背景はこんな感じです。他人のウェアハウスから自分のウェアハウスにコピーをフォークして、自分のウェアハウスに新しいブランチを作成して作業しました。
他人のウェアハウスのトランクが更新されました。ローカルで更新して送信する必要があります。自分のウェアハウス
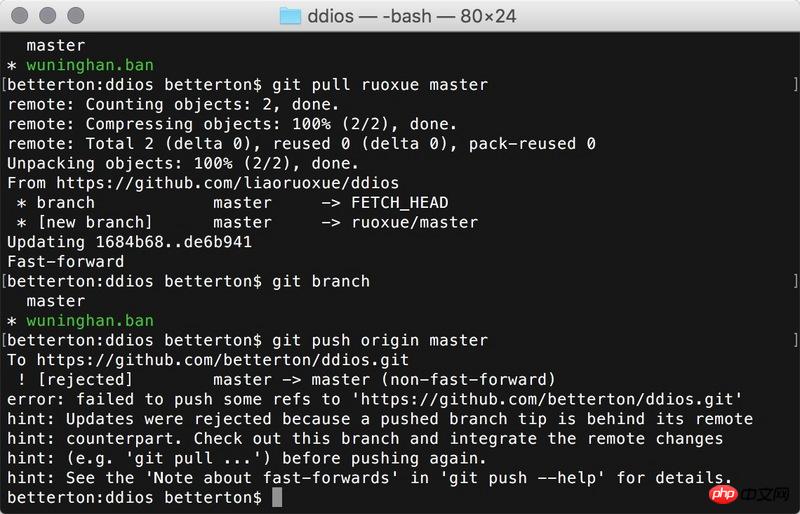
に移動し、インターネット上のメソッドを読んでください。これには、git Remote add name location
を使用してから git pull name master
を使用してプッシュするという記載があります。自分の倉庫に行ってください
でも、シャオバイを押すとこうなります 
フォークの master ブランチを更新したい場合は、まず
git checkout masterを実行してから pull する必要があります。このようにして、プルした後、オリジン マスターにプッシュできます。git checkout master, 然后再pull。这样pull之后就可以push 到origin master了。如果你只是想更新一下你当前的
wuninghan.banbranch:-
-
現在の変更がまだコミットされていない場合は、最初に如果你当前的修改还没有commit,那就先
git stash。如果已经commit 过,就接着进行下一步。这时候可以用git status来查看Staging Area是否有代码。这一步做法可以由很多种,我习惯是先
git fetch --all,然后git rebase ruoxue/master。当然,你也可以直接git pull --rebase,一个道理。如果你在第一步stash了,那么这时候就
現在のgit stash apply stash@{0}wuninghan.banブランチを更新したいだけの場合:git stashを実行します。すでにコミットされている場合は、次のステップに進みます。この時点で、git statusを使用して、ステージング領域にコードがあるかどうかを確認できます。git fetch --allを実行し、次にgit rebase ruoxue/masterを実行します。もちろん、同じ理由で、直接git pull --rebaseを実行することもできます。 🎜🎜git stash apply stash@{0}(一度スタッシュした場合、理論的には 0)🎜🎜 🎜 🎜 2 番目のステップで競合がある場合は、それに対処してください。 🎜変更を加えるためにこの vue プロジェクト テンプレートをフォークしているため、vuejs-templates/webpack を例として取り上げます
第二に、このプロジェクトには独自の特別な機能があると思います。そのメインブランチは
masterではなくdistであり、テンプレート読み込みツール vue-cli はdistブランチの下のファイルはプロジェクト テンプレートとして使用されます。master,而是dist,而加载模板的工具vue-cli默认会下载dist分支下的文件作为项目模板.这就有以下情况
为了方便,还是直接在
dist上进行改动,这样使用vue-cli可以敲少几个字而在
dist上进行改动,实际是出于自己的需求,并不希望提交pr给original repo,同时又希望能有一个分支用于保持跟original repo一致,且同时用于提交pr我会在fork之后在
dist分支的基础上新建一个track-1以下のような状況です
- 🎜
🎜フォーク後の便宜上、
distに直接変更を加えて、vue-cli を使用して入力する単語の数を減らしてくださいdistに加えられた変更は、実際には私自身のニーズによるものであり、prをoriginal repoに送信したくありません。同時に、original repoと一貫性があり、prの送信に使用されるブランチも用意したいと考えています🎜distブランチに基づいて新しいtrack-1ブランチを作成します🎜 具体的な手順は次のとおりです🎜 リーリー 🎜まだ少し面倒に思えますが、このプロセスが合理的かどうかはわかりません🎜