ajax 部分:
$.ajax({
type:"post",
url:"{:url('Contact/sendEmail')}",
データ: "username=" $("#username").val(),
//dataType:'json',
success: function (data) {
alert(data);
}
})
thinkphp 部分:
//メールを送信
public function sendEmail(Request $request){
$data = $request->param(); //情報を返す
$name = $data['username'];
補足: パスに問題はありません。request
はエラーの報告にも使用されます:
配列インデックスをまだ定義していません: ユーザー名
##
data:{
'username' : $("#username").val()
}
ajax データをオブジェクトに変更するにはどうすればよいですか? ? ?
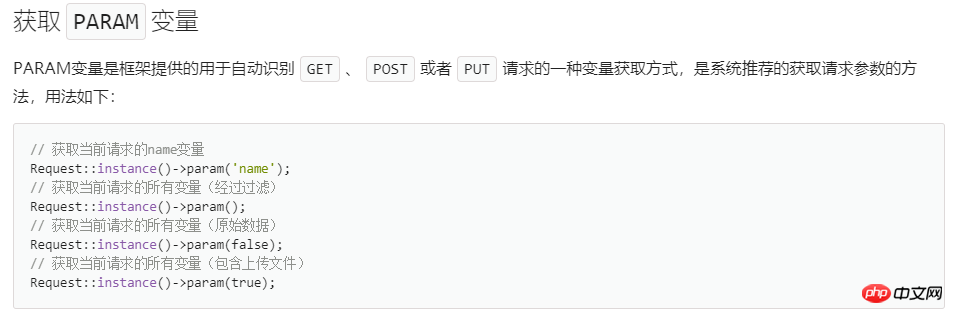
マニュアル
フォームデータに値はありますか?