 <div class="layui-sidelayui-bg-black x-side"> <div class="layui-side-scroll"> <ul class="layui-navlayui-nav-tree site-demo-nav"lay-filter="side"> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>资讯管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <dd class=""> <a href="javascript:;" _href="{:url('記事/インデックス')}"> <cite>资讯列表</cite> </a> </dd> <dd class=""> </dd> </dl> & lt; /li> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top : 3px;"></i><cite>轮播管理</cite> </a> <dl class="layui-nav-child"> <ddクラス=""> <dd class=""> <a href="javascript:;" _href="{:url('banner/index')}"> <cite>轮播放列表</cite> </a> </dd> </dd> </dl> </li> <li class="layui-nav- item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></ i><cite>分类管理</cite> gt; <dl class="layui-nav-child"> <dd class=""> <a href="javascript:; " _href="{:url('category/index')}"> <cite>分类列表</cite> </a> </dd> </dl> </li> < ;li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;" ></i><cite>管理员管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:;" _href="{:url('管理者/インデックス')}"> <cite>管理员列表</cite> </a> </dd> </dl> </li> <li class="layui-nav-item"> < ;a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite> ;系统设置</cite> gt; <li class=" layui-nav-item" style="高さ: 30px; text-align: center"> </li> </ul> </div></div>
<div class="layui-sidelayui-bg-black x-side"> <div class="layui-side-scroll"> <ul class="layui-navlayui-nav-tree site-demo-nav"lay-filter="side"> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>资讯管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <dd class=""> <a href="javascript:;" _href="{:url('記事/インデックス')}"> <cite>资讯列表</cite> </a> </dd> <dd class=""> </dd> </dl> & lt; /li> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top : 3px;"></i><cite>轮播管理</cite> </a> <dl class="layui-nav-child"> <ddクラス=""> <dd class=""> <a href="javascript:;" _href="{:url('banner/index')}"> <cite>轮播放列表</cite> </a> </dd> </dd> </dl> </li> <li class="layui-nav- item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></ i><cite>分类管理</cite> gt; <dl class="layui-nav-child"> <dd class=""> <a href="javascript:; " _href="{:url('category/index')}"> <cite>分类列表</cite> </a> </dd> </dl> </li> < ;li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;" ></i><cite>管理员管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:;" _href="{:url('管理者/インデックス')}"> <cite>管理员列表</cite> </a> </dd> </dl> </li> <li class="layui-nav-item"> < ;a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite> ;系统设置</cite> gt; <li class=" layui-nav-item" style="高さ: 30px; text-align: center"> </li> </ul> </div></div>
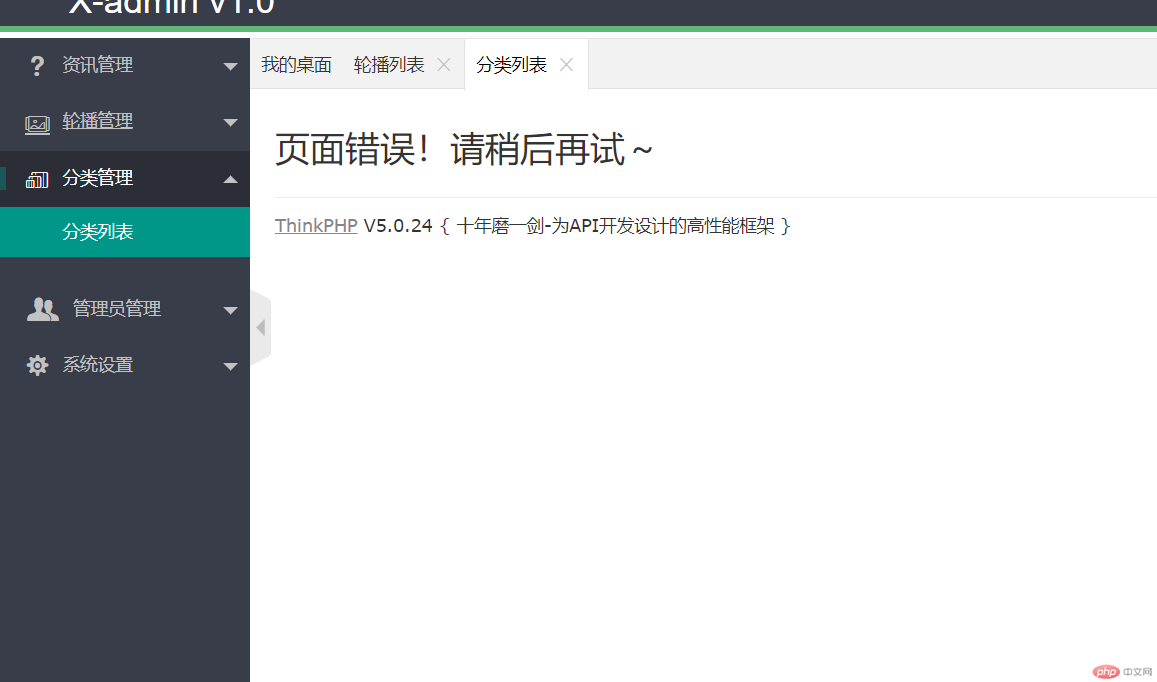
渲染代码没问题