这是node.js代码
var http = require("http"),
fs = require("fs"),
querystring = require("querystring"),
url = require("url");
http.createServer(function(req,res){
var postdata="";
var query="what";
var pathname = url.parse(req.url).pathname;
req.setEncoding("utf8");
if(pathname=="/"){
var indexPage = fs.readFileSync("表单.html");
res.writeHead(200,{"Content-Type":"text/html"});
res.end(indexPage);
}
if(pathname=="/about"){
req.on("data",function(chunk){
postdata += chunk;
});
req.on("end",function() {
console.log(postdata);
query = querystring.parse(postdata);
console.log(query);
});
res.writeHead(200, {"Content-Type":"text/plain"});
console.log(query.Name);
console.log(query.number);
res.write(query.number+ "and "+query.number);
res.end();
}
else{
res.writeHead(404,{"Content-Type":"text/plain"});
res.end("Can not find the source");
}
}).listen(2000,"127.0.0.1");
console.log("The server is running at port 2000");
这是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单填写</title>
</head>
<body>
<form action="/about" method="post">
<p> Name: <input type="text" name="Name"></p>
<p>SchoolNumber:<input type="text" name="number"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
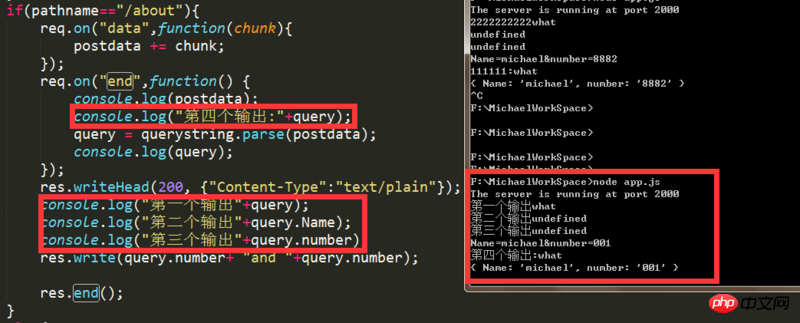
执行结果图:


求大神解决 小弟感激不尽
原因分析: コールバック関数の実行順序に問題があります。
を確認するには、いくつかの印刷情報を追加してください。res.write() の行は、最初に定義したクエリを返しますが、req.on() の操作は実行しません。この時点では、クエリはまだ定義した文字列「what」であり、 json.Objectなのでnumber属性がないので未定義です。
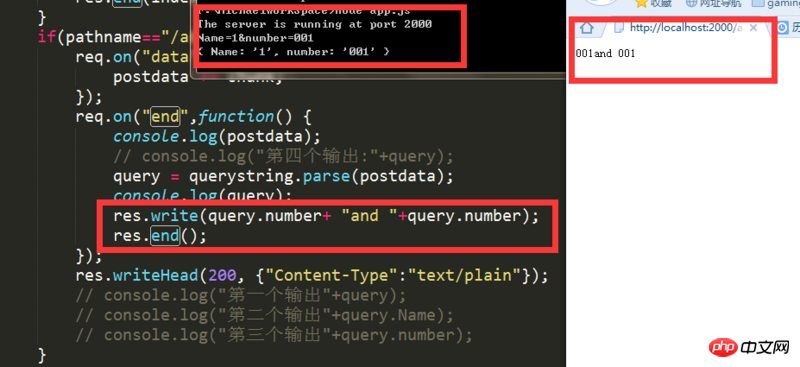
解決策: 次のように req.on() 内に res.write() を記述できます:
なぜあなたがリクエスト方法を判断しないのですか?
リーリーこれは私が以前に書いた例です。参照してください:
。mongodb.jsのコードが必要な場合は、私の github で確認してください。これは実際には単なるコメントのデモです