index.html の代コード:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
type :"post",
url:"form.php",
data:{
書籍名:$("#書籍名").val(),
press:$("#press").val()
},
async: true,
success: function(msg ) {
alert("提交成功!" msg);
# }
});
});
# # }); </script></head><body> < div style="text-align: center; margin-top: 50px;"> <form id="form1"> 图书名:<input type=" text" id="書籍名" /><br>type = "button" value = "submit" style = "margin-top:27px;"/&gt;
#&lt;/body&gt;
&lt;/html&gt;#
#form.php コード: <? php $a = $_POST["bookname"]; $b = $_POST["press"]; echo $a; echo $b;?> index.html を実行し、フォームに入力して送信をクリックします。フォームを開きます。 php ページが表示されますが、空白であり、echo はコンテンツを出力できません。

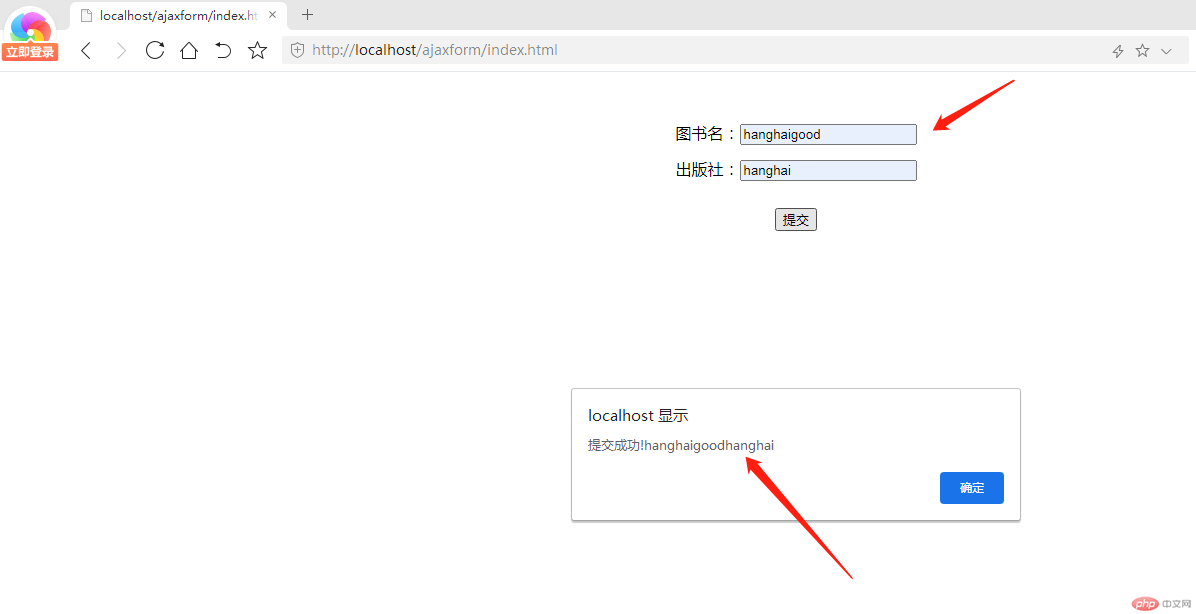
達成したい効果は次のとおりです:
1. ページにジャンプせずに、ajax 経由でフォームを送信します。 
背景の二重引用符は一重引用符になります
コントローラーの内部を見てください