在学习angularjs的过程中,做了一个选择区域的小练习
实现后在不同浏览器居然无法实现功能
<h5 class="titright">选择区域:</h5>
<select name="addressid1" ng-model="query">
<option value="no">请选择</option>
<option value="{{phone.provinceid}}" ng-repeat="phone in phones" ng-click="getcity()">{{phone.province}}</option>
</select>
<select name="addressid2" ng-model="mycity" ng-show="num=='1'">
<option value="no">请选择</option>
<option value="{{phone.cityid}}" ng-repeat="phone in city| filter:query" ng-click="getareas()">{{phone.city}}</option>
</select>
<select name="addressid3" ng-show="num1=='1'">
<option value="no">请选择</option>
<option value="{{phone.areaid}}" ng-repeat="phone in areas| filter:mycity" >{{phone.area}}</option>
</select>这是js
var phonecatApp = angular.module('phonecatApp', []);
phonecatApp.controller('PhoneListCtrl', ['$scope', '$http', function($scope, $http) {
$http.get('json/map_provinces.json').success(function(data) {
$scope.phones = data;
$scope.query="120000";
$scope.num=0;
$scope.num1=0;
});
$scope.getcity=function(){
$http.get('json/map_city.json').success(function(data) {
$scope.num=1;
$scope.num1=0;
$scope.city = data;
$scope.mycity="no";
});
};
$scope.getareas=function(){
$http.get('json/map_areas.json').success(function(data) {
$scope.num1=1;
$scope.areas = data;
$scope.myareas="no";
});
};
//$scope.orderProp = 'age';
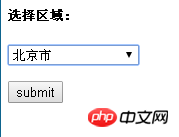
}]);在360浏览器中
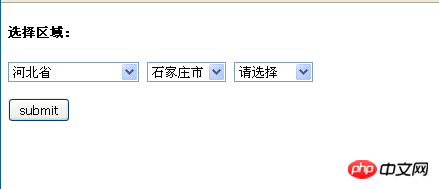
在firefox浏览器中
select で Ng-change を使用する
IEのバージョンの問題でしょうか? Angular1.2 のみ IE8 をサポートします。
コンテキストが不明瞭です。たとえば、ng のバージョン 360 は現在 エクストリーム スピード モード または 互換モード ですが、コンソールはエラーを報告しますか? etc.
にあるはず1階の言っていることは正しい、
<select>中使用ng-changeコマンド