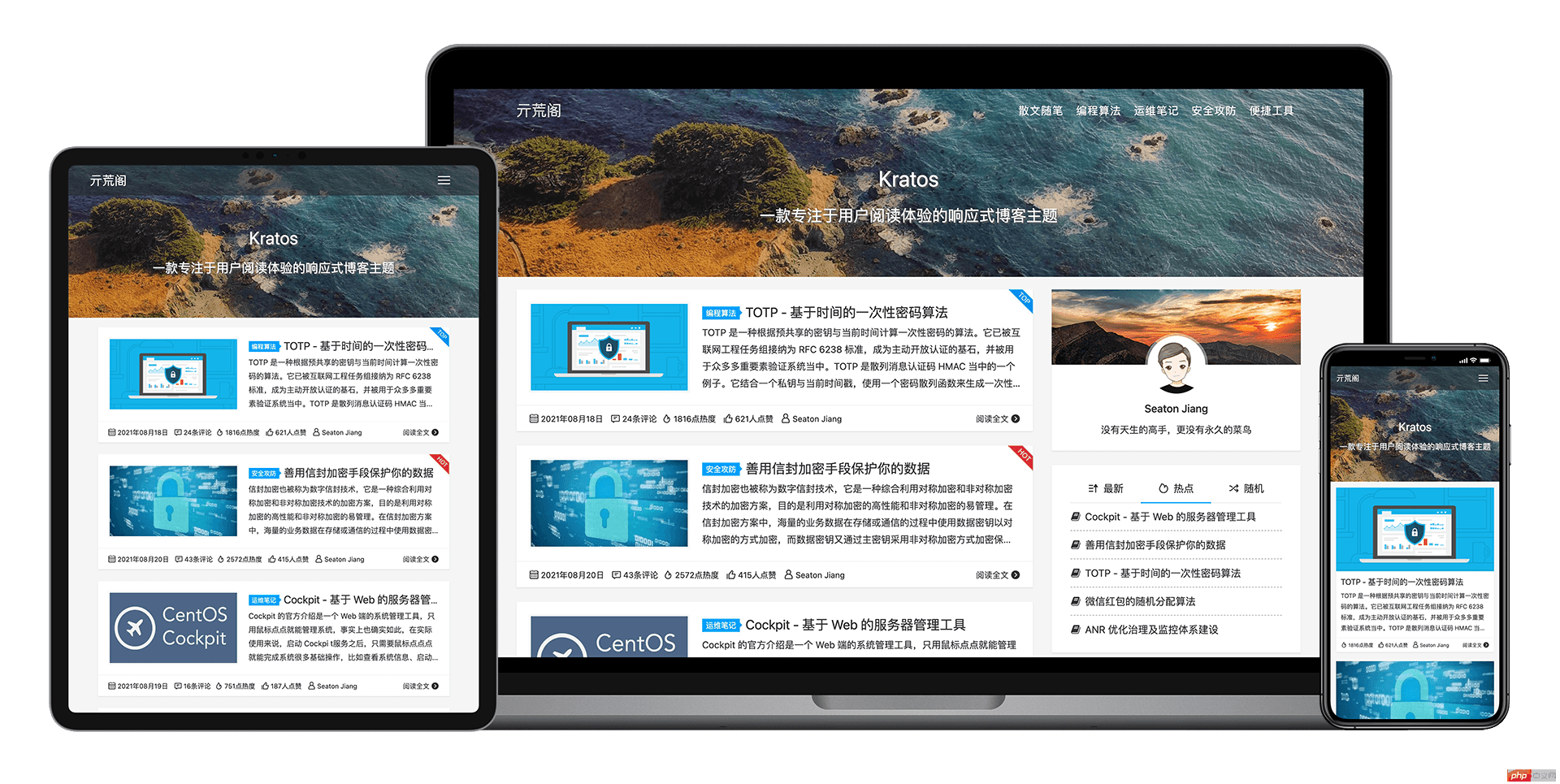
最近WordPressテーマをいじっていて「Kratos」をインストールしました。上のメニューバーの効果を調整したいのですが、バックグラウンドで直接変更する必要はないのですが、方法がわかりませんコードをいじりたいです。思いついてアドバイスを求めてもいいでしょう。テーマの効果は次のとおりです:
ここで 2 つの質問があります:
上部のメニューを調整する方法コンピュータ版では左揃えになっていましたが、現在はデフォルトが右揃えになっています。
二次メニュー上にマウスを移動したときに二次メニューを自動的に展開するにはどうすればよいですか?

デスクトップ バージョンの上のメニューを左揃えに調整するには、カスタム CSS を追加します。次の手順に従ってください。 WordPress バックエンドにログインし、「外観」 -> 「エディタ」に移動し、Kratos テーマの style.css ファイルを見つけます。 ファイルの最後に次のコードを追加します。
@media screen and (min-width: 992px) { .navbar-nav { float: left; } }これにより、画面幅が 992 ピクセルを超える場合にメニューが左揃えになります。 マウスを上に移動したときに 2 番目のメニューが自動的に展開されるようにするには、jQuery を使用してイベント ハンドラーを追加します。次の手順に従ってください。 WordPress バックエンドで、「外観」->「エディタ」に移動し、Kratos テーマの header.php ファイルを見つけます。 ファイルの最後に次のコードを追加します。
<script> jQuery(document).ready(function($) { $('.dropdown').hover(function() { $(this).addClass('open'); }, function() { $(this).removeClass('open'); }); }); </script>これにより、ページが読み込まれ、マウスがドロップダウン メニューの上に置かれたときにイベント ハンドラーが追加され、「open」クラスが追加されます。したがって、ドロップダウン メニューが拡張されます。マウスが離れると、「open」クラスが削除され、ドロップダウン メニューが折りたたまれます。 CSS と jQuery を初めて使用する場合は、コードを変更する前にファイルをバックアップし、後ですべての変更をテストして、期待どおりに動作することを確認することをお勧めします。