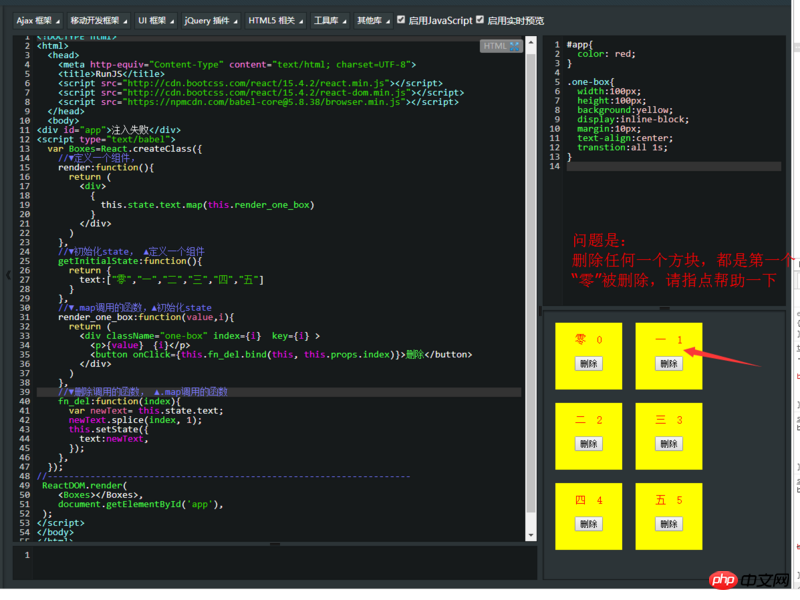
通过这个网址可以访问在线编辑器:http://runjs.cn/code/vgipwvdu 链接内容如下图
问题在图中用红字标注▼
【以下代码】和【图中的】和【在线编辑器的】都是一样的代码。
<p id="app">注入失败</p>
<script type="text/babel">
var Boxes=React.createClass({
//▼定义一个组件,
render:function(){
return (
<p>
{
this.state.text.map(this.render_one_box)
}
</p>
)
},
//▼初始化state, ▲定义一个组件
getInitialState:function(){
return {
text:["零","一","二","三","四","五"]
}
},
//▼.map调用的函数,▲初始化state
render_one_box:function(value,i){
return (
<p className="one-box" index={i} key={i} >
<p>{value} {i}</p>
<button onClick={this.fn_del.bind(this, this.props.index)}>删除</button>
</p>
)
},
//▼删除调用的函数, ▲.map调用的函数
//▼问题可能主要出在这里,删除了一个state,但删除哪一个state都是第一个state被删除掉请看一下
fn_del:function(index){
var newText= this.state.text;
newText.splice(index, 1);
this.setState({
text:newText,
});
},
});
//--------------------------------------------------------------------
ReactDOM.render(
<Boxes></Boxes>,
document.getElementById('app'),
);
</script>
没有props传进来,
fn_del的参数是undefined啊