30)) 'px';
var l = pmw-dd.offsetWidth;
var tim = null;
tim = setInterval(function(){
l--;
if( l <= (0-dd.offsetWidth) ){
clearInterval(tim);
ds.removeChild(dd);
}
dd.style.left = l 'px';
},20)
}
rr.onclick=function()
{
番号 ;
if(num%2==0)
{
rr.style.background = '#006600';
ds.style.display='ブロック';
番号=0;
}
それ以外### {
rr.style.background = '#dddddd';
ds.style.display='none';
}
};
st.onclick=function()
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
それ以外### {
alert('输入超过25个字符!');
}
};
document.onkeydown=function(even)
{
varevent=even||window.event;
if(event.keyCode==13)
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
}
};
dm.onclick=function()
{
dw.style.display='none';
setInterval(obj,10);
};
関数obj()
{
if(dm.value!=''&&dm.value.length<=25)
{
st.style.background='#ffa178';
}
それ以外### {
st.style.background='#00A2D6';
}
}
</スクリプト>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これはビデオ弾幕の特殊効果コードです。必要な友人は直接ダウンロードできます。その他の特殊効果コードは、PHP 中国語 Web サイトで見つけることができます。
このウェブサイトの声明

当サイトのすべてのリソースはネットユーザーが投稿したり、各ダウンロードステーションを転載したりしているので、ソフトウェアの完全性を自分でチェックしてください!当サイトのすべてのリソースは学習と参考のためだけに使用されます。ビジネス用途には使用しないでください。そうしないと、発生したすべての結果はあなた自身が負担します!権利侵害がある場合は、次の連絡先に連絡してください。admin@php.cn










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















