在我的php项目中要用到semantic-ui,但是在用到与gulp有关的地方我就有点不懂了。
我的步骤:1.将下载好的semantic-ui文件夹放到项目根目录下 2.根据semantic-ui官网的提示下载安装npm和nodejs 3.`npm install semantic-ui --save
cd semantic/
gulp build`这一步是什么意思,semantic-ui是指的什么,我是需要在根目录下执行此命令吗
求教
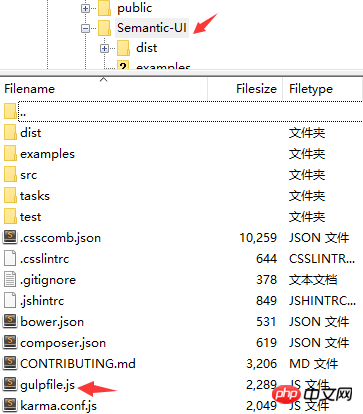
我是这样,第一步取github下git semantic-ui完整的包,如图,其中是包含gulpfile.js的

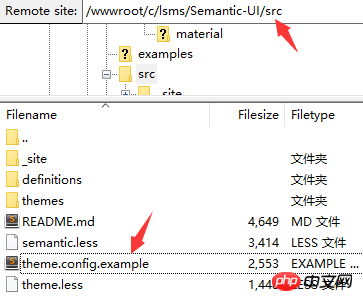
我要修改一个配置文件中的参数,如图,
但是网上说得用gulp build才能更改,请问我现在应该操作的流程是什么
gulp build是编译文件,包括css(scss/less)、js和复制一些图片/字体等。一般编译后,你就能在
dist目录找到编译后的js和css。然后你就能进行下一步了:
当然你也可以直接下载编译好的压缩包:https://github.com/Semantic-O...