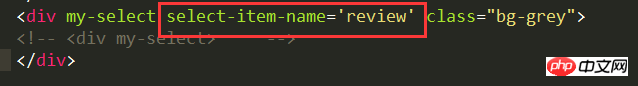
ラジオ コントロールをカスタマイズしたいのですが、オプションは受信コマンドのパラメーターに従って決定されます。ここでは select-item-name を「review」に指定します。問題は、ラジオでは ng-model の値を指定できないことです。レビューに解析され、常にパラメータ名 selectItemName
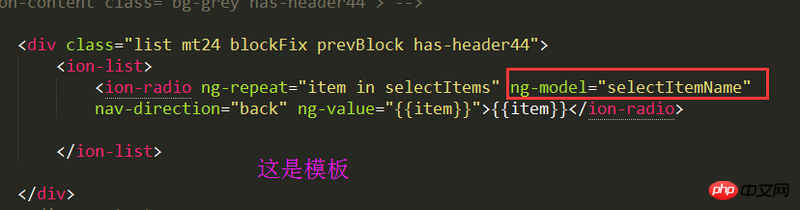
問題の重要な点は、命令属性で渡される値と、テンプレートの ng-model にバインドされる値の間の相互作用が、親コントローラーの値と相互作用していないことです。親コントローラーはここには関与しません


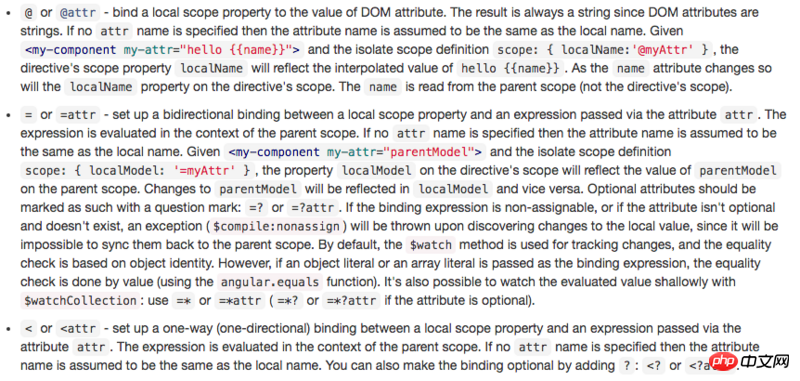
@はどのように使用できますか?=に置き換えるべきではありませんか?@,不是应该换=么?补充:
首先,改成
=是对的,这里面你要了解的是=和@的区别:其次,你在指令中的
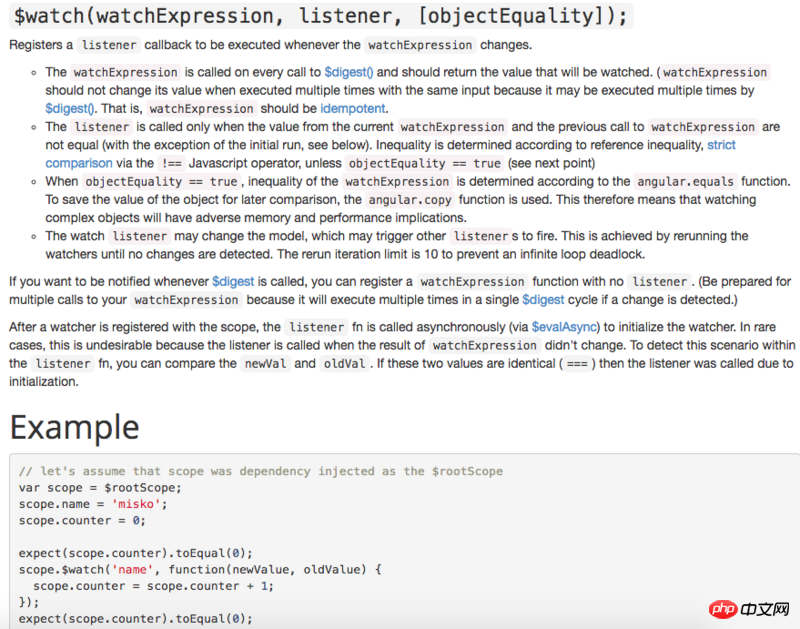
$watch部分,我有异议,如果关心selectItemName的变化,应该这么写:关于
追加:watchExpressionまず、

=に変更するのが正しいです。ここで理解する必要があるのは、=と@の違いです。
🎜次に、命令の$watch部分に反対します。selectItemNameの変更が気になる場合は、次のように記述する必要があります。 🎜 リーリー 🎜watchExpressionの詳細については、以下を参照してください: 🎜 🎜🎜🎜🎜🎜 🎜ドキュメントアドレス: スコープ🎜問題が何なのかよくわかりませんが、コードをインポートして=を@に戻して再度試してみたところ、実際には問題が解決しました。

http://raowensheng.com/2014/05/08/angularjs%E7%9A%84%E8%87%AA%E5%AE%9A%E4%B9%89directive%E6%8C%87%E4%BB %A4%E7%9A%84%E7%BB%91%E5%AE%9A%E7%AD%96%E7%95%A5scope%E3%80%81%E3%80%81/ これを見てください記事。すごくわかりやすいですね