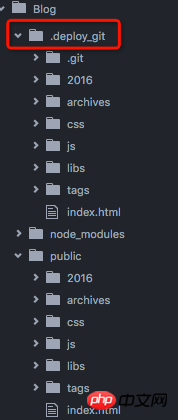
hexo は初めてで、hexo github-pages を使用してブログを作成しています。そのディレクトリの下にある .deploy_git ディレクトリとは何ですか?またその機能は何ですか?削除できますか?

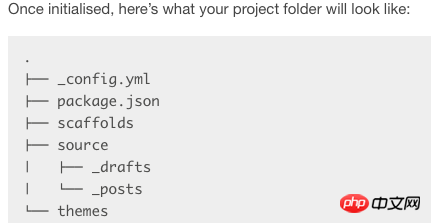
hexo 初期化後のディレクトリ構造は次のとおりです:

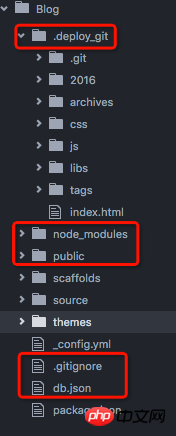
テーマをインストールした後、さらに多くのディレクトリが存在しますが、これらのディレクトリが存在する理由がわかりません。

私のアイデアは次のとおりです: .gitignore、db.json、.deploy_git は github-pages リポジトリから生成されます (ただし、db.json と .deploy_git の具体的な機能はわかりません)
テーマのインストールにより、node_modules と public の 2 つのディレクトリが生成されるはずです
.deploy_git: これは git デプロイメント用のファイルである必要があります。たとえば、作成したブログを GitHub Pages にデプロイする場合、git を使用してプラグインをデプロイすると、プラグインによってこのディレクトリが作成されます
node_modules: これは、node.js によって使用され、現在の「プロジェクト/ディレクトリ」にインストールされているプラグイン/モジュール ディレクトリである必要があります。結局のところ、hexo は npm 経由でインストールされますよね?
public: これは hero
.gitignore: これは git 構成ファイルであり、git 管理に含まれないコンテンツ設定を定義します
db.json: これも分かりません。