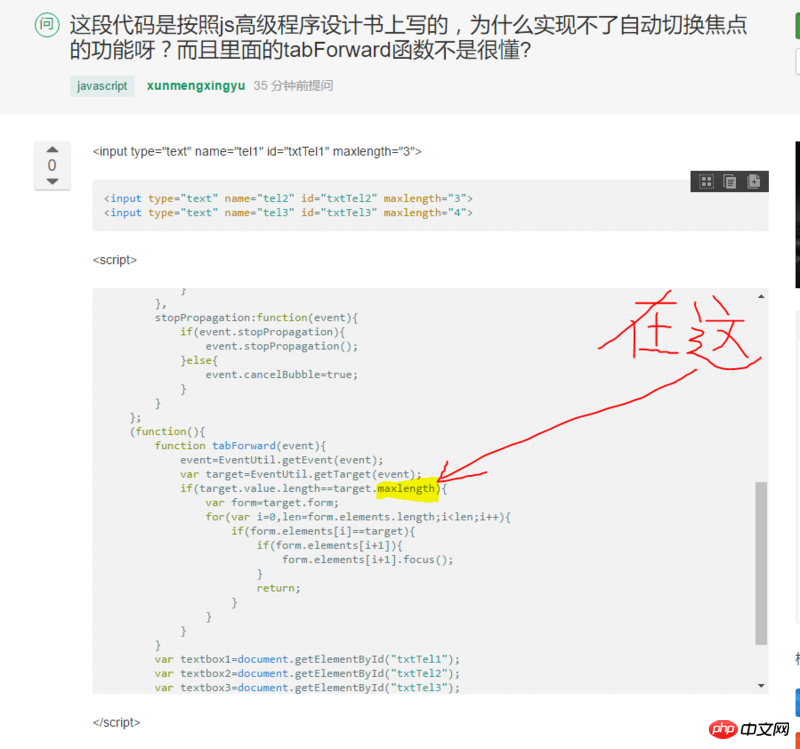
<input type="text" name="tel1" id="txtTel1" maxlength="3">
<input type="text" name="tel2" id="txtTel2" maxlength="3">
<input type="text" name="tel3" id="txtTel3" maxlength="4"><script>
var EventUtil={
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,false);
}else if(element.attachEvent){
element.attachEvent("on"+type,handler);
}else{
element["on"+type]=handler;
}
},
removeHandler:function(element,type,handler){
if(element.removeEventListener){
element.removeEventListener(type,handle,false);
}else if(element.detachEvent){
element.detachEvent("on"+type,handler)
}else{
element["on"+type]=null;
}
},
getEvent:function(event){
return event?event:window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
preventDefault:function(event){
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue=false;
}
},
stopPropagation:function(event){
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble=true;
}
}
};
(function(){
function tabForward(event){
event=EventUtil.getEvent(event);
var target=EventUtil.getTarget(event);
if(target.value.length==target.maxlength){
var form=target.form;
for(var i=0,len=form.elements.length;i<len;i++){
if(form.elements[i]==target){
if(form.elements[i+1]){
form.elements[i+1].focus();
}
return;
}
}
}
}
var textbox1=document.getElementById("txtTel1");
var textbox2=document.getElementById("txtTel2");
var textbox3=document.getElementById("txtTel3");
EventUtil.addHandler(textbox1,"keyup",tabForward);
EventUtil.addHandler(textbox2,"keyup",tabForward);
EventUtil.addHandler(textbox3,"keyup",tabForward);
})();</script>
两处错误:
1.单词拼写错误(应为maxLength而非maxlength)
改为
2.input外面应该包一个form
否则var form=target.form;这句话里的target.form为null 没法往下跑
解释一下 你对于tabForward函数的疑问。这个函数主要是去捕获事件,当发生你调用参数里指定的事件的时候(这里你用的是keyup),先去检测有没有达到input允许输入的最大值(maxLength),达到以后就获取该input在form里的index,如果其不是最后一个 则让index+1序号的元素获取焦点
最后贴上修改后代码
针对楼主看不见的情况。我决定贴一张图

这段代码里有一个错误,maxlength是一个attr不是prop,prop名称应该是maxLength 改为getAttribute获取,或maxLength就可以了,代码如下:
https://jsfiddle.net/stinsonz...