84669 人が学習中
152542 人が学習中
20005 人が学習中
5487 人が学習中
7821 人が学習中
359900 人が学習中
3350 人が学習中
180660 人が学習中
48569 人が学習中
18603 人が学習中
40936 人が学習中
1549 人が学習中
1183 人が学習中
32909 人が学習中
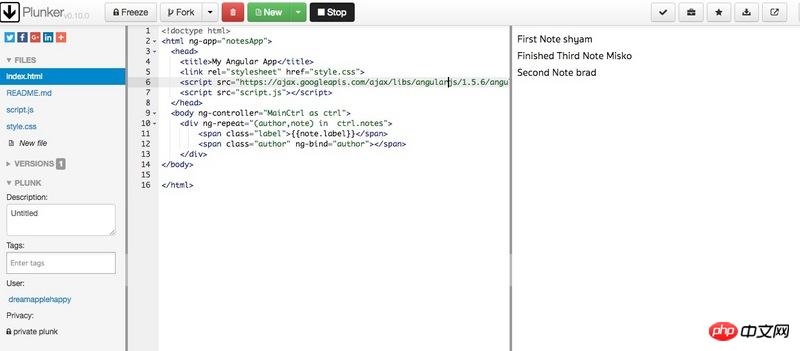
代码如图,书本上说,ng-repeat可作用于对象,作用于对象的话HTML渲染出来的结果会使大写字母开头的Misko排在前面,书上说的代码结果是Misko、brad、shyma。但我打出来的代码结果却是按照我写的顺序shyma、Misko、brad。求解答是我代码打错了还是书上有误?我链接的Angular是v1.5.0,书上说它采用的是1.2.19
{{note.label}}
バージョン1.4.0以降は、これらの属性 (shyma、Misko、brad) がオブジェクト (メモ) 内にある順序に従って循環されます。1.4.0以上是按照这些属性(shyma、Misko、brad)在对象(notes)中的先后顺序循环出来的。
1.4.0
补充:不同的版本显示的结果是不一样的
1.版本1.5.6中显示的结果如下图:是按照shyma、Misko、brad的顺序来显示的。
1.5.6
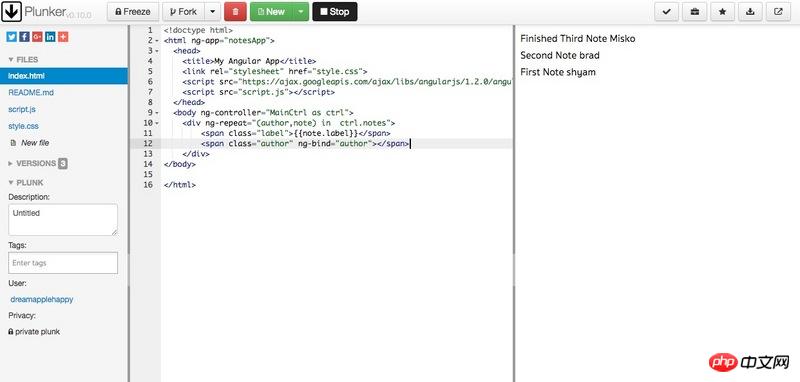
2.版本1.2.0補足:バージョンが異なると表示される結果も異なります1. バージョン1.5.6で表示される結果は次のとおりです:
1.2.0
バージョン
1.4.0以降は、これらの属性 (shyma、Misko、brad) がオブジェクト (メモ) 内にある順序に従って循環されます。1.4.0以上是按照这些属性(shyma、Misko、brad)在对象(notes)中的先后顺序循环出来的。补充:不同的版本显示的结果是不一样的
1.版本

1.5.6中显示的结果如下图:是按照shyma、Misko、brad的顺序来显示的。
2.版本
1.2.0補足:バージョンが異なると表示される結果も異なります
1. バージョン
1.5.6で表示される結果は次のとおりです:1.2.0で表示される結果は次のとおりです。 は、Misko、brad、shyma の順に表示されます。